CMS Joomla! Урок 10. Создаем верхнее меню (HTML, CSS, hornav)
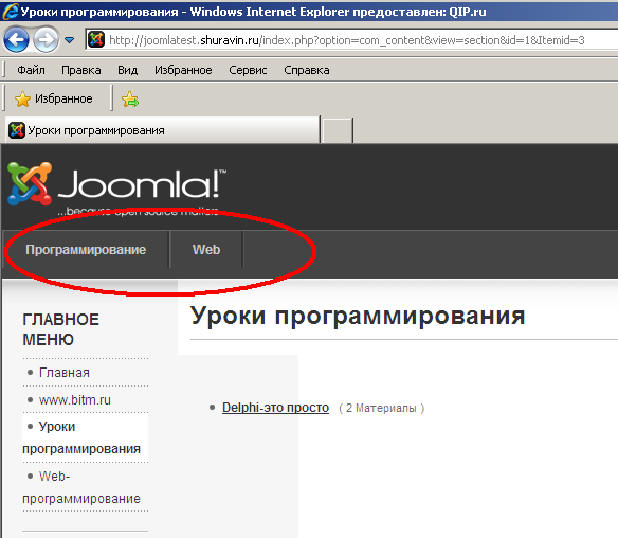
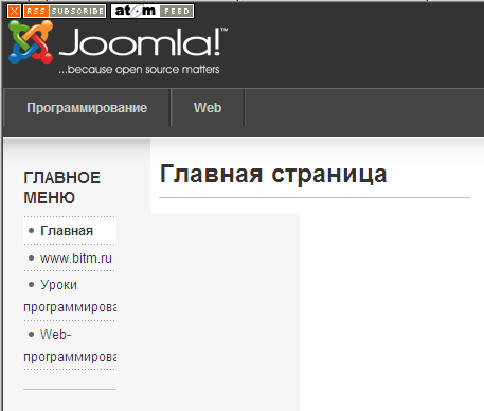
Сегодня мы продолжим тему меню. Сделаем меню вверху страницы, например так, как показано на рисунке:
Для этого, если вы еще не забыли, заходим в менеджер меню:
Создавать новое меню, вы уже умеете
из
прошлого урока, просто жмем на кнопку "создать", которая, как вы помните,
выглядит вот так  .
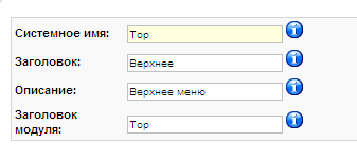
Заполняем необходимые поля:
.
Заполняем необходимые поля:
создавать пункты меню вы тоже научились на прошлом уроке, поэтому здесь я не буду подробно описывать процесс добавления пунктов в меню.
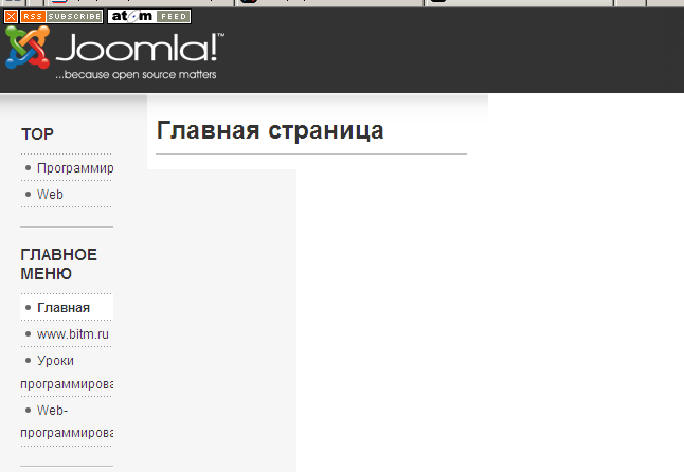
Теперь перейдем к тому, что бы сделать меню вверху. Ведь сейчас же оно у нас вот где:
Заходим в менеджер модулей, открываем модуль, соответствующий нашему новому меню, он называется "top":
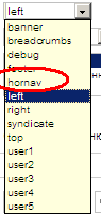
В нем меняем позицию, left на hornav:
Теперь у нас меню будет вверху: