ASP NET. MVC для чайников. Урок 5. Организация карты сайта
Что бы смотреть урок полностью, подпишитесь на платный раздел.
В платном разделе статья находиться здесь.
Исходники к уроку вы можете скачать в платном разделе.
В качестве шаблона мы можем взять проект урока 2 или урока 3.
Для начала создадим файл карты сайта....
...
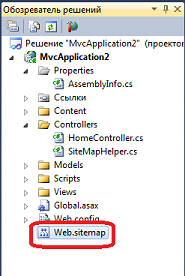
... Созданная карта узла у нас появиться в дереве проекта:
При помощи тегов siteMapNode создадим структуру карты сайта:
|
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode title="Меню"> <siteMapNode url="~/" title="Страница 1" description="" menu="left"/> <siteMapNode url="~/Home/index2" title="Страница 2" description="" menu="left"/> <siteMapNode url="~/Home/index3" title="Страница 3" description="" menu="left"/> <siteMapNode url="~/Home/index4" title="Страница 4" description="" menu="left"/> </siteMapNode> </siteMap> |
Для отображения структуру карты узла создадим класс SiteMapHelper...
...
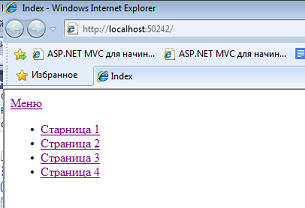
... Все, теперь можно тестировать:
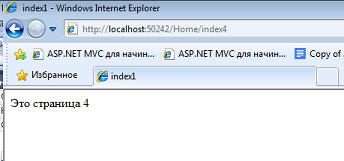
Щелкаем на что нибудь и переходим на соответствующую страницу: