Уроки HTML. Некоторые специальные возможности HTML (Code, frame).
Тэг Code.
Для
отображения одной или нескольких строк
текста, который представляет собой
программный код,
предназначен тэг <code>. Сюда относятся
имена переменных, ключевые слова, тексты
функции и т.д. Браузеры обычно отображают
содержимое контейнера <code>
как моноширинный текст уменьшенного
размера.
В отличие от тега <pre> дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста. Поэтому используйте тег <br> или <p> для создания переносов.
Вот пример использования данного тэга:
|
<html> <head>
<title>Тег
CODE</title> </head>
<body>
<p>Код
программы</p>
<p><code>
function checkParent (src, dest) {<Br>
while (src != null) {<Br>
if (src.tagName == dest) return src<Br>
src = src.parentElement<Br>
}<Br>
return null<Br>
}</code></p> </body> </html> |
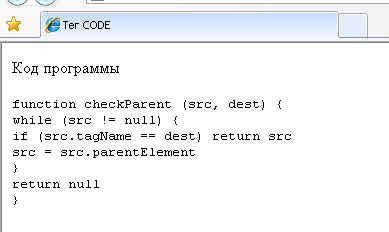
И вот как будет выглядеть страница с данным кодом:
Как разбить текст на абзацы?
Как разбить текст на абзацы? Поставьте
тег <p> перед
началом абзаца. Когда браузер обнаружит
этот тег, он сам вставит перед текстом
пустую строку. Рассмотрим пример:
|
<html>
<head>
<title>
Моя
страничка
</title>
</head>
<body
bgcolor="black"
text="white">
<center><h2>Моя
страничка</h2></center>
<p
align="left">
Добро пожаловать на мою
страничку, я рад тебя видеть! </p>
<p
align="right">
Добро пожаловать на мою
страничку, я рад тебя видеть! </p>
<p
align="center">
Добро пожаловать на мою
страничку, я рад тебя видеть!</p>
</body> </html> |
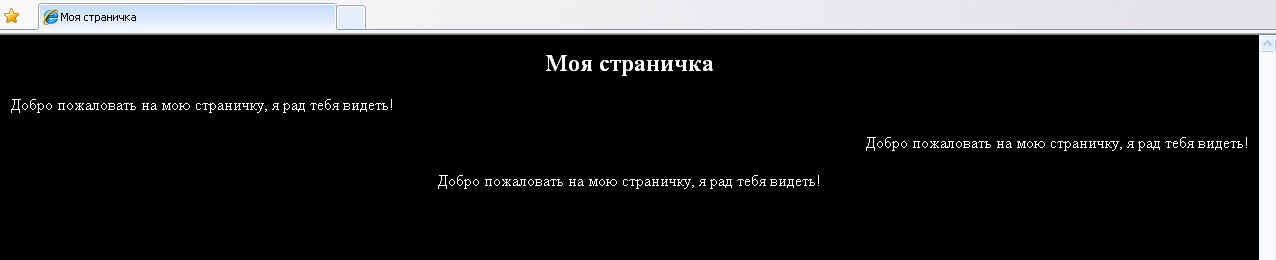
И вот как будет выглядеть данная страница:
Как видно в примере, у тега <p> есть
атрибут – align, он указывает положение
текста на странице, в данном случае текст
располагается по левому краю – left. Атрибут align может принимать
значения:
Left – по левому краю;
Right – по правому краю;
Center – по центру.
Тег </p>, указывает браузеру конец
абзаца.
Фреймы
Итак, еще одно важное дополнение к
изготовлению веб-сайтов – фреймы. Это
мощный механизм представления информации
на веб-страницах. С помощью фреймов экран
разделяется на несколько областей, в каждой
из которых отображается содержимое
отдельной страницы.
Для создания
фреймов используют тег <frameset> и
парный ему тег </frameset>, а для их описания теги
– <frame>.
Разберем пример:
файл index.html:
|
<HTML> <HEAD><TITLE>Моя
домашняя
страница</TITLE> </HEAD> <FRAMESET
cols="173,
*">
<FRAME
name="left"
src="menu.html">
<FRAME
name="right"
src="home.html"></FRAMESET> </HTML> |
файл menu.html
|
<html>
<head>
<title>Меню</title>
<base
target="main">
</head>
<body
bgcolor="yellow"
link="red"
vlink="black"
alink="blue">
<a
href="doc1.html"
target="right">Открыть
документ
1 </a>
</body> </html> |
файл home.html
|
<html>
<head>
<title>Меню</title>
<base
target="main">
</head>
<body
bgcolor="yellow"
link="red"
vlink="yellow"
alink="blue">
<h2>моя
домашняя страница</h2>
</body> </html> |
файл doc1.html
|
<html>
<head>
<title>Меню</title>
<base
target="main">
</head>
<body
bgcolor="yellow"
link="red"
vlink="yellow"
alink="blue">
<h2>Первый
документ</h2>
</body> </html> |
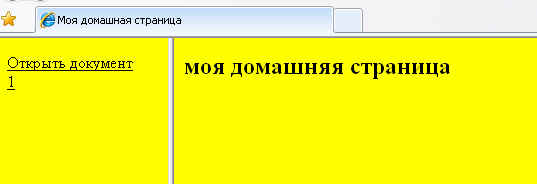
И вот как будет выглядеть наша страница:
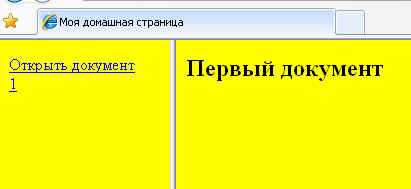
А если нажмем на ссылку, то в правой части произойдет переключение на тот файл, на который ссылка ссылается:
Управлять появлением полос прокрутки на
экране можно с помощью атрибута scrolling тега <frame>.
Возможные значения атрибута scrolling:
Scrolling="yes" – у
фрейма всегда будут полосы прокрутки
независимо от того, нужны они или нет;
Scrolling="no" – у
фрейма не будет полос прокрутки, независимо
от того, нужны они или нет;
Scrolling="auto" – у
фрейма будут полосы прокрутки только в
случае необходимости.
Атрибут noresize запрещает изменение
размеров фрейма(у него нет атрибутов) .