Основы web-дизайна. Урок 1. Что такое web-дизайн и с чем его "едят" (HTML, создание сайтов).
Если говорить о чисто русском понимании web-дизайна, то это, в основном, графическая часть сайта. Но, помимо визуального оформления, под дизайном подразумевается так же разработка структуры сайта, его логику и юзабилити. На самом же деле визуальное оформление это второстепенно. Внутреннее содержание гораздо важнее внешней оболочки, так как внешний дизайн только привлекает посетителей, а содержание, удобство навигации и юзабилити их удерживает и заставляет приходить вновь. Поэтому web-дизайнеру нужно не только уметь рисовать, но еще и логически мыслить и разбираться в web-программировании.
С чего начать? С изучения HTML. Но, поскольку основы HTML изложил в других уроках, не буду подробно останавливатся на этом. Скажу лишь, что если вы вообще не знаете HTML, то вам стоит начать изучать его с первого урока (пример простого HTML-файла).
Довольно важный для web-дизайнера HTML-тэг - это <table>. С его помощью можно нарисовать таблицу, при чем ячейки таблицы могут иметь фиксированный разм, а ее границы - невидимые. Часто такая разметка очень облегчает web-дизайнеру жизнь. О HTML-тэге <table> вы можете прочитать тут.
А вот пример HTML-файла с таблицей, которая облегчает работу дизайнера:
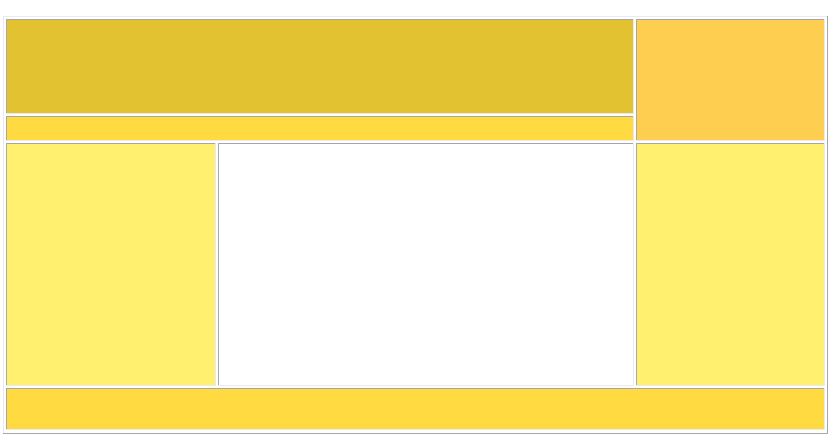
| <html> <head> <title></title> </head> <body> <table width=780 border=1> <!--секция 1--> <tr> <!--часть 1--> <td colspan=2 height=90 bgcolor=#E2C230> </td> <!--часть 2--> <td rowspan=2 width=180 height=110 bgcolor=#FECE50> </td> </tr> <tr> <!--часть 3--> <td colspan=2 height=20 bgcolor=#FFDA40> </td> </tr> <!--секция 2--> <tr> <!--часть 4--> <td width=200 height=230 bgcolor=#FFF070> </td> <!--часть 5--> <td width=400 height=230 bgcolor=#FFFFFF> </td> <!--часть 6--> <td width=180 height=230 bgcolor=#FFF070> </td> </tr> <!--секция 2--> <tr> <!--часть 7--> <td colspan=3 height=40 bgcolor=#FFDA40> </td> </tr> </table> </body> </html> |
Вот, посмотрите как будет выглядеть такая разметка для сайта:
Вот еще пример:
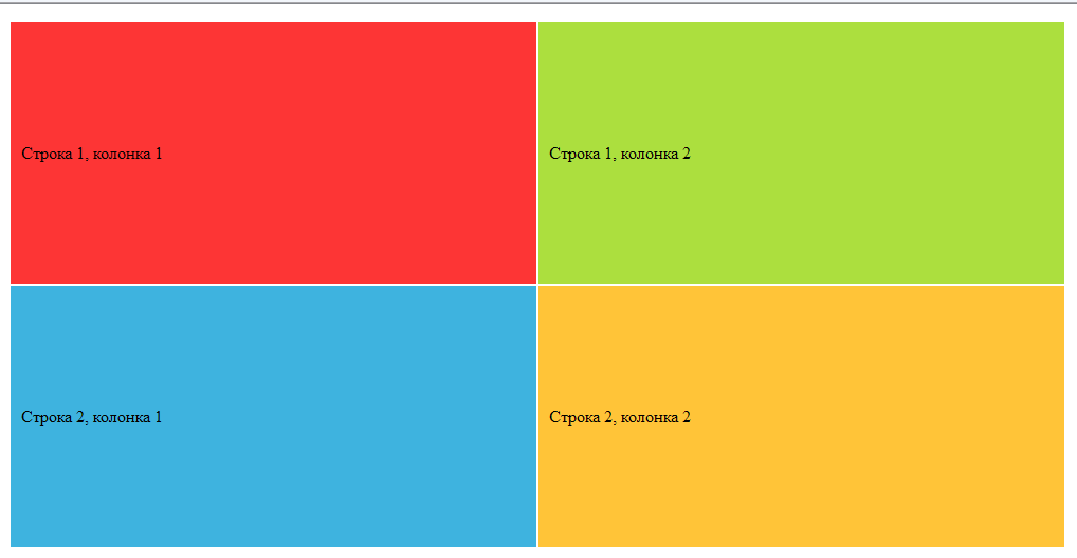
| <html> <head> <title></title> </head> <body> <table border=0 width=1000 height=500 cellpadding=10 sellspacing=5> <tr> <td bgcolor="#FD3535">Строка 1, колонка 1</td> <td bgcolor="#ACDF3E">Строка 1, колонка 2</td> </tr> <tr> <td bgcolor="#3EB3DF">Строка 2, колонка 1</td> <td bgcolor="#FFC438">Строка 2, колонка 2</td> </tr> </table> </body> </html> |
И как будет выглядеть разметка:
На этом я закончу вводу урок по web-дизайну. В следующий раз мы поговорим об инструментах web-дизайнера.