Тема сегодняшнего урока: «CSS: отступы» (padding, top, left).
Сегодня мы изучим свойство padding (отступы). В отличии от margin (поля) оно регулирует отступы внутри элемента, а не снаружи. Для демонстрации рассмотрим пример:
| <HTML> <HEAD> <TITLE>Урок 20. CSS: отступы</TITLE> </HEAD> <STYLE TYPE="text/css"> <!-- #div1 { border-top:solid thin black; border-right:solid thin black; border-bottom:solid thin black; border-left:solid thin black; background-color:yellow; color:red; border-color:black; padding-top:10; padding-right:15; padding-bottom:20; padding-left:25; } #div2 { border-top:solid thin black; border-right:solid thin black; border-bottom:solid thin black; border-left:solid thin black; background-color:green; color:white; border-color:black; } --> </STYLE> <BODY> <div id="div1">Некий текст<br> Некий текст <div id="div2">Некий текст<br> Некий текст </div> </div> </BODY> </HTML> |
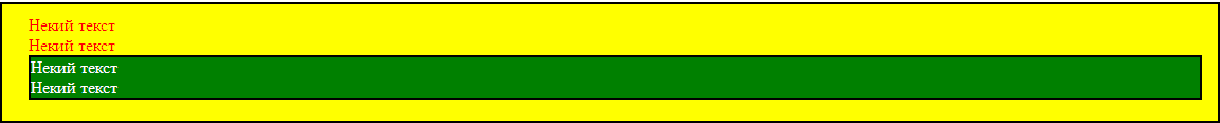
А вот и результат примера: