ASP .NET MVC для чайников. Урок 17. Создаем WEB-Приложение. Этап 1. Хранилище списка людей. Шаг 10.
Что бы смотреть урок полностью, подпишитесь на платный раздел.
В платном разделе статья находиться здесь.
Исходники к уроку вы можете скачать в платном разделе.
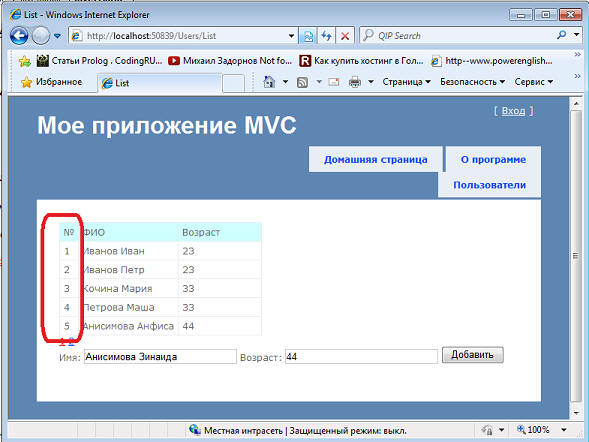
Сегодня мы, во первых, исправим нумерацию строк, что бы счет был не с нуля, как в прошлом уроке, а с единицы:
Для этого нам надо исправить в модели метод GetListTable (исправление выделено серым маркером)...
...
...Далее мы реализуем удаление через AJAX, а не так, как в прошлый раз, с перезагрузкой страницы, а заодно и учтем, что при удалении однйо строки, может потребоваться удаление страницы, если вдруг оказалось, что у нас количество страниц уменьшилось на одну. Для этого нам нужно переписать представление List.aspx, вот его новая редакция...
...
...Как видим, теперь у нас удаление строки реализует функция RemoveRow, которая вызывает через AJAX серверную процедуру DelpPerson, так что теперь нам надо будет доработать и котнтрол (файл UsersController.cs), вот его новая редакция....
....
....Как видим, функция DelPerson просто удаляет элемент из списка людей, используя функцию RemoveAt класса List. Затем серверная процедура DelPerson перерисовывает таблицу и пересчитывает количество страницы, все эти данные отправляет клиенту, что бы он мог обновить содержимое экрана. И еще обратите внимание на файл List.aspx, там мы реализовали "защиту от дурака":
|
var vName = $("#tbName")[0].value; var vAge = $("#tbAge")[0].value; if (isNaN(Number(vAge))) { alert("В поле 'возраст' нужно ввести число, а не строку!"); return; } if (Number(vAge) == 0) { alert("Не указан возраст или указан равный нулю!"); return; } if (Number(vAge) < 0) { alert("Указан отрицательный возраст!"); return; } if (vName == "") { alert("Не заполнено поле ФИО!"); return; } |