Таблицы. Тэги (<Table>,
<tr>, <td>)
Сегодня мы будем изучать таблицы. Для того чтобы сделать таблицу используются теги table, tr и td. Тег table указывает браузеру, что в этом месте будет таблица. Тег tr определяет строку в таблице, а тег td - столбец.
Простейший пример таблицы:
<table>
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>

По умолчанию таблица рисуется без обрамлением. Для того чтобы отключить или включить обрамление, используется аттрибут border тега table. Если border устаналивается в 0, то таблица рисуется без обрамления, если 1 - с обрамлением. Таблицы без обрамления в основном используются для разбиения рабочего пространства страницы.
Таблица с обрамлением:
<table border="1">
<tr>
<td>Столбец 1</td>
<td>Столбец 2</td>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>

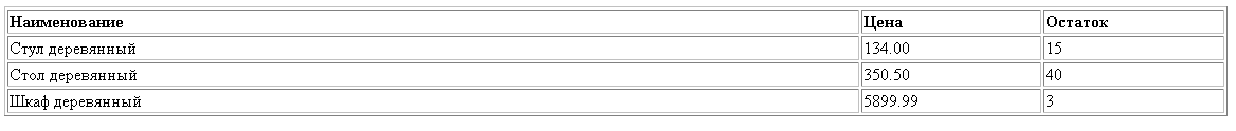
Также у таблицы есть аттрибуты width и height. Этими аттрибутами можно задать размер таблицы, причем как в пикселях, так и в процентном соотношении от размера отображаемой страницы в браузере. У тега tr есть аттрибут height, а у тега td аттрибут width; первым задается высота строки, а соотвестенно вторым - ширина столбца. Если у одной строки заданы ширины столбцов, то у остальных строк ширины столбцов будут те же. Для содержимого ячеек можно использовать теги HTML.
<table width=100% border="1">
<tr height=15>
<td width=70%><b>Наименование<b></td>
<td width=15%><b>Цена<b></td>
<td width=15%><b>Остаток<b></td>
</tr>
<tr height=10>
<td>Стул деревянный</td>
<td>134.00</td>
<td>15</td>
</tr>
<tr height=10>
<td>Стол деревянный</td>
<td>350.50</td>
<td>40</td>
</tr>
<tr height=10>
<td>Шкаф деревянный</td>
<td>5899.99</td>
<td>3</td>
</tr>
</table>
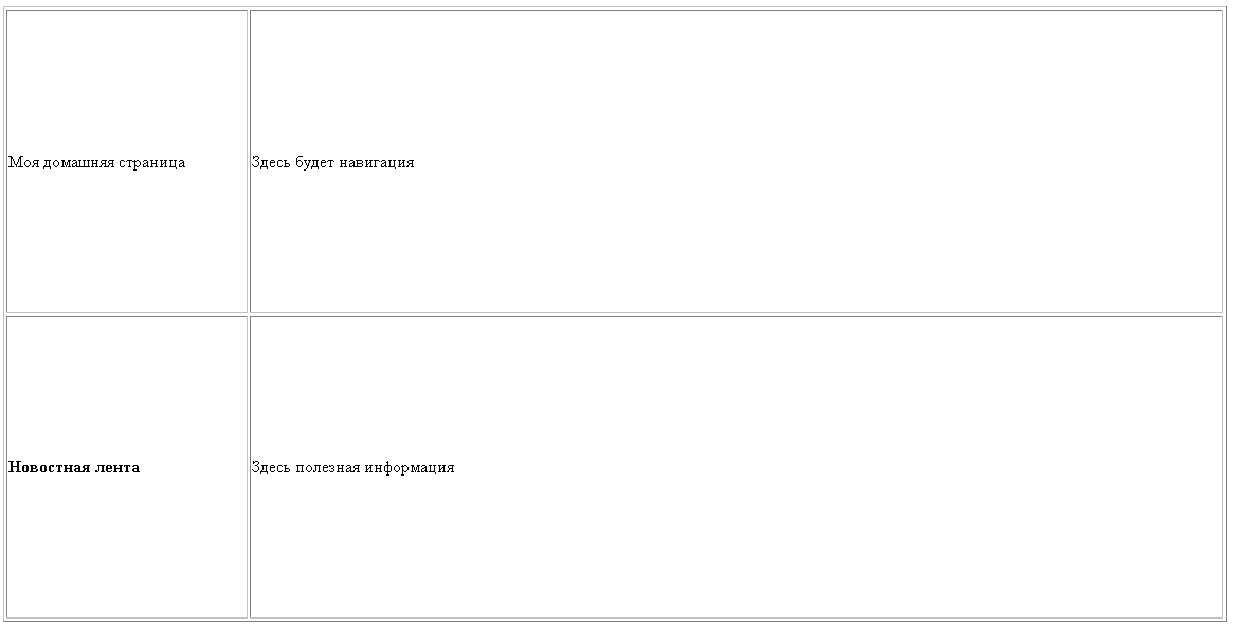
 Пример страницы:
Пример страницы:
<table width=100% height=100% border="1">
<tr height=10%>
<td width=20%>Моя домашняя страница</td>
<td width=80%>Здесь будет навигация</td>
</tr>
<tr height=90%>
<td><b>Новостная лента</b></td>
<td>Здесь полезная информация</td>
</tr>
</table>

|


