Уроки HTML. Карты. Как сделать ссылкой отдельный кусок картинки.
В HTML предположим, у вас есть картинка, содержащая красивые надписи для меню. И вы хотите засунуть ее на сайт и сделать ссылки на эти надписи из картинки. можно пойти по пути разрезания картинки, как это описано в приемах сайтостроения у меня на сайте. Но есть способ лучше. можно воспользоваться тэгм <map> и привязать интересующие нас ссылки к разным областям картинок. Для того, что бы лучше понять синтаксис этого тэга, рассмотрим пример:
файл les1.htm:
| <html> <head> <title>Уроки HTML. Карты. Как сделать ссылкой отдельный кусок картинки. Файл les1.htm</title> </head> <body> <br> <p><img border="0" src="100000-1.JPG" width="587" height="252" usemap="#myMap"></p> <map name="myMap"> <area href="les1_1.htm" shape="rect" coords="0,0,100,252"> <area href="les1_2.htm" shape="rect" coords="100,0,440,252"> <area href="les1_3.htm" shape="rect" coords="440,0,587,252"> </map> </body> </html> |
файл les1_1.htm
| <html> <head> <title>Уроки HTML. Карты. Как сделать ссылкой отдельный кусок картинки. Файл les1_1.htm</title> </head> <body> <p><span lang="ru"><font size="7" color="#FF0000"><b>Вы щелкнули по левому краю банкноты.</b></font></span></p> <p> </p> </body> </html> |
файл les1_2.htm
| <html> <head> <title>Уроки HTML. Карты. Как сделать ссылкой отдельный кусок картинки. Файл les1_2.htm</title> </head> <body> <p><span lang="ru"><font size="7" color="#0000FF"><b>Вы щелкнули по середине банкноты.</b></font></span></p> </body> </html> |
файл les1_3.htm
| <html> <head> <title>Уроки HTML. Карты. Как сделать ссылкой отдельный кусок картинки. Файл les1_3.htm</title> </head> <body> <p><span lang="ru"><font size="7" color="#009933"><b>Вы щелкнули по правому краю банкноты.</b></font></span></p> </body> </html> |
Весь пример вместе с картинкой вы можете так же скачать отсюда.
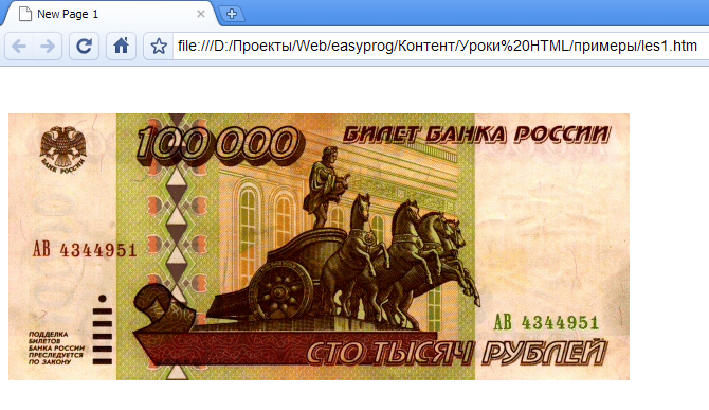
Когда вы откроете в браузере файл les1.htm, то увидите вот такую картинку:
В зависимости от того, на какое место картинки щелкните, вылезет та или иная надпись, например, если с левого краю, то увидите вот что:
координаты левого края и ссылку на него мы задали тэгом <area>:
| <area href="les1_1.htm" shape="rect" coords="0,0,100,252"> |
таким ж тэгом задали координаты середины и правого края:
| <area href="les1_2.htm"
shape="rect" coords="100,0,440,252"> <area href="les1_3.htm" shape="rect" coords="440,0,587,252"> |
Таким, образом, если щелкните по середине картинки, то увидите уже вот такой текст:
а если с правого краю то браузер уже отобразит вот это:
Еще обратите внимание на тэг <img>, в нем надо не забыть создать привязку к карте (выделено красным):
| <img border="0" src="100000-1.JPG" width="587" height="252" usemap="#myMap"> |
так же в самом тэге карты мы задаем имя (выделено красным):
| <map name="myMap"> <area href="les1_1.htm" shape="rect" coords="0,0,100,252"> <area href="les1_2.htm" shape="rect" coords="100,0,440,252"> <area href="les1_3.htm" shape="rect" coords="440,0,587,252"> </map> |