ASP .NET MVC для чайников. Урок 16. Создаем WEB-Приложение. Этап 1. Хранилище списка людей. Шаг 9.
Что бы смотреть урок полностью, подпишитесь на платный раздел.
В платном разделе статья находиться здесь.
Исходники к уроку вы можете скачать в платном разделе.
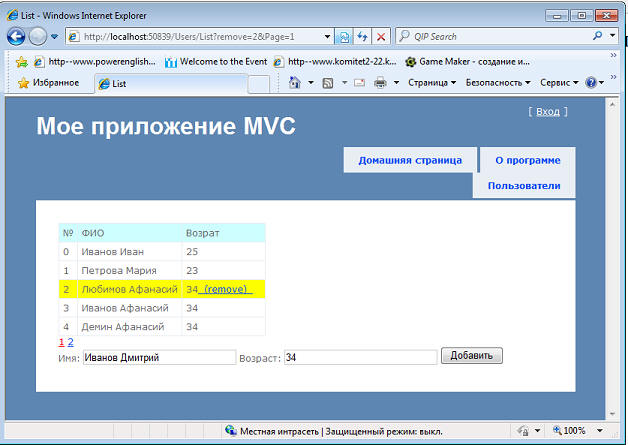
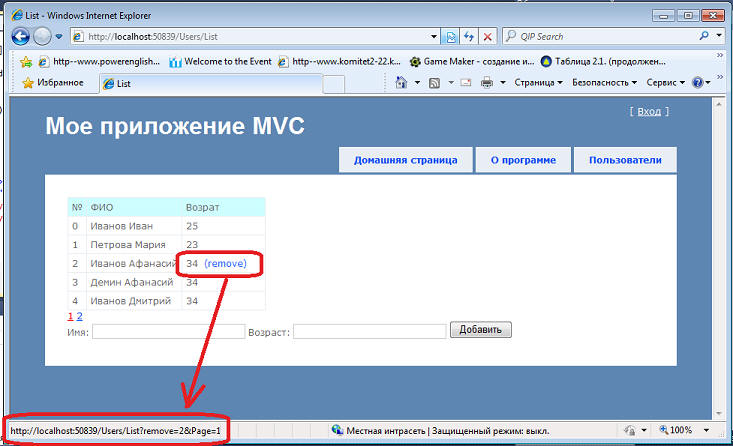
Сегодня мы сделаем две вещи: что бы при наведении мышки на строку показывалась ссылка на удаление строки и еще добавим колонку "№":
Для этого нам, в первую очередь, нужно изменить модель:
Вот ее новый текст...
...
... Как видим, мы просто поменяли формирование таблицы. Теперь дорабатываем представление (List.aspx):
...
...Как видим, значительные изменения претерпели функции onrowhover и onrowouthover, а так же появилась функция ontimeout. Дело в том, что если мы подводим мышкой к элементу, который добавили в обработчике onrowhover, сразу же срабатывает onrowouthover, и если мы будем убирать добавленный элемент (ссылку на удаление) именно в нем, то ссылка исчезнет сразу же, как только пользователь подведет к ней мышку. Поэтому сделано срабатывание onrowouthover с задержкой. Скажу сразу, что это очень плохое решение, и в будущем мы его переделам. А пока просто имейте ввиду, что этот урок - это образец кода, который пригодиться вам, если по какой то причине вам нужно сделать событие с задержкой.
Идем дальше. Ссылка на удаление, которая у нас добавляется в функции onrowhover, является обычной HTML-ссылкой на конкретный URL-адрес:
И удаление происходить с перезагрузкой страницы, это тоже плохо и мы исправим данный недочет в будущих уроках, а пока используйте данные исходники как образец обработки ссылок. Кстати, да, что бы ссылки на удаления работали, нам еще контрол нужно переделать...
...
... как видим, переделки небольшие, всего то в метод List добавили номер удаляемой страницы и вставили туда команду удаления (она у нас выделена маркером). По умолчанию номер удаляемой страницы -1 - это значит, что ничего удалять не надо.