Java для чайников. Урок 40. Менеджеры расположения компонентов. Продолжение - 2
На прошлом уроке мы разобрали такие менеджеры расположения, как BoxLayout, CardLayoutDemo и GroupLayout. Последний из них довольно интересный, и сейчас мы попробуем использовать его для написания калькулятора. Для начала сделаем небольшую заготовочку:
|
import
javax.swing.*;
import
static
javax.swing.GroupLayout.Alignment.*;
public
class
CalcDemo extends
JFrame {
public
CalcDemo()
{
JLabel label =
new
JLabel("Индикатор:");
JTextField textField =
new
JTextField();
GroupLayout layout =
new
GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(label)
.addComponent(textField)
);
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(label)
.addComponent(textField))
);
setTitle("Калькулятор");
pack();
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public
static
void
main(String
args[])
{
java.awt.EventQueue.invokeLater(new
Runnable()
{
public
void
run()
{
try
{
UIManager.setLookAndFeel(
"javax.swing.plaf.metal.MetalLookAndFeel");
}
catch
(Exception
ex)
{
ex.printStackTrace();
}
new
CalcDemo().setVisible(true);
}
});
}
} |
Результатом работы данной программы будет вот такое окно:

Его, правда, можно немного расширить:

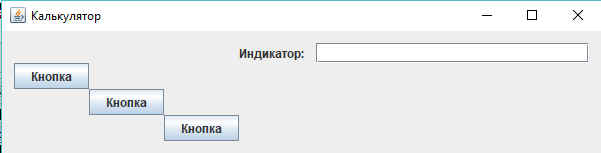
Добавим три кнопочки:
|
import
javax.swing.*;
import
static
javax.swing.GroupLayout.Alignment.*;
public
class
CalcDemo extends
JFrame {
public
CalcDemo()
{
JLabel label =
new
JLabel("Индикатор:");
JTextField textField =
new
JTextField();
GroupLayout layout =
new
GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
JButton btn1 =
new
JButton("Кнопка");
JButton btn2 =
new
JButton("Кнопка");
JButton btn3 =
new
JButton("Кнопка");
layout.setHorizontalGroup(layout.createSequentialGroup()
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
.addComponent(label)
.addComponent(textField)
);
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(label)
.addComponent(textField))
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)
);
setTitle("Калькулятор");
pack();
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public
static
void
main(String
args[])
{
java.awt.EventQueue.invokeLater(new
Runnable()
{
public
void
run()
{
try
{
UIManager.setLookAndFeel(
"javax.swing.plaf.metal.MetalLookAndFeel");
}
catch
(Exception
ex)
{
ex.printStackTrace();
}
new
CalcDemo().setVisible(true);
}
});
}
} |
Выглядит как-то не очень:

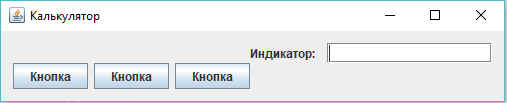
Объединим кнопочки в группу:
|
layout.setVerticalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(label)
.addComponent(textField))
.addGroup(layout.createParallelGroup(BASELINE)
.addComponent(btn1)
.addComponent(btn2)
.addComponent(btn3)) ); |
Уже лучше, но все равно не красиво:

А чтобы сделать красиво, мы изучим этот лайоут более детально, но уже на следующем уроке.
(С) Шуравин Александр