Web-программирование: "Java Script(JS): Фреймы. Доступ к дочерним фреймам."
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS") и Разработка сервиса сайта на PHP на примере партнерской программы).
В системе фреймов способ обращения к тому или иному объекту windows зависит от того, где размещен сценарий. Давайте посмотрим, как из сценария, расположенного в основном документе, обратиться к дочернему фрейму. Для этого можно воспользоваться указателями на объекты windows дочерних фреймов, коими являются их имена (которые указаны в атрибуте name тэга frame). Давайте рассмотрим это на примере:
|
<html> <head> <title>Урок 96. Java Script (JS): Фреймы</title> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> function init() { wares.document.write("<h3>Выберите товарную группу, что бы увидеть список товаров</h3>"); descr.document.write("<h3>Выберите товарную группу или товар, что бы увидеть описание</h3>"); } </SCRIPT> </head> <frameset rows="80%, *" ONLOAD="init()"> <frameset cols="15%, 20%, *"> <frame Name="groups" src="groups.html"> <frame Name="wares" src="javascript:void(0)"> <frame Name="picture" src="picture.png"> </frameset> <frame Name="descr" src="javascript:void(0)"> </frameset> </html> |
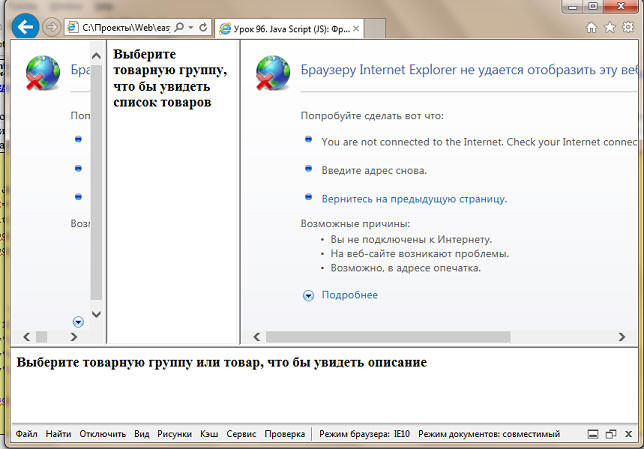
Эффект от выполнения данного скрипта будет таким:
Стоит заметить, что объект windows конкретного фрейма содержит свой собственный объект document и свой собственный объект location, Так что управление фреймом ничем не отличается от управления документом в целом.
Существует еще один способ обращения к дочерним фреймам - это объект frames родительского объекта windows. Через frames можно обратиться к конкретному фрейму по индексу или строковому имени, например, так:
|
<html> <head> <title>Урок 96. Java Script (JS): Фреймы</title> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> function init() { frames["wares"].document.write("<h3>Выберите товарную группу, что бы увидеть список товаров</h3>"); frames["descr"].document.write("<h3>Выберите товарную группу или товар, что бы увидеть описание</h3>"); } </SCRIPT> </head> <frameset rows="80%, *" ONLOAD="init()"> <frameset cols="15%, 20%, *"> <frame Name="groups" src="groups.html"> <frame Name="wares" src="javascript:void(0)"> <frame Name="picture" src="picture.png"> </frameset> <frame Name="descr" src="javascript:void(0)"> </frameset> </html> |
Результат будет точно такой же.