| Тема сегодняшнего выпуска: «Java Script(JS): Библиотека визуальных компонентов. Класс CXBrTableView» |

|

|
| Автор megabax | |||||||||||||||||||||
| 22.12.2011 г. | |||||||||||||||||||||

Тема сегодняшнего выпуска: «Java Script(JS): Библиотека визуальных компонентов. Класс CXBrTableView».
Скачать файлы с описанными классами можно здесь(версия 1.2)..
Продолжим изучать библиотеку визуальных компонентов. Сегодня мы познакомимся с классом CXBrTableView. Он предназначен для визуального отображения и редактирования таблиц. Но пока мы рассмотрим только отображение, так как для редактирования нам понадобиться класс CXBrDataSource, предназначенный для связи с таблицей MySQL через AJAX, но он пока в стадии разработки. Да и сам AJAX мы пока с вами еще не изучали. Поэтому знакомство с CXBrTableView будет немного поверхностным, после чего мы перейдем к другим класса библиотеки. И так, конструктор класса:
как видим, полей и методом у данного класса достаточно много. Обратите внимание на поле _palette_styles - это палитра стилей. В ней хранятся стили различных элементов визуального компонента, который реализует данный класс. Многие компоненты данной библиотеки имеют такую палитру. Но до нее мы еще дойдем. А сейчас давайте изучим метод _show_page, он предназначен для отображения в виде таблицы переданных данных. Эти данные хранятся в специальном формате и описываться структурой:
Описание полей это массив вот таких вот структур:
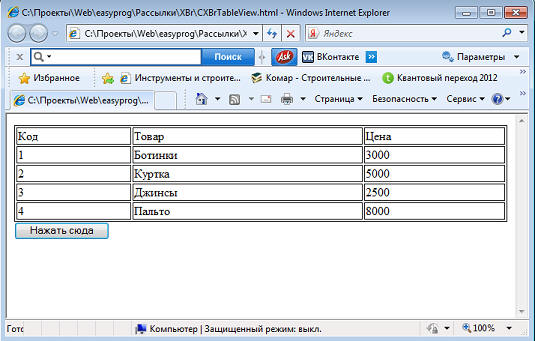
Данные - это так же массив, элементами которого является структура, в которой ключами являются имена полей, а элементами структура с единственным полем value, в котором и храниться значение данной ячейки таблицы. Все это демонстрирует следующий пример:
Вот результат работы данной программы:
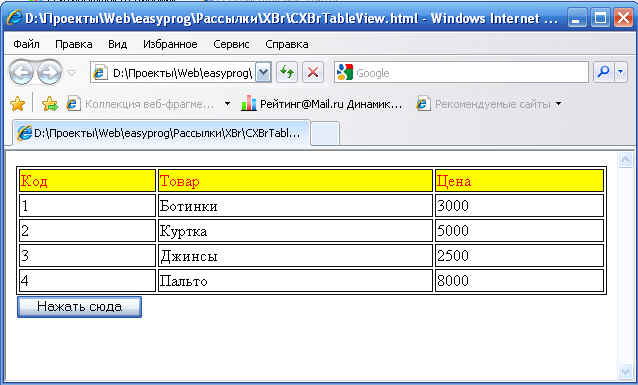
А теперь попробуем как то выделить заголовок. Для этого создадим файл css:
И подключим его, добавив в хеадер HTML-файла такие вот строки:
после чего таблица будет выглядеть вот так:
|
|||||||||||||||||||||
| « След. | Пред. » |
|---|