CMS Joomla! Урок 18. Вставляем в шаблон меню (HTML, JDOC, include)
На предыдущем уроке мы с вами научились вставлять в шаблон заголовочную информацию. Теперь попробуем сделать так, что бы наша заготовка сайта выводила хотя бы меню. Для этого опять же воспользуемся командой jdoc:
| <jdoc:include type="modules" name="left" style="xhtml" /> |
Вставим ее в текст шаблона (выделено красным):
| <html> <head> <jdoc:include type="head" /> </head> <body> <table width=780 border=1> <!--секция 1--> <tr> <!--часть 1--> <td colspan=2 height=90 bgcolor=#E2C230> </td> <!--часть 2--> <td rowspan=2 width=180 height=110 bgcolor=#FECE50> </td> </tr> <tr> <!--часть 3--> <td colspan=2 height=20 bgcolor=#FFDA40> </td> </tr> <!--секция 2--> <tr> <!--часть 4--> <td width=200 height=230 bgcolor=#FFF070> <jdoc:include type="modules" name="left" style="xhtml" /> </td> <!--часть 5--> <td width=400 height=230 bgcolor=#FFFFFF> </td> <!--часть 6--> <td width=180 height=230 bgcolor=#FFF070> </td> </tr> <!--секция 2--> <tr> <!--часть 7--> <td colspan=3 height=40 bgcolor=#FFDA40> </td> </tr> </table> </body> </html> |
Разберем подробно синтаксис команды.
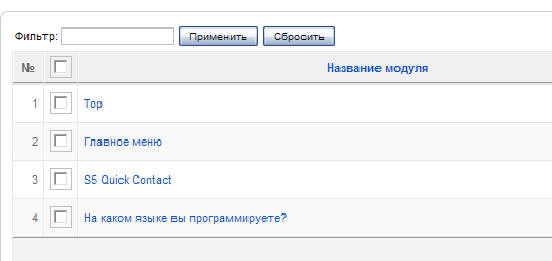
type="modules". Это тип команды jdoc. Слово modules обозначает вывод модуля, имеющему позицию с именем, идущим после слова name. Давайте через менеджер модулей посмотрим, какие же модули у нас имеются в наличии:
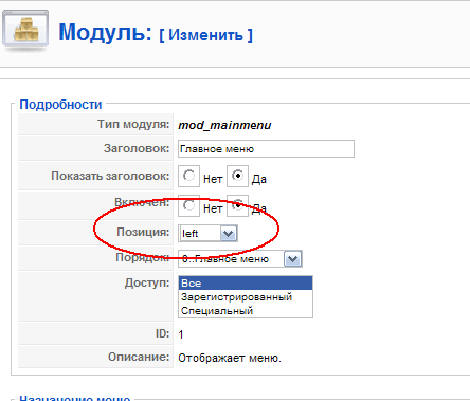
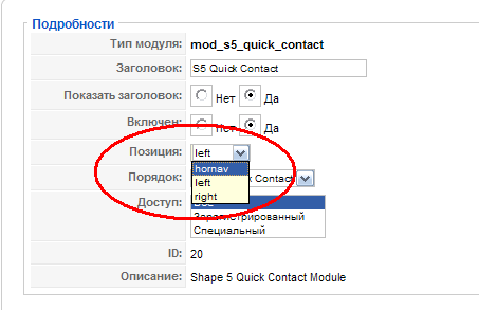
Что бы посмотреть позицию, откроем поочередно модули:
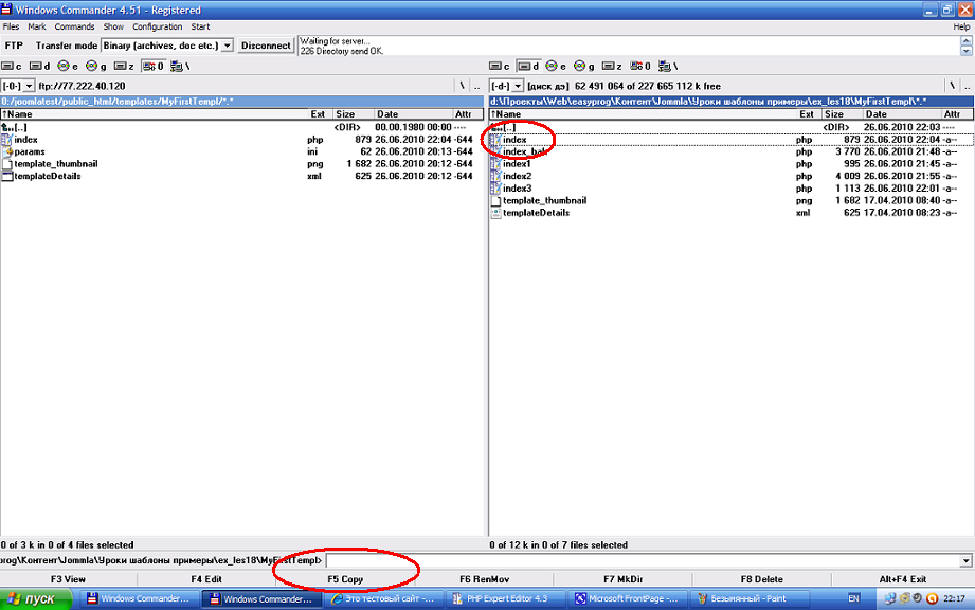
В данном примере позицию "left" имеют модуль "Главное меню" и "S5 Quick Contact". Поэтому, когда вы скопируете данный шаблон на сайт:
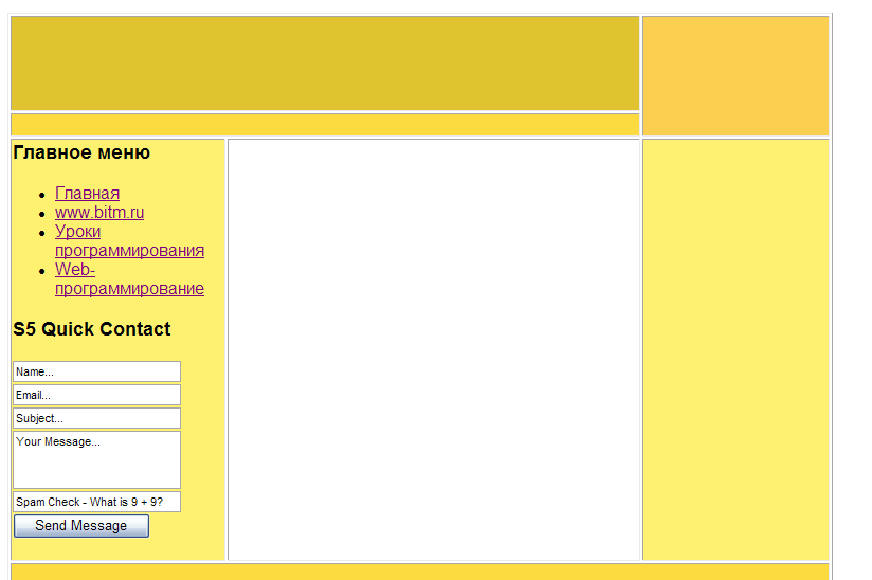
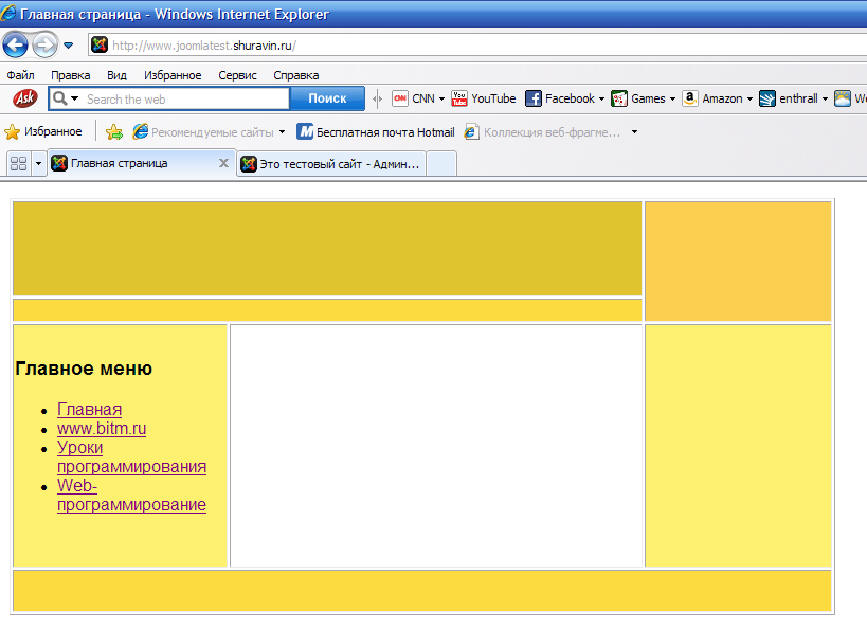
А затем обновите его, то увидите примерно такую картинку:
Давайте для модуля "S5 Quick Contact" изменим позицию:
вновь выложим шаблон на сайт и обновим его:
Мы научились вставлять в шаблон меню. На следующем уроке пойдем дальше и наполним шаблон другими объектами.