Урок 5. Изучаем компонент Delphi TWebBrowser. Часть 3 (OleObject, DOM, getElementsByTagName).
Откроем проект, который мы сделали на предыдущем уроке. Удаляем объект mmResults, вместо него положим на форму компонент TTreeView и обзовем его tvTables. Находиться он на закладке Win32*:
У кнопочки поменяем заголовок (Caption) и обработчик события OnClick:
| procedure
TfrmTestWebBrowser.btnExecClick(Sender: TObject); var cn,cnrows,cncols, i,j, k:integer; vTags:OleVariant; s:string; Node,RowNode, ColNode:TTreeNode; vCols:OleVariant; begin tvTables.Items.Clear; vTags:=wbWebBrowser.OleObject.Document.getElementsByTagName('Table'); cn:=vTags.length; //нужно перебрать все строки и столбцы таблицы for i:=0 to cn-1 do begin s:=''; if vTags.Item(i).id<>'' then s:=s+' id='+vTags.Item(i).id; Node:=tvTables.Items.Add(nil,'Table '+IntToStr(i)); cnrows:=vTags.Item(i).rows.length; for j:=0 to cnrows-1 do begin RowNode:=tvTables.Items.AddChild(Node,'строка '+IntToStr(j)); vCols:=vTags.Item(i).rows.item(j).getElementsByTagName('TD'); cncols:=vCols.length; for k:=0 to cncols-1 do begin ColNode:=tvTables.Items.AddChild(RowNode,'столбец '+IntToStr(k)); s:=vCols.Item(k).innerHTML; tvTables.Items.AddChild(ColNode,s); end; end; end; end; |
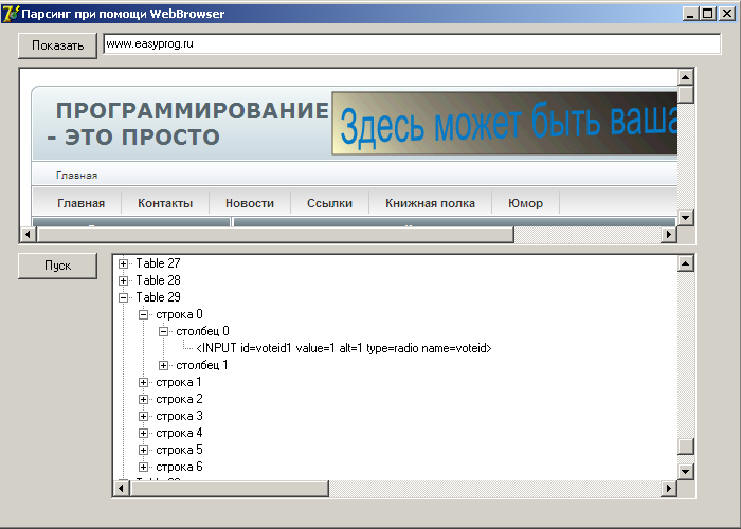
Вот что вы сможете увидеть, когда запустите программу:
И так, подытожим. Мы научились распарсивать HTML текст, в частности, в данном примере мы разобрали по строкам и столбцам таблицу (тэг <table>). Для этого мы использовали методы и свойства DOM объектов:
- getElementsByTagName - получаем список элементов по тэгу.
- Item - обращение к конкретному элементу списка.
- rows - коллекция строк таблицы, созданной тэгом <table>.
- length - количество элементов в списке.
Скриншоты, помеченные знаком *, являются цитатами и иллюстрациями в соответствии со ст. 1274 ГК РФ программного продукта "Delphi", авторское право на который принадлежит Borland Delphi..