| Web-программирование: «Java Script(JS): Библиотека визуальных компонентов. Класс CXBrPanel». |

|

|
| Автор megabax | |||||||
| 05.02.2012 г. | |||||||

Web-программирование: «Java Script(JS): Библиотека визуальных компонентов. Класс CXBrPanel».
Скачать файлы с описанными классами можно здесь(версия 1.2).
Продолжим изучать визуальные компоненты библиотеки. Следующий класс CXBrPanel. Он является контейнером объектов класса CXBrPanelPage и предназначен для отображения панели закладок. И так, давайте посмотрим тестовый пример:
HTML:
CSS:
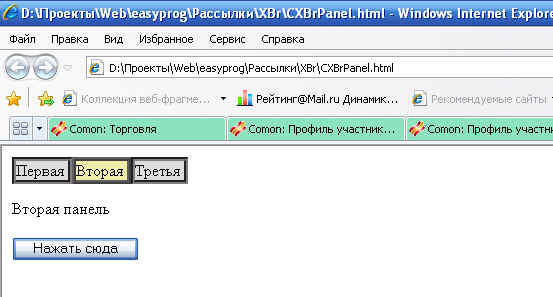
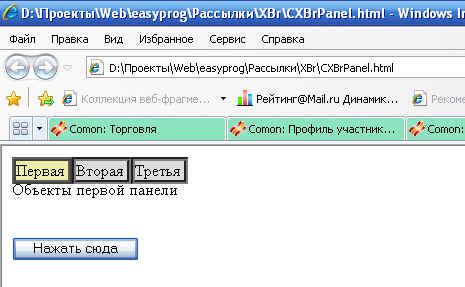
И вот что выдаст нам данная программа:
При нажатии на кнопочку - закладку, у нас отображается содержимое соответствующей панели:
Можно сделать, что бы объекты панели были на одном уровне. Для этого просто задайте у div-ов, с которыми связаны страницы панели абсолютное позиционирование (это можно сделать через CSS):
Соответственно, и классы CSS у этих div-ов тоже надо задать:
Теперь немножко о других классах. Класс страницы CXBrPanelPage. Вот как он реализован:
Как видим, проще некуда. У объекта данного класса есть заголовок, а метод _draw просто перерисовывает все входящие в него объекты. И класс CXBrLabel - реализует отображение надписи, тоже, проще некуда:
|
|||||||
| « След. | Пред. » |
|---|