WEB-программирование: "Java Script(JS): Работа с CSS. Продолжение-3".
Сегодня мы рассмотрим пример форматирования текста через стили CSS при помощи JS-скрипта. Собственно, вот пример:
|
<html>
<head>
<meta
charset="UTF-8">
<title>Урок
134. Java Script (JS): Изменение правил в таблице
стилей</title>
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
function
do_format()
{
for(var
i=0;
i<s.length; i++)
{
var
item=document.getElementById('let'+i);
item.style.fontSize=(1+i/s.length*2)+'em';
}
}
</SCRIPT>
</head>
<body
OnLoad="do_format()">
<SCRIPT
LANGUAGE="JavaScript"
TYPE="text/javascript">
var
s=prompt('Введите
строку','');
for(var
i=0;
i<s.length; i++)
{
document.write('<SPAN
ID="let'+i+'">'+s.charAt(i)+'</SPAN>');
}
</SCRIPT>
</body> </html> |
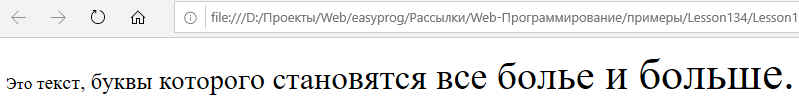
Данный пример запросит текст, а потом выведет его с постоянно увеличивающимися буквами:
Как это сделано? JS-скрипт, в котором идет запрос ввода текста, выводит каждую букву в теге <SPAN> и присваивает ей уникальный ID, состоящий из префикса "let" и номера буквы в строке. По этому ID Другой скрипт, который мы повесили на событие OnLoad находит элементы <SPAN> (в нем у нас, как вы поняли, буква) и устанавливает этому элементу стиль с соответствующим размером шрифта.
С уважением, Шуравин Александр, e-mail: Этот e-mail защищен от спам-ботов. Для его просмотра в вашем браузере должна быть включена поддержка Java-script , автор оставляет за собой право публиковать в рассылках ваши письма, если в письме прямо неоговорено нежелание его публиковать.