Web-программирование: "Java Script(JS): Фреймы."
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS").
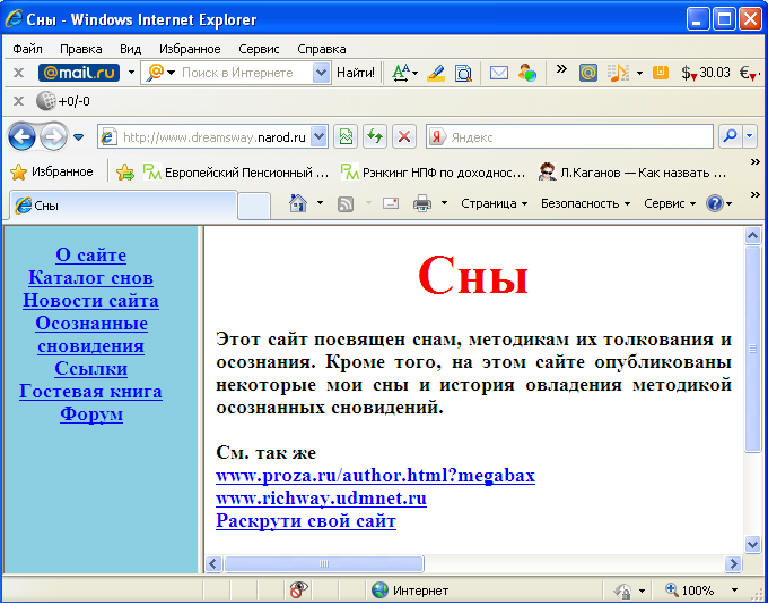
Сегодня мы начнем изучение фреймов. Фреймы - это такие рамочки в окне браузера. Выглядят они примерно так:
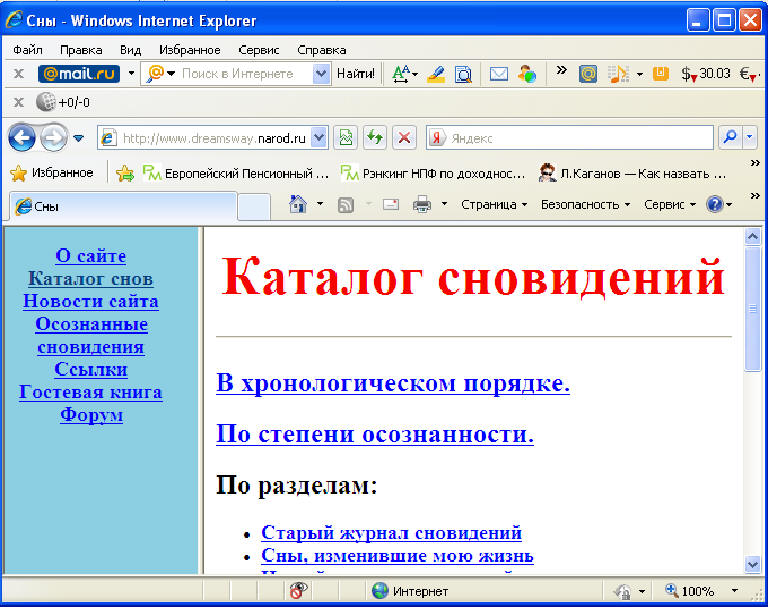
На картинке вы видите пример сайта с использованием фреймов. В левом фрейме - меню, в правом - контент:
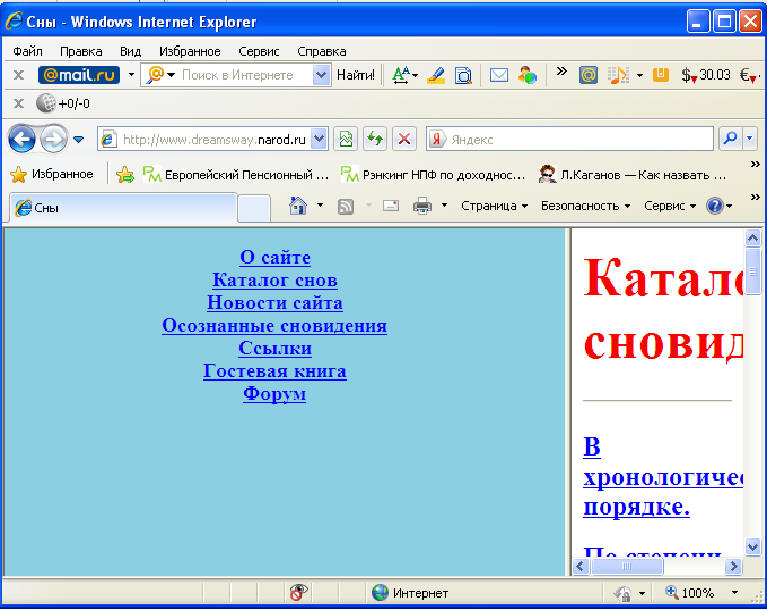
У фреймов, как правило, заданы начальные размеры, но пользователь их может изменить:
Мы с вами не будет создавать сайт про сны, у нас будет другой пример: просмотр каталога товаров. Для начала создадим заготовку:
|
<html> <head> <title>Урок 94. Java Script (JS): Фреймы</title> </head> <frameset rows="80%, *"> <frameset cols="15%, 20%, *"> <frame Name="groups" src="groups.html"> <frame Name="wares" src="javascript:void(0)"> <frame Name="picture" src="picture.png"> </frameset> <frame Name="descr" src="javascript:void(0)"> </frameset> </html> |
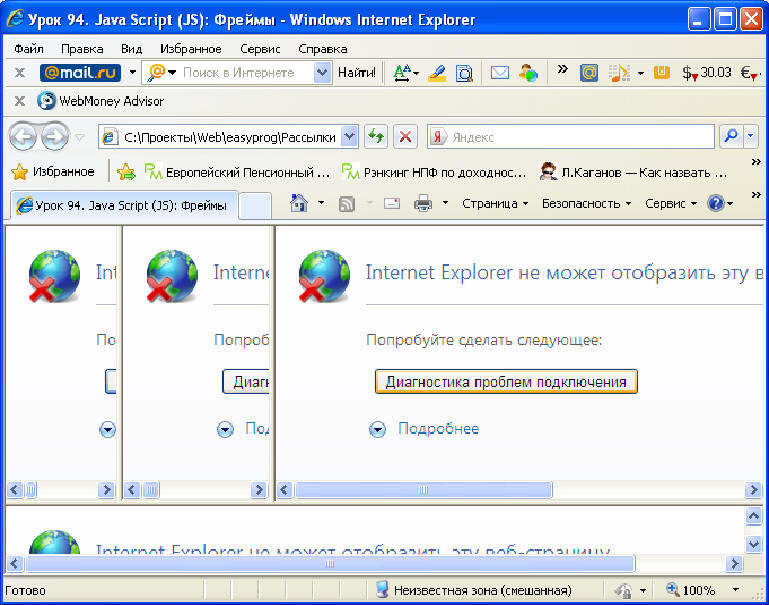
Этот файл мы назовем index.html. При его открытии увидим следующее:
В таком виде страница будет потому, что мы главную то страницу создали, а фреймы еще не заполнили. Но этим мы займемся на следующем уроке.