Программирование в среде LiveStreet. Урок 3. Настройка существующего скина.
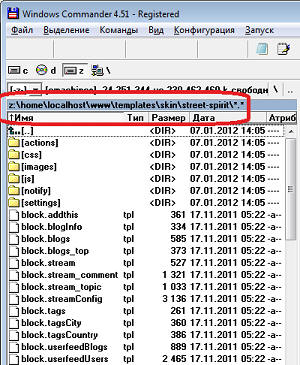
На прошлом уроке мы научились менять скины. А вот как быть, если мы хотим разработать свой скин, или переделать под наши нужны существующий? Файлы шаблонов скина находятся в каталоге templates/skin/<Имя скина>:
Шаблоны скина - это файлы с расширением tpl. Открыв этот файл, мы увидим обычный HTML-текст, но со специальными вставками, которые берутся в {}:
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.1//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd">
<html lang="ru"> <head> {hook run='html_head_begin'} <title>{$sHtmlTitle}</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="{$sHtmlDescription}" /> <meta name="keywords" content="{$sHtmlKeywords}" />
{$aHtmlHeadFiles.css}
<link href="{cfg name='path.static.skin'}/images/favicon.ico" rel="shortcut icon" />
<!--[if gte IE 7]> <link rel="stylesheet" type="text/css" href="{cfg name='path.static.skin'}/css/ie8-and-up.css" /> <![endif]-->
...
|
Давайте посмотрим файл header.tpl. Нас интересует раздел body:
|
... <body onload="prettyPrint()"> {hook run='body_begin'} {include file='header_top.tpl'} {include file='nav.tpl'} <div id="container"> <div id="wrapper" class="{if $oUserCurrent and $showUpdateButton}show-update-button{/if} {if $showWhiteBack}white-back{/if}"> <div id="content" {if $noSidebar}class="one-collumn"{/if}> <div id="content-inner">
{include file='window_login.tpl'} {include file='system_message.tpl'}
{hook run='content_begin'} |
В этот файл мы можем вставить какие нибудь свои надписи:
|
... <body onload="prettyPrint()"> {hook run='body_begin'} {include file='header_top.tpl'} <h1>Проба</h1> {include file='nav.tpl'} <div id="container"> <div id="wrapper" class="{if $oUserCurrent and $showUpdateButton}show-update-button{/if} {if $showWhiteBack}white-back{/if}"> <div id="content" {if $noSidebar}class="one-collumn"{/if}> <div id="content-inner">
{include file='window_login.tpl'} {include file='system_message.tpl'}
{hook run='content_begin'} |
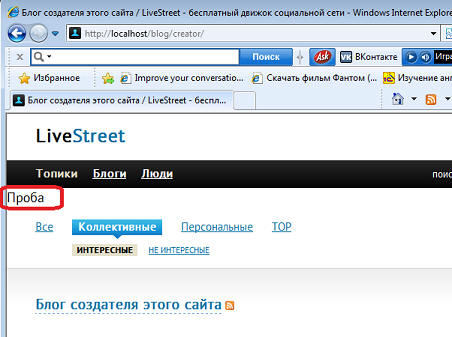
И эта надпись у нас отобразиться на сайте:
Можно поставить надпись в другое место:
|
... <body onload="prettyPrint()"> {hook run='body_begin'} {include file='header_top.tpl'} {include file='nav.tpl'}<h1>Проба</h1> <div id="container"> <div id="wrapper" class="{if $oUserCurrent and $showUpdateButton}show-update-button{/if} {if $showWhiteBack}white-back{/if}"> <div id="content" {if $noSidebar}class="one-collumn"{/if}> <div id="content-inner">
{include file='window_login.tpl'} {include file='system_message.tpl'}
{hook run='content_begin'} |
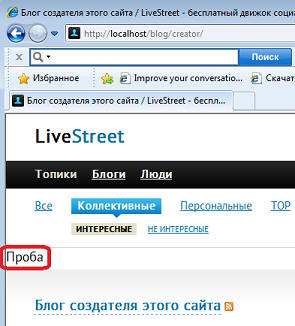
И на сайте она так же отобразиться в другом месте:
Аналогично мы можем изменить и файл fiiper.tpl:
|
{hook run='content_end'} </div><!-- /content-inner --> </div><!-- /content -->
{if !$noSidebar} {include file='sidebar.tpl'} {/if} </div><!-- /wrapper --> <h1>Example</h1> <div id="footer"> <div id="footer-inner"> <div class="right"> © Powered by <a href="http://livestreetcms.ru">LiveStreet CMS</a> <div class="studio">{$aLang.text_skin_made_in}<a href="http://stfalcon.com/"><img src="{cfg name='path.static.skin'}/images/studio-logo.png" alt="stfalcon.com"/></a></div> </div>
<div class="left"> <div class="footer-menu"> <ul> |
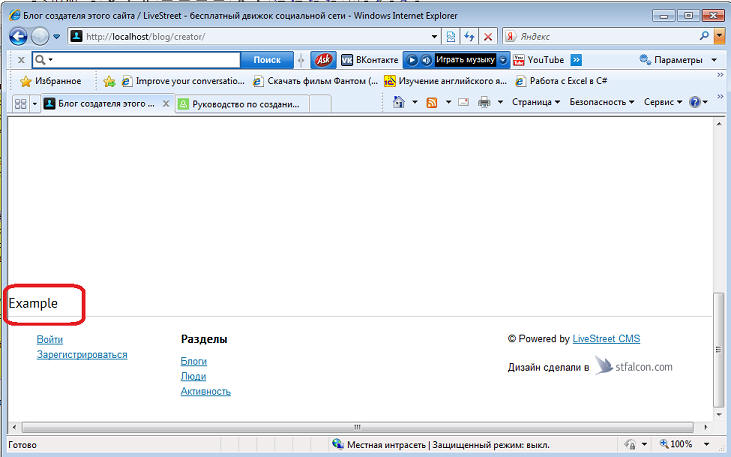
И увидеть результат этого изменения:
Файлы могут включаться один в другой:
|
... <body onload="prettyPrint()"> {hook run='body_begin'} {include file='header_top.tpl'} {include file='nav.tpl'} <div id="container"> <div id="wrapper" class="{if $oUserCurrent and $showUpdateButton}show-update-button{/if} {if $showWhiteBack}white-back{/if}"> <div id="content" {if $noSidebar}class="one-collumn"{/if}> <div id="content-inner">
{include file='window_login.tpl'} {include file='system_message.tpl'}
{hook run='content_begin' |
Убираем эту ссылку:
|
... <body onload="prettyPrint()"> {hook run='body_begin'}
{include file='nav.tpl'} <div id="container"> <div id="wrapper" class="{if $oUserCurrent and $showUpdateButton}show-update-button{/if} {if $showWhiteBack}white-back{/if}"> <div id="content" {if $noSidebar}class="one-collumn"{/if}> <div id="content-inner">
{include file='window_login.tpl'} {include file='system_message.tpl'}
{hook run='content_begin' |
И топик заголовка исчезает:
Мы так же можем отредактировать и сам файл header_top.tpl:
|
<div id="logo-line"> <div class="logo-line-inside"> <a href="{cfg name='path.root.web'}" class="logo">Live<span>Street</span></a> </div> </div> <div id="header"> <div class="header-inside"> <div class="search-form"> <form action="{router page='search'}topics/" method="get" class="search"> <div> <input class="text" type="text" value="" name="q" /> <input class="search-submit" type="submit" value="" /> </div> </form> </div> <span class="search-label">{$aLang.search_keyword_text}</span>
<ul class="pages"> <li {if $sMenuHeadItemSelect=='blog'}class="active"{/if}><a href="{cfg name='path.root.web'}">{$aLang.topic_title}</a></li> <h1><font color=red>My text</font></h1> <li {if $sMenuHeadItemSelect=='blogs'}class="active"{/if}><a href="{router page='blogs'}">{$aLang.blogs}</a></li> <li {if $sMenuHeadItemSelect=='people'}class="active"{/if}><a href="{router page='people'}">{$aLang.people}</a></li> {if $oUserCurrent} <li {if $sMenuItemSelect=='stream'}class="active"{/if}> <a href="{router page='stream'}">{$aLang.stream_personal_title}</a> </li> {/if} {hook run='main_menu'} </ul> </div> </div>} |
И результат нашего редактирования (вставили красный текст, см. выделенное серым), отобразиться в топике заголовка:
Вообще, описание всех tpl файлов типичного скина можно найти здесь. Давайте попробуем воспользоваться этой информацией и отредактировать текст описания блога, который выскакивает при добавлении топика:
За это у нас отвечает файл block.addthis.tpl:
|
<div class="block"> <div class="block-header-conteiner"><h2><span>{$aLang.block_blog_info}</span></h2></div> <p id="block_blog_info"></p> </div>
<div class="block"> <div class="block-header-conteiner"><h2><span>{$aLang.block_blog_info_note}</span></h2></div> <p>{$aLang.block_blog_info_note_text}</p> </div> |
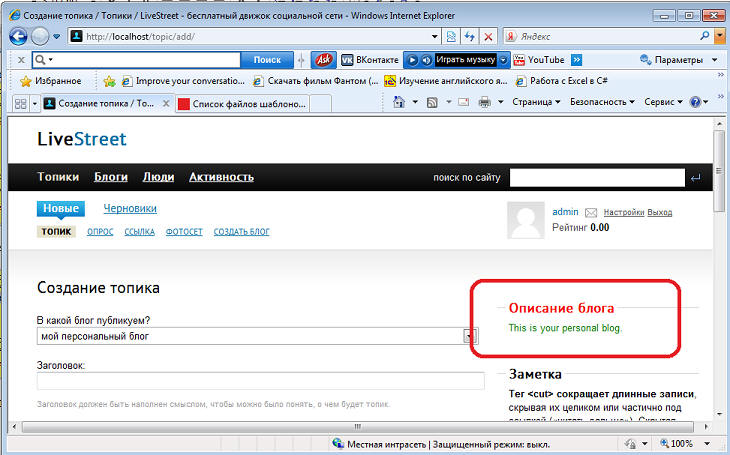
Давайте, например, надпись "Описание блока" сделаем красной, а само его описании - зеленым:
|
<div class="block"> <div class="block-header-conteiner"><h2><span><font color=red>{$aLang.block_blog_info}</font></span></h2></div> <font color=green><p id="block_blog_info"></p></font> </div>
<div class="block"> <div class="block-header-conteiner"><h2><span>{$aLang.block_blog_info_note}</span></h2></div> <p>{$aLang.block_blog_info_note_text}</p> </div> |
Ну и проверим, правильно ли мы сделали:
На этом урок закончен, до новых встреч.