| Программирование в среде LiveStreet. Урок 2. Меняем вариант дизайна (шаблон, скин) |

|

|
| Автор megabax | |||
| 03.06.2012 г. | |||

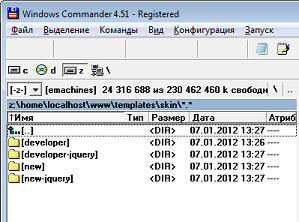
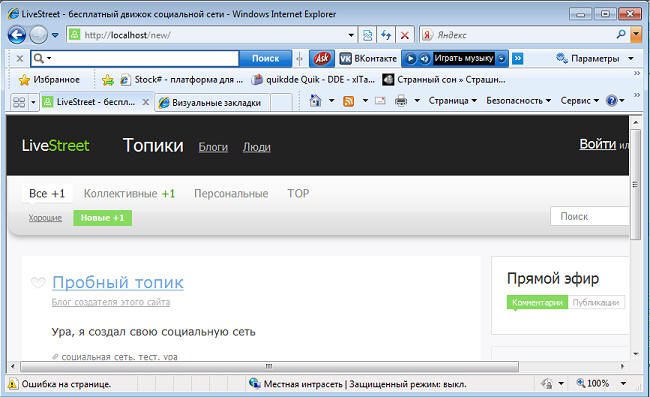
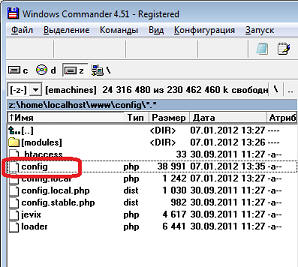
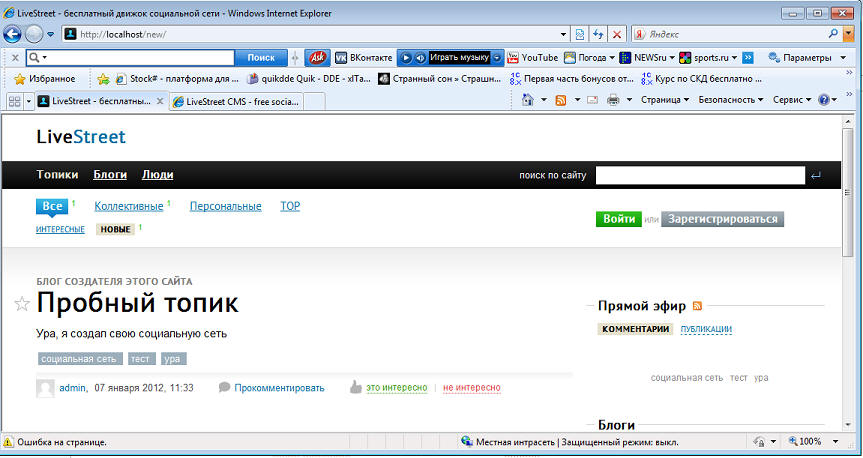
Программирование в среде LiveStreet. Урок 2. Меняем вариант дизайна (шаблон, скин)На прошлом уроке мы установили LiveStreet. Сегодня займемся его настройкой. Для начала попробуем поменять дизайн. Все варианты дизайна хранятся в папке <Ваш сайта>/templates/skin под каждый вариант дизайна в папке skin отводится отдельная папка, которая называется по имени варианта дизайна. Сам вариант дизайна называется шаблон или скин. На прошлом уроке по умолчания у нас установился скин "new-jquery": Для того, что бы заменить скин, необходимо править файл конфигурации, который расположен по пути: <Ваш сайта>/config/config.php: Только сразу предупреждаю, не правьте это файл виндовым блокнотом - слетит кодировка и ваш сайт перестанет работать. Я, например, правлю такие файлы программой Notepad++, так как она еще и делает подцветку синтаксиса многих языков программирования, в том числе и php. И так открываем файл config.php и меняем значение переменной $config['view']['skin']:
Поставим например
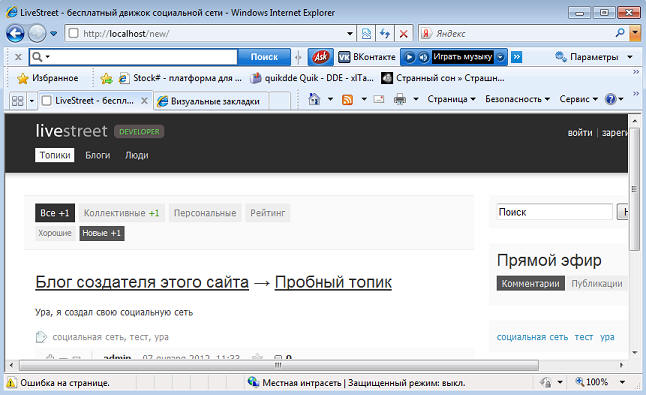
и вауаля, сайт выглядит по другому: Новые шаблоны можно скачать отсюда. После скачивания просто копируем новый шаблон в каталог <Ваш сайта>/templates/skin: и указываете на в файле <Ваш сайта>/config/config.php. И все, наслаждаетесь новым скином:
|
|||
| Последнее обновление ( 03.06.2012 г. ) | |||
| « След. | Пред. » |
|---|