Тема сегодняшнего урока: «CSS: способы позиционирования блоков» (relative, absolute, position).
Кратко я уже описывал позиционирование блоков в выпуск 5. Теперь остановимся на этом более подробно. Сначала вспомним, как выглядел код позиционирования:
|
<STYLE TYPE="text/css"> <!-- #pict { position:absolute; left:300px; top:0px; } --> </STYLE> |
Для задания способа позиционирования мы использовали правило position, а для задания координат от текущей позиции правила left и top.
После правила position можно задавать способ позиционирования:
-
Static - позиционирование идет в соответствии с правилами нормального потока: второй блок располагается под первым, третий под вторым и так далее.
-
Relative - относительное позиционирование: блок смещается относительно места, предусмотренного для него в рамках нормального позиционирования. Смещения задается правилам left, top, right, bottom.
-
Absolute - абсолютное позиционирование: блок смещает на заданное правилами left, top, right, bottom. смещение относительно родительского элемента. Если родительского элемента нет - то относительно верхнего левого угла экрана.
-
Fixed - тоже, что и absolute, но не смещается при прокрутке экрана. Стоит, однако, заметить, что не все браузеры понимают это правило. в частности, в IE, подобное задание способа позиционирования работать не будет, а вот в Opera или FireFox данное правило обрабатывается корректно.
А теперь рассмотрим пример:
| <HTML> <HEAD> <TITLE>Урок 21. CSS: Способы позиционирования</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- #div1 { position:relative; left:120; top:30; } div { border:solid thin black; --> </STYLE> <BODY> <div>Первый блок</div> <div id="div1">Второй блок</div> <div>Третий блок</div> </BODY> </HTML> |
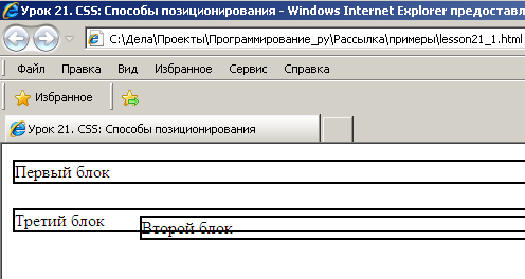
А вот так будет выглядеть данный файл в браузере:
А теперь, давайте между первым и вторым блоком добавим еще один блок:
| <HTML> <HEAD> <TITLE>Урок 21. CSS: Способы позиционирования</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- #div1 { position:relative; left:120; top:30; } div { border:solid thin black; --> </STYLE> <BODY> <div>Первый блок</div> <div>Новый блок</div> <div id="div1">Второй блок</div> <div>Третий блок</div> </BODY> </HTML> |
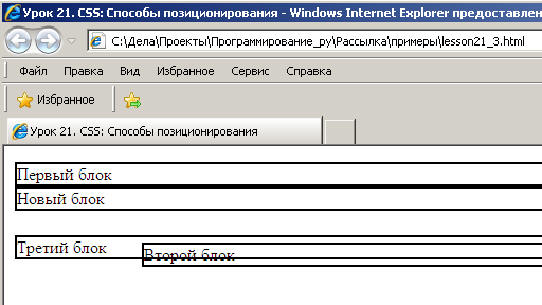
и посмотрим что из этого выйдет:
А теперь попробуем эти же два примера проделать с абсолютным позиционированием. И так, пример первый:
| <HTML> <HEAD> <TITLE>Урок 21. CSS: Способы позиционирования</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- #div1 { position:absolute; left:120; top:30; } div { border:solid thin black; --> </STYLE> <BODY> <div>Первый блок</div> <div id="div1">Второй блок</div> <div>Третий блок</div> </BODY> </HTML> |
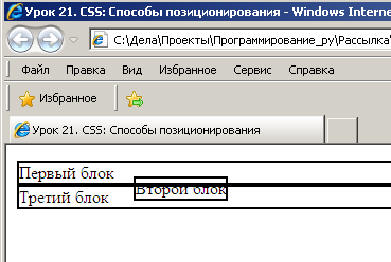
А вот как это будет выглядеть:
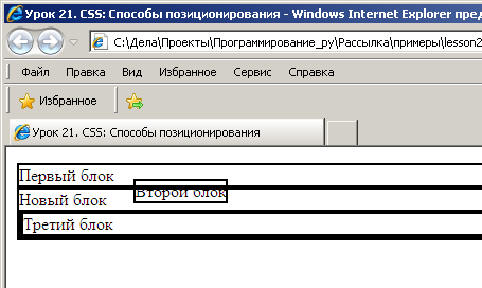
А если добавить еще один блок:
| <HTML> <HEAD> <TITLE>Урок 21. CSS: Способы позиционирования</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- #div1 { position:absolute; left:120; top:30; } div { border:solid thin black; --> </STYLE> <BODY> <div>Первый блок</div> <div>Новый блок<div> <div id="div1">Второй блок</div> <div>Третий блок</div> </BODY> </HTML> |
Заметили разницу?