CMS Joomla! Урок 9. Управляем меню (HTML, CSS)
Мы уже умеем делать меню и связывать его с материалами сайта. Сегодня изучим меню более подробно. Начнем с того, что у каждого меню есть модуль, который отвечает за пять основных параметров:
- Внешний вид (горизонтальное или вертикальное).
- В каком месте сайта вывести меню.
- На каких страницах сайта меню должно быть, а на каких нет.
- Кому должно быть видно меню (всем, только зарегистрированным и т. д.)
- Показывать ли вложенные пункты.
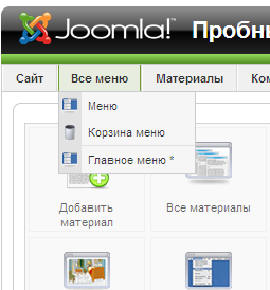
Для начала вспомним, где находиться менеджер меню:
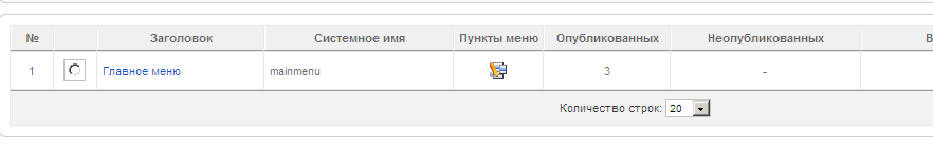
Войдя в него, мы увидим список созданных на сайте меню (сейчас у нас там пока всего лишь один пункт: "Главное меню"):
Для создания нового пункта меню нажмем на кнопочку "Создать", которая
выглядит вот так:
 .
.
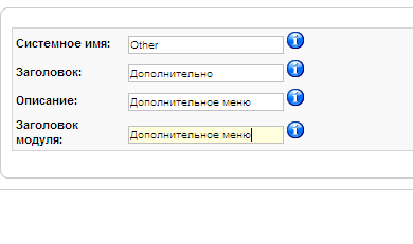
Заполняем форму:
И жмем кнопочку "Сохранить", которая выглядит вот так
 .
.
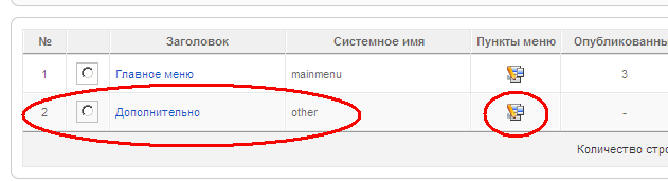
После этого у нас появилось в списке еще одно меню. Добавим нему
пункты, нажав на кнопку редактирования пунктов меню, которая выглядит вот так
![]()
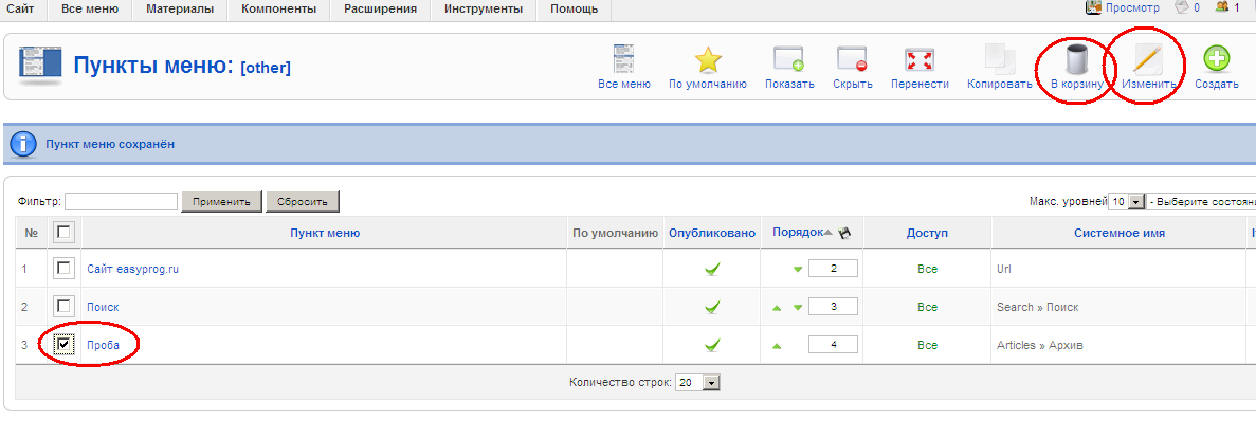
При этом мы перейдем в режим редактирования пунктов меню. Как добавлять новые пункты меню вы уже знаете из урока 4, поэтому я не буду на этом останавливаться, скажу лишь то, что добавленные пункты можно удалить, выделив их галочкой и нажав на кнопочку "В корзину", или редактировать (кнопка "Изменить").
После того, как мы добавили новое меню, необходимо активировать его модуль, иначе оно не появиться у нас на сайте. Для этого заходим в менеджер модулей через "Расширения" --> "Менеджер модулей":
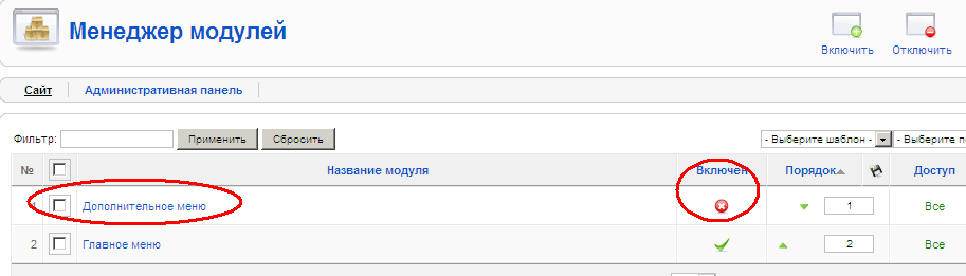
В менеджере модулей мы видим, что наше новое меню пока не добавлено на сайт:
Выделяем его галочкой, и жмем кнопку "Включить", которая
выглядит вот так
 .
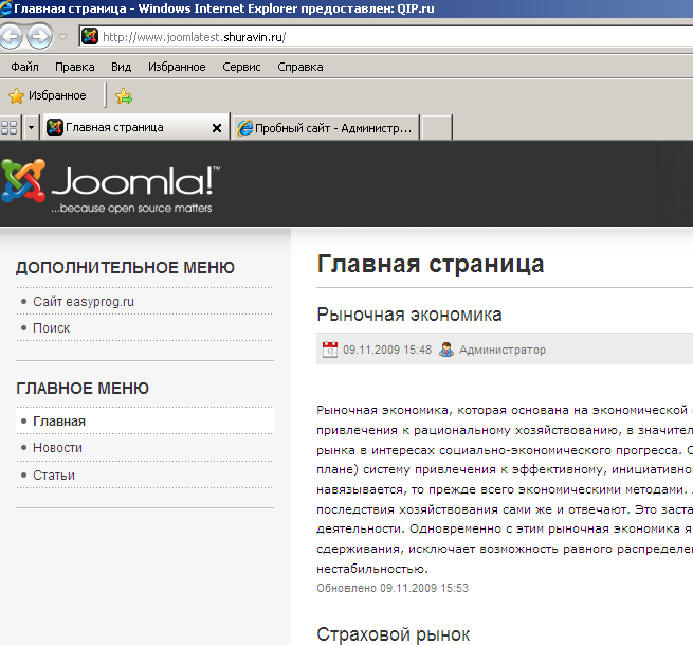
Теперь меню у нас появилось на сайте. Можно его посмотреть:
.
Теперь меню у нас появилось на сайте. Можно его посмотреть:
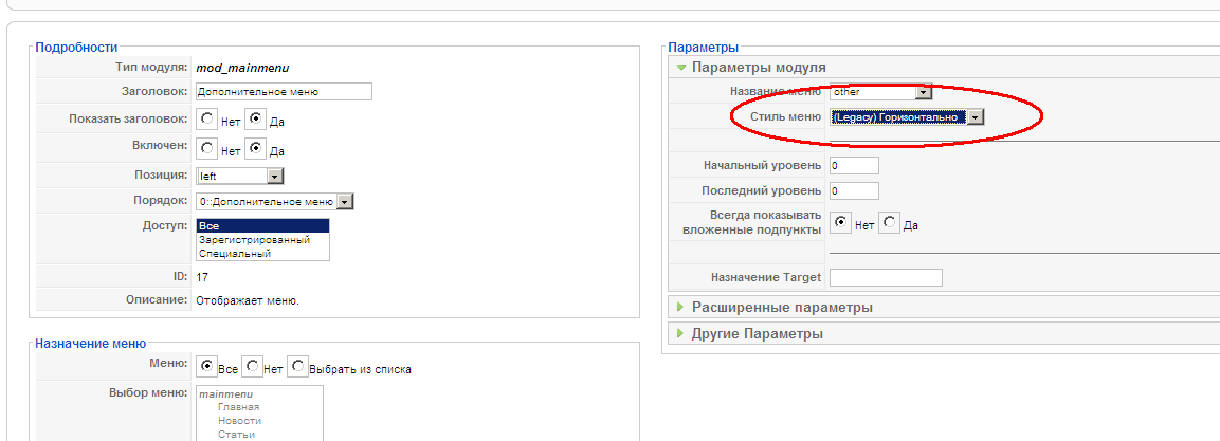
Модуль меню мы можем отредактировать, для этого в менеджере модулей достаточно щелкнуть по нему. Давайте, например, попробуем сптиль меню сделать горизонтальным:
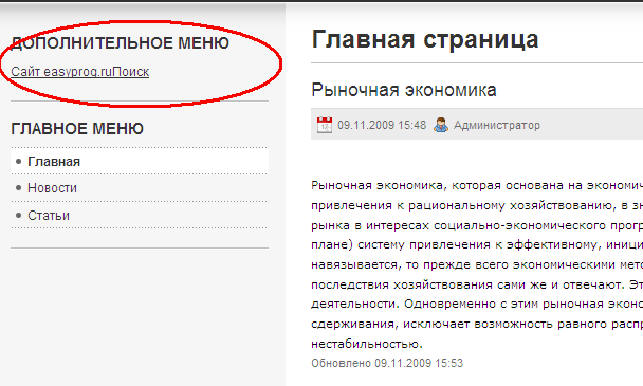
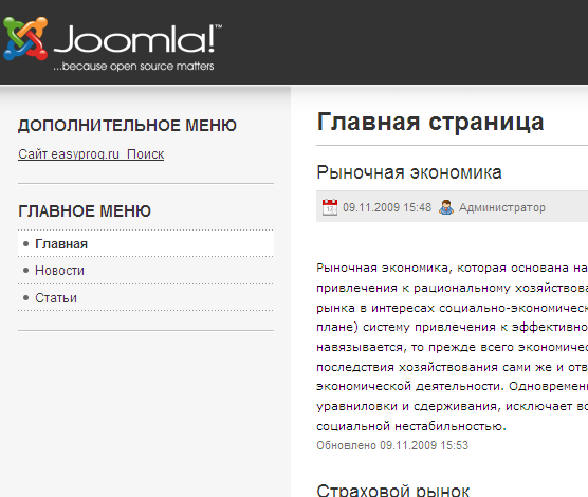
Посмотрим теперь, как измениться вид меню на сайте:
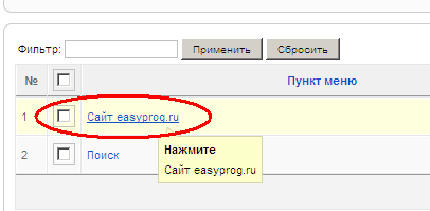
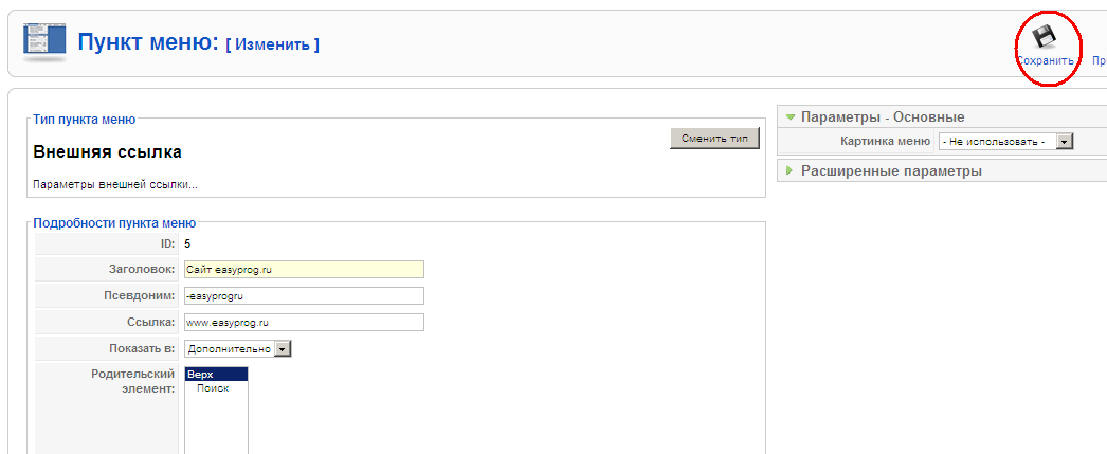
Правда, что то в там виде меню выглядит не очень. Давайте отредактируем немножко его пункты, перед "Сайт easyprog.ru" поставим пробел. Заходим снова в менеджер меню и открываем на редактирования пункты созданного нами меню. Просто щелкаем на нужный пункт:
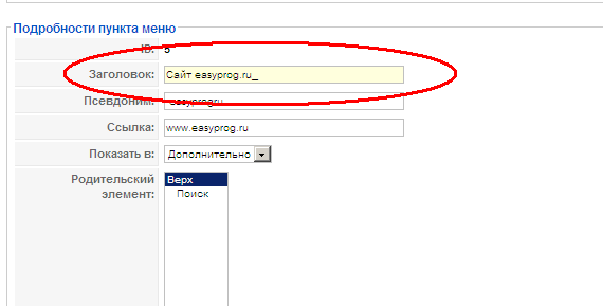
И у нас открывается диалог редактирования пункта меню. Добавляем в конец заголовка нижнюю черту
И жмем кнопочку "Сохранить":
А теперь посмотрим, как будет выглядеть сайт:
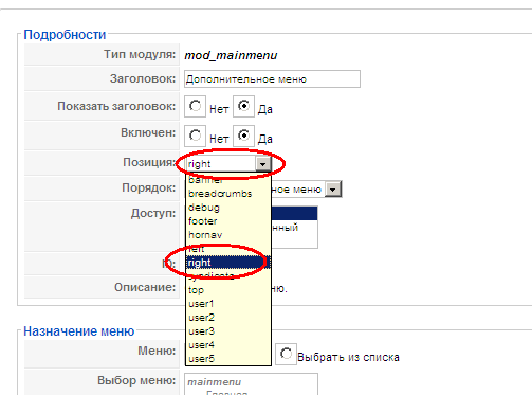
Ну что-ж, уже лучше. А теперь давайте попробуем поменять местоположения меню. Снова входим в менеджер модулей и редактируем модуль нашего меню. Установим для него позицию right:
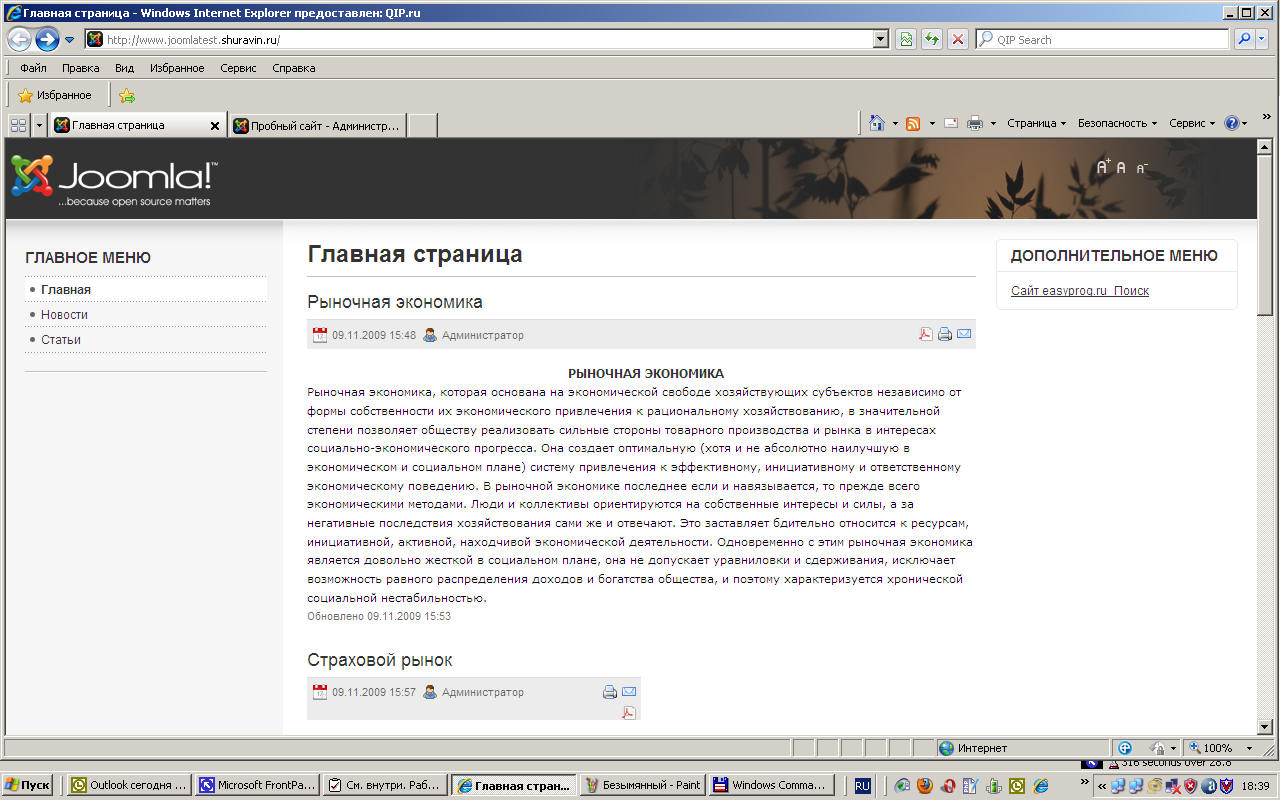
Теперь если мы посмотрим сайт, то дополнительное меню окажется справа:
На этом мы закончим наш урок, до новых встреч.