NodeJS для чайников. Урок 1. Первое знакомство.
Что представляет собой NodeJS? По сути, это отдельная программа, типа интерпретатора языка PHP или виртуальной Java-машины. Если ее настроить, то NodeJS будет отображать в Web-е результат работы программ, написанных на языке NodeJS, который подобен языку JavaScript, но имеет свои особенности. Вот этот язык мы и будем с вами изучать. Но, Собственно, все по порядку.
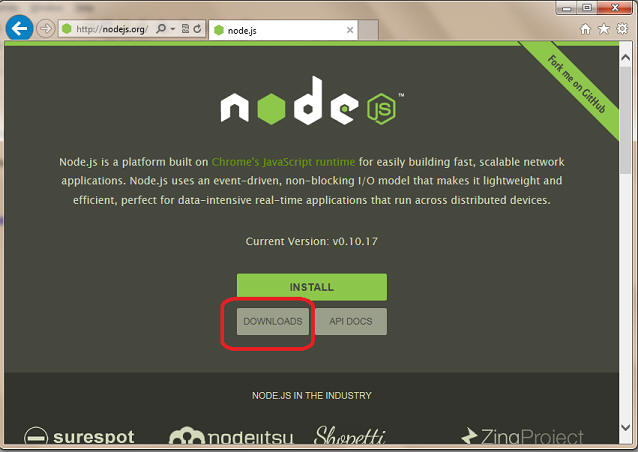
Для начала NodeJS надо скачать. Для этого зайдем на официальный сайт http://nodejs.org:
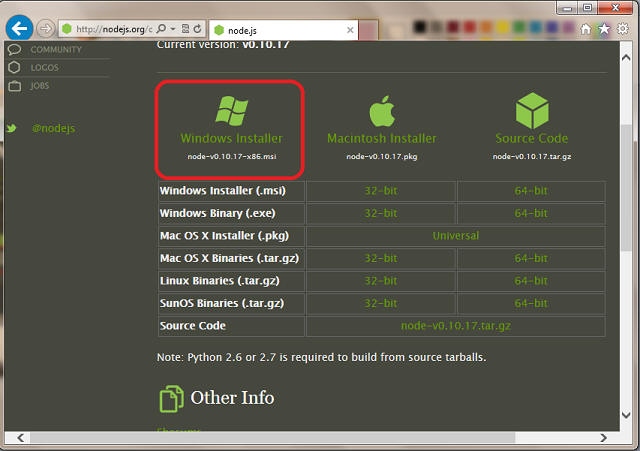
по кнопочке downloads мы попадаем в список версий NodeJS для различных операционных систем:
И так, скачали NodeJS, установили. Она у вас попала в список установленных программ:
Теперь мы можем написать программу: "Hello, World!". Это, на самом деле, очень просто. Создаем текстовый файл helloworld.js следующего содержания:
|
console.log("Hello World"); |
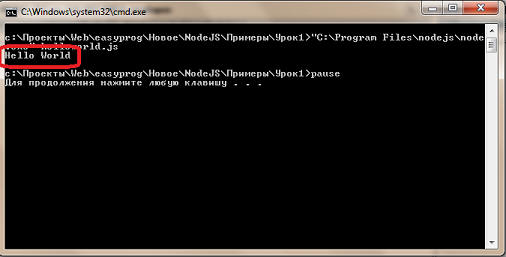
пока мы не настроили NodesJS для работы через WEB, протестируем наш пример через обычный вызов интерпретатора в режиме командной строки. Командную строку мы не успеем увидеть, так винда почему то сразу закрывает DOS-окно. Поэтому напишем вот такой батник:
|
"C:\Program Files\nodejs\node.exe" helloworld.js pause |
Если вы установили NodeJS в другой каталог, то вместо "C:\Program Files\nodejs\node.exe" у вас, разумеется, будет в батнике свой путь. Команда pause предотвращает преждевременное закрытие окна DOS, она ожидает нажатие на кнопочку. Так что вы теперь сможете увидеть результат работы программы, запустив батник:
А теперь попробуем написать простенькую WEB-прогамму. Для этого создадим файл server.js следующего содержания:
|
var http = require("http");
http.createServer(function(request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World"); response.end(); }).listen(8888); |
Запустить этот файл мы сможем безо всякого бантика, вот через такую команду DOS: "C:\Program Files\nodejs\node.exe" server.js. После этого, если откроем в браузере адрес http://localhost:8888/, то увидим наше Hello, World!:
Разумеется, что бы все это увидеть, у вас должен быть настрое локальный WEB-сервер, например, Apach, а еще лучше, Денвер, так как он, в отличии от Апача, ставиться без геморроя. Про настройку Web-сервера можно дополнительно прочитать в уроках:
-
Web-программирование на Delphi. Урок 1. Программа Hello word! (Apache, CGI, script).
-
Web-программирование на Delphi. Урок 2. Передача параметров (Денвер, CGI, script)