Web-программирование: "Java Script(JS): Фреймы. Продолжение".
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS") и Разработка сервиса сайта на PHP на примере партнерской программы).
Продолжим тему фреймов. На прошлом уроке мы рассмотрели шаблон сайта с фреймами:
|
<html> <head> <title>Урок 94. Java Script (JS): Фреймы</title> </head> <frameset rows="80%, *"> <frameset cols="15%, 20%, *"> <frame Name="groups" src="groups.html"> <frame Name="wares" src="javascript:void(0)"> <frame Name="picture" src="picture.png"> </frameset> <frame Name="descr" src="javascript:void(0)"> </frameset> </html> |
Если в качестве src указать javascript:void(0), то доложена отобразиться пустая страница, только работает это в любых браузерах, кроме Internet Explorer:
в нем для достижения аналогичного эффекта нужно использовать "about:blank":
|
<html> <head> <title>Урок 95. Java Script (JS): Фреймы</title> </head> <frameset rows="80%, *"> <frameset cols="15%, 20%, *"> <frame Name="groups" src="groups.html"> <frame Name="wares" src="about:blank"> <frame Name="picture" src="picture.png"> </frameset> <frame Name="descr" src="javascript:void(0)"> </frameset> </html> |
При чем, будет работать и в других браузерах.
Запись "javascript:void(0)" - обозначает пустой, ничего не делающий и ничего не возвращающий Java-скрипт. Но можно поставить и реальный JavaScript:
|
<html> <head> <title>Урок 95. Java Script (JS): Фреймы</title> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> function show_frame() { return "<html><body>здесь что то будет</body></html>"; } </SCRIPT> </head> <frameset rows="80%, *"> <frameset cols="15%, 20%, *"> <frame Name="groups" src="groups.html"> <frame Name="wares" src="javascript:parent.show_frame()"> <frame Name="picture" src="picture.png"> </frameset> <frame Name="descr" src="javascript:void(0)"> </frameset> </html> |
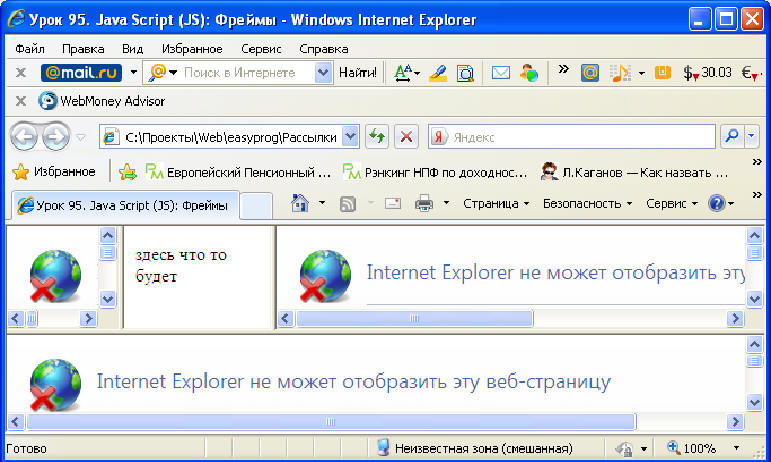
Эффект от запуска этой программы будет вот такой:
Слово parent обозначает обращение к родительскому объекту. В данном случае для фрейма родительским объектом будет страница, его породившая (index.html), где у нас и объявлен этот скрипт.
На сегодня все, но тему фреймов мы еще продолжим в следующих уроках.