Web-программирование: «Java Script(JS): Библиотека визуальных компонентов. Очень мощное меню.
Скачать файлы с описанными классами можно здесь(версия 1.6).
Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы разделов "Пишем Easy CMS" и Разработка сервиса сайта на PHP на примере партнерской программы).
Сегодня мы продолжим изучать библиотеку визуальных компонентов. Сначала скачайте новую версию библиотеки (версия 1.6). Затем, давайте рассмотрим пример, как при помощи этой библиотеки можно организовать меню. Как делать меню, мы, конечно, уже изучали (см. урок с примером меню), но на этот раз мы создадим меню при помощи библиотеки визуальных компонентов, там гораздо больше возможностей для настройки, плюс меню многоуровневое. К тому же данная библиотека имеет понятный интерфейс.
И так, вот пример кодам меню HTML+JS:
|
<HTML> <head> <title></title> <LINK HREF="menu.css" REL="stylesheet" TYPE="text/css"> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" SRC="XBrBase.js"> </SCRIPT> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" SRC="XBrGlobalVars.js"> </SCRIPT> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" SRC="XBrGlobalProc.js"> </SCRIPT> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" SRC="XBrVisual.js"> </SCRIPT> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" SRC="XBrTrees.js"> </SCRIPT> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript" SRC="XBrMenus.js"> </SCRIPT> </head>
<BODY> <div id="1">
</div> <div id="2"> div2 </div> <SCRIPT Language="JavaScript" type="text/javascript">
function CXMyBrMenu(object) { CXBrMenu.call(this,object); this._on_node_click=CXMyBrMenu_on_node_click; }
function CXMyBrMenu_on_node_click(id,level_node) { a=document.getElementById("2") a.innerHTML="Вы выбрали пункт "+id+" уровень "+level_node; alert(id+" "+level_node) }
var ob=new CXMyBrMenu(document.getElementById("1"))
ob._nodes._add(new CХBrTreeNodes(null,"Проба",null),"Главное",null) ob._nodes._add(new CХBrTreeNodes(null,"Проба1",null),"Второй пункт",null) ob._nodes._add(null,"Третий пункт",null) ob._nodes._add(null,"Четвертый пункт",null) ob._nodes._objects_list[0]._nodes._add(null,"Подпункт",null) ob._nodes._objects_list[0]._nodes._add(null,"Еще подпункт",null) ob._nodes._objects_list[1]._nodes._add(null,"123",null) ob._nodes._objects_list[1]._nodes._add(null,"456",null) ob._nodes._objects_list[1]._nodes._add(null,"789",null) ob._nodes._objects_list[0]._nodes._add(new CХBrTreeNodes(null,"Проба1",null),"Подменю",null) ob._nodes._objects_list[0]._nodes._objects_list[2]._nodes._add(null,"Первый пункт подменю",null) ob._nodes._objects_list[0]._nodes._objects_list[2]._nodes._add(null,"Второй пункт подменю",null) ob._nodes._objects_list[0]._nodes._objects_list[2]._nodes._add(new CХBrTreeNodes(null,"+++",null),"Очень низкое подменю",null) ob._nodes._objects_list[0]._nodes._objects_list[2]._nodes._objects_list[2]._nodes._add(null,"Ну вот и все",null)
ob._draw() </SCRIPT> </BODY> </HTML> |
А вот настройки меню в виде файла CSS (menu.css):
|
.menu_top_node { color:black; fond:bold; background-color:#BBBBBB; border: 1px ridge #999999; text-decoration: none; font-size:12pt; } .active_menu_top_node { color:#ffffcc; fond:bold; background-color:#443F5C; border: 1px groove #999999; text-decoration: none; font-size:12pt; } .menu_top_end { color:black; fond:bold; font-size:12pt; background-color:#EEEEEE; border: 1px solid #999999; text-decoration: none; } .menu_middle_node { color:black; fond:bold; background-color:yellow; text-decoration: none; font-size:12pt; } .active_menu_middle_node { color:green; fond:bold; background-color:black; text-decoration: none; font-size:12pt; } .menu_middle_end { color:black; fond:bold; background-color:yellow; text-decoration: none; font-size:12pt; } .active_menu_middle_end { color:yellowgreen; fond:bold; background-color:black; text-decoration: none; font-size:12pt; } .menu_bottom_end { color:black; fond:bold; font-size:12pt; background-color:#AAAAAA; text-decoration: none; } .menu_bottom_node { color:black; fond:bold; font-size:12pt; background-color:#AAAAAA; text-decoration: none; } .active_menu_bottom_end { color:white; fond:bold; font-size:12pt; background-color:red; text-decoration: none; } .active_menu_bottom_node { color:black; fond:bold; font-size:12pt; background-color:red; text-decoration: none; padding :1pt; } |
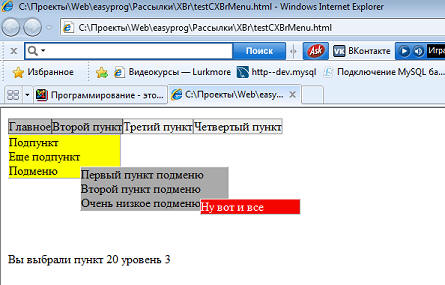
А вот результат работы данной программы:
Что бы изменить внешний вид меню, нужно настроить его css файл. Сегодня я опишу некоторые css классы, используемые в библиотеке, а описание остальных возможностей класса cXBrMenu будет рассмотрено в будущих уроках.
И так, menu_top_node отвечает за самый верхний уровень меню, при чем только за те пункты, которые имеют подменю. А вот класс CSS active_menu_top_node отвечает за пункты меню верхнего уровня, которые не имеют подменю. Посмотрите внимательно на эти настройки:
|
.menu_top_node { color:black; fond:bold; background-color:#BBBBBB; border: 1px ridge #999999; text-decoration: none; font-size:12pt; } .... .menu_top_end { color:black; fond:bold; font-size:12pt; background-color:#EEEEEE; border: 1px solid #999999; text-decoration: none; } |
Что мы видим? Фон тех пунктов меню, которые не имеют подменю, более светлый, чем тех, что имеют. Тоже самое мы видим и на скриншое (см. рисунов выше).
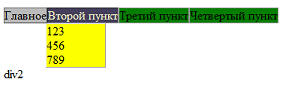
А если мы сделаем вот так?
|
.menu_top_end { color:black; fond:bold; font-size:12pt; background-color:green; border: 1px solid #999999; text-decoration: none; } |
то фон пунктов без подменю будет зеленый:
На сегодня все, но к теме меню мы еще вернемся.