Web-программирование: "Java Script(JS): Объект history."
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS").
Сегодня мы рассмотрим объект history. Этот объект позволяет просматривать историю посещений. Он имеет три метода:
-
back() - на страницу назад.
-
forward() - на страницу вперед.
-
go(step) - впере или назад на указанное число страниц, если отрицательное число то назад.
Количество элементов в истории показывает свойство length. Вот пример иллюстрации использования этого объекта:
|
<html>
<head> <title>Урок 91. Java Script (JS): Объект history</title> </head>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> function onLoagPage() { myDiv=document.getElementById("panel"); myDiv.innerHTML="Панель навигации. В истории "+history.length+" записей"; } </SCRIPT>
<body OnLoad="onLoagPage()"> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> function gotostep(ASteps) { history.go(ASteps); } function back() { history.back(); } function forward() { history.forward(); } </SCRIPT> <div id="panel" align="center"></div> <input type="button" value="Три шага назад" onClick="gotostep(-3)"> <input type="button" value="Два шага назад" onClick="gotostep(-2)"> <input type="button" value="Шаг назад" onClick="back()"> <input type="button" value="Шаг вперед" onClick="forward()"> <input type="button" value="Два шага вперед" onClick="gotostep(2)"> <input type="button" value="Три шага вперед" onClick="gotostep(3)"> </body>
</html> |
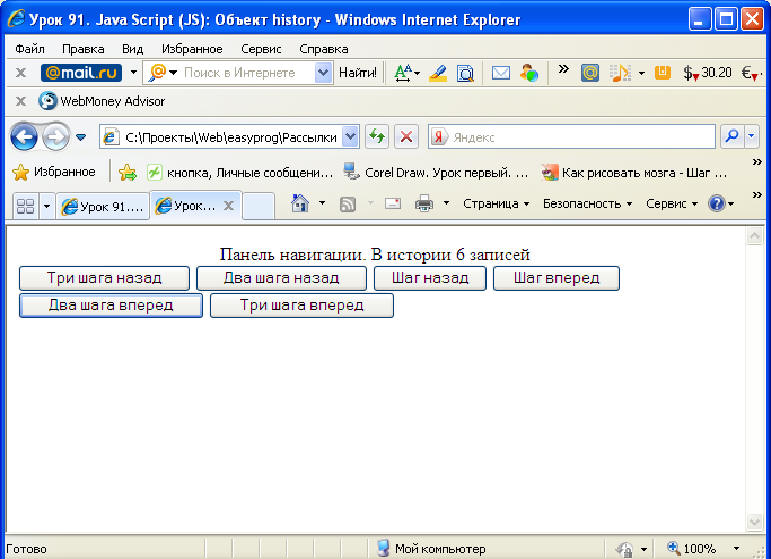
А вот результат работы данного скрипта: