| Web-программирование: "Java Script(JS): Библиотека визуальных компонентов. Класс CXBrPageControl". |

|

|
| Автор megabax | ||||||
| 13.04.2012 г. | ||||||

Web-программирование: "Java Script(JS): Библиотека визуальных компонентов. Класс CXBrPageControl".
Скачать файлы с описанными классами можно здесь(версия 1.2).. Для углубленного изучения web-программирования (язык PHP и написание своей собственной CMS) советую подписаться на платный раздел (см. анонсы раздела "Пишем Easy CMS").
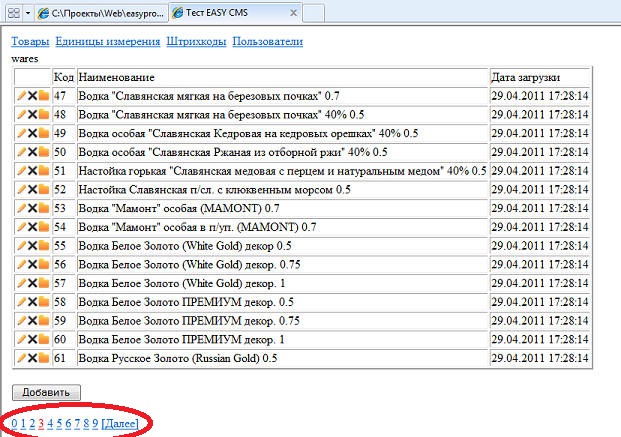
Сегодня мы изучим класс CXBrPageControl. Он предназначен для отображения панели страниц. Типа вот такой:
Для начала, давайте посмотрим тестовый пример:
В нем мы объявляем новый класс, для иллюстрации обработки события нажатия на страницу. Этот вспомогательный класс мы строим на базе СХBrVisualObject, переопределяя у него только обработчик сообщений:
Для того, что бы этот обработчик вызывался, мы добавляем экземпляр нашего вспомогательного класса в контейнер, вместе с экземпляром класса CXBrPageControl:
И вот что нам выдаст тестовый пример:
Если мы хотим, что бы внешний вид выбранной страницы как то отличался, то мы можем в файл стилей (styles.css) добавить вот такие строки:
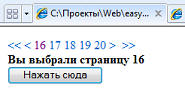
Вот как это может выглядеть на практике:
Что бы задать внешний вид остальных ссылок на страницу, нам надо задать стиль number_page_style, например вот так:
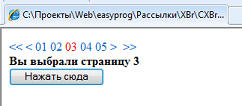
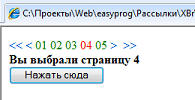
И вот как это будет выглядеть:
У CXBrPageControl есть и другие возможности, в частности, показывать номер страниц не текстом, а картинками. Но о них я расскажу в других выпусках.
|
||||||
| « След. | Пред. » |
|---|