Склеиваем разрезанную картинку (div, CSS, html, img, пример)
Предположим, у нас есть вот такая картинка:И мы хотим, что бы у нас на сайте было графическое меню, как на картинке. И еще что бы этот сайт нормально индексировался в поисковых системах. Очевидно, картинку нам придется разрезать и потом каким то волшебным образом "склеить", при чем так, что бы выглядела она как целая. Действительно, если мы хотим, что бы поисковики нас проиндексировали, каждый пункт меню нужно сделать отдельной картинкой. К тому же, если мы выбираем какой то пункт меню, то у нас вместо слова "О компании" должно быть что то, соответствующее данному пункту. Тоесть, другая картинка.
Сначала разрежем картинку на кусочки в каком нибудь графическом редакторе и сохраним эти кусочки в отдельных файлах. готовые кусочки картинки вы можете скачать здесь (тэги div, CSS, html, img, пример).
Что бы их "склеить", применим вот такой HTML-текст:
| <html> <head> <title></title> <STYLE TYPE="text/css"> <!-- #menu { position:Absolute ; left:0; top:0; } #header { position:Absolute ; left:178; top:1; } #image { position:Absolute ; left:178; top:63; } --> </STYLE> </head> <body> <div id='menu'> <img src="menu.PNG"> </div> <div id='header'> <img src="header.PNG"> </div> <div id='image'> <img src="girl.PNG"> </div> </body> </html> |
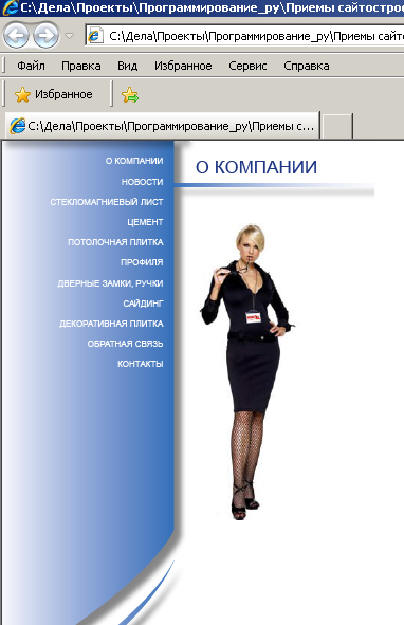
Как видим, ничего сложного, просто используем тэг Div с CSS-стилем, содержащем абсолютное позиционирование. Вот как выглядит этот документ в браузере:
Теперь нам осталось привязать к буковкам на картинке ссылки. Но этим мы ужей займемся на следующем уроке.