ASP .NET MVC для чайников. Урок 11. Создаем WEB-Приложение. Этап 1. Хранилище списка людей. Шаг 4.
Что бы смотреть урок полностью, подпишитесь на платный раздел.
В платном разделе статья находиться здесь.
Исходники к уроку вы можете скачать в платном разделе.
А сегодня мы научимся работать с AJAX, реализуя процедуру добавления записи в список людей, который мы разработали на прошлых уроках. Мы, конечно, уже знакомы с AJAX-ом из урока 7, но сегодня мы будем применять его на практике, а не просто "извращаться", как это мы делали на уроке 7. Для начала мы все таки сделаем так, что бы наши данные где то сохранялись, для чего доработаем модель (файл PeopleModel.cs), напомню, что он лежит в папке Models:
Что же нам нужно сделать? Добавить...
...
... И так, мы добавили метод AddPerson, который и будет вызываться по AJAX (см. урок 7).
Теперь будем писать JavaScript, который и вызовет эту процедуру. Для начала вспомним, где у нас главная страница...
....
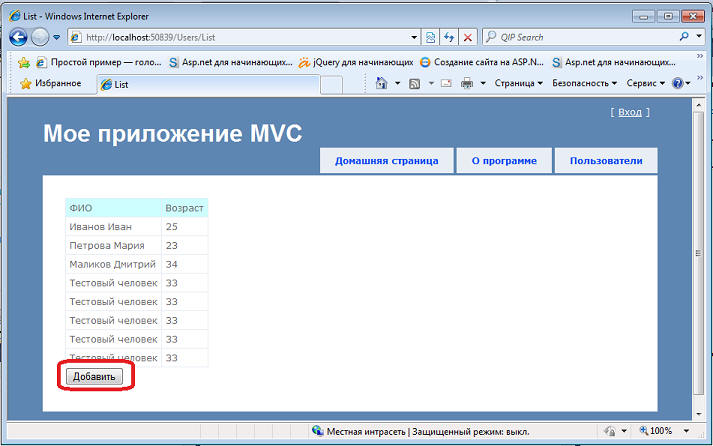
...Все, теперь у нас появилась в программе кнопочка "Добавить":
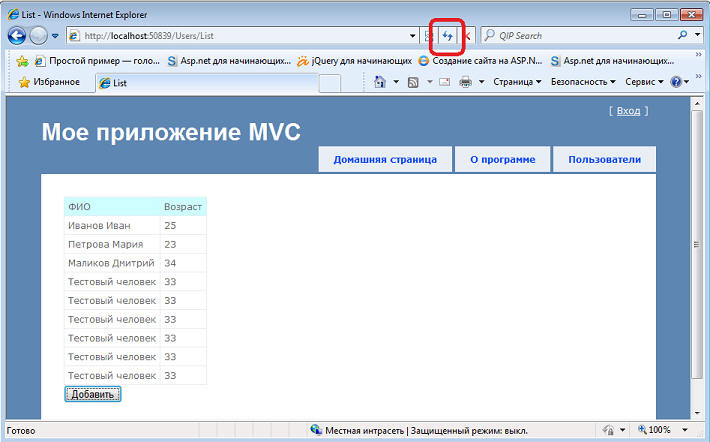
При нажатии на которую у нас в базу данных добавляется тестовый человек. Хотя увидеть добавленные данные мы сможем пока только в том случае, если нажмем кнопочку "Обновить" в браузере:
И еще один нюанс. Если мы нажмем на кнопочку "Добавить" несколько раз подряд, то добавиться все равно одна запись. Это связано с особенностью буферизации AJAX-вызовов: при повторяющихся параметрах серверная процедура вызывается только один только один раз, возвращая уже готовый набор данных. Типа оптимизация. В одних случаях это хорошо, в других проблема, которую придется как то решать. Но решением данной проблемы и дальнейшим улучшением интерфейса мы займемся в будущих уроках.