Склеиваем разрезанную картинку. Продолжение-2: кое какие спецэффекты (div, CSS, html, img, JavaScript)
Картинки к уроку можно скачать здесь.
На прошлом уроке я рассказал вам как сделать ссылку на кусок картинки (на вырезанный кусок) и обещал кое какие спецэффекты. Сегодня я как раз расскажу о них. И так, полученные нами кусочки меню открываем, инвертируем изображение и сохраняем под именем, к концу которого добавлена 1. Если у вас был файл "menu_about.PNG" то будет "menu_about1.PNG":
Теперь перепишем наш файл "index.html":
|
<html>
<head> <title></title> <STYLE TYPE="text/css"> <!-- #menu_about { position:Absolute ; left:0; top:0; } #menu_news { position:Absolute ; left:0; top:34; } #menu_st_list { position:Absolute ; left:0; top:50; } #menu_cement { position:Absolute ; left:0; top:70; } #menu_plitka { position:Absolute ; left:0; top:90; } #menu_profilia { position:Absolute ; left:0; top:110; } #menu_zamki { position:Absolute ; left:0; top:130; } #menu_siding { position:Absolute ; left:0; top:150; } #menu_dekor { position:Absolute ; left:0; top:172; } #menu_feedbak { position:Absolute ; left:0; top:192; } #menu_kontakts { position:Absolute ; left:0; top:214; } #menu_bottom { position:Absolute ; left:0; top:234; } #header { position:Absolute ; left:178; top:1; } #image { position:Absolute ; left:178; top:63; } --> </STYLE>
<SCRIPT Language="JavaScript" type="text/javascript"> function OnMouseOver(AID) { tag_img=document.getElementById(AID+"1"); tag_img.src=AID+"1.PNG"; }
function OnMouseOut(AID) { tag_img=document.getElementById(AID+"1"); tag_img.src=AID+".PNG"; } </SCRIPT>
</head>
<body>
<div id='menu_about' onMouseOver="OnMouseOver('menu_about')" onMouseOut="OnMouseOut('menu_about')"> <a href="about.html"><img id='menu_about1' border="0" src="menu_about.PNG"></a> </div> <div id='menu_news' onMouseOver="OnMouseOver('menu_news')" onMouseOut="OnMouseOut('menu_news')"> <a href="news.html"><img id='menu_news1' border="0" src="menu_news.PNG"></a> </div> <div id='menu_st_list' onMouseOver="OnMouseOver('menu_st_list')" onMouseOut="OnMouseOut('menu_st_list')"> <a href="st_list.html"><img id='menu_st_list1' border="0" src="menu_st_list.PNG"></a> </div> <div id='menu_cement' onMouseOver="OnMouseOver('menu_cement')" onMouseOut="OnMouseOut('menu_cement')"> <a href="cement.html"><img id='menu_cement1' border="0" src="menu_cement.PNG"></a> </div> <div id='menu_plitka' onMouseOver="OnMouseOver('menu_plitka')" onMouseOut="OnMouseOut('menu_plitka')"> <a href="plitka.html"><img id='menu_plitka1' border="0" src="menu_plitka.PNG"></a> </div> <div id='menu_profilia' onMouseOver="OnMouseOver('menu_profilia')" onMouseOut="OnMouseOut('menu_profilia')"> <a href="profilia.html"><img id='menu_profilia1' border="0" src="menu_profilia.PNG"></a> </div> <div id='menu_zamki' onMouseOver="OnMouseOver('menu_zamki')" onMouseOut="OnMouseOut('menu_zamki')"> <a href="zamki.html"><img id='menu_zamki1' border="0" src="menu_zamki.PNG"></a> </div> <div id='menu_siding' onMouseOver="OnMouseOver('menu_siding')" onMouseOut="OnMouseOut('menu_siding')"> <a href="siding.html"><img id='menu_siding1' border="0" src="menu_siding.PNG"></a> </div> <div id='menu_dekor' onMouseOver="OnMouseOver('menu_dekor')" onMouseOut="OnMouseOut('menu_dekor')"> <a href="dekor.html"><img id='menu_dekor1' border="0" src="menu_dekor.PNG"></a> </div> <div id='menu_feedbak' onMouseOver="OnMouseOver('menu_feedbak')" onMouseOut="OnMouseOut('menu_feedbak')"> <a href="feedbak.html"><img id='menu_feedbak1' border="0" src="menu_feedbak.PNG"></a> </div> <div id='menu_kontakts' onMouseOver="OnMouseOver('menu_kontakts')" onMouseOut="OnMouseOut('menu_kontakts')"> <a href="kontakts.html"><img id='menu_kontakts1' border="0" src="menu_kontakts.PNG"></a> </div> <div id='menu_bottom'> <img border="0" src="menu_bottom.PNG"> </div> <div id='header'> <img src="header.PNG"> </div> <div id='image'> <img src="girl.PNG"> </div>
</body>
</html> |
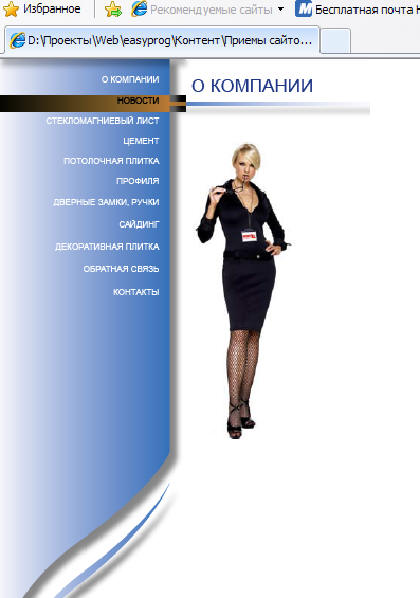
Теперь, когда мы подведем курсор мыши к нужному пункту меню, он будет выделяться:
Сами картинки можно скачать здесь.
На следующем уроке мы рассмотрим второй вариант программной реализации этого же спецэффекта. До новых встреч.