| Уроки web-программирования. CSS (HTML): Фильтры. Croma. |

|

|
| Автор megabax | ||
| 06.12.2011 г. | ||

Уроки web-программирования. CSS (HTML): Фильтры. Croma.Это последний урок из серии "Уроки Web-программирования. CSS", публикуемый в бесплатном разделе. Начиная со следующего, публикация уроков будет продолжена в платном разделе. В бесплатном же разделе, возможно, иногда будут публиковать некоторые статьи, посвященные CSS.
Сегодня мы изучим фильтр, который делает определенный цвет прозрачным - chroma. Это цвет можно задать как название цвета (reg, blue, grid, yellow), так и в виде HEX-кода, например вот как в этом примере (#FF0000 соответствует красному цвету):
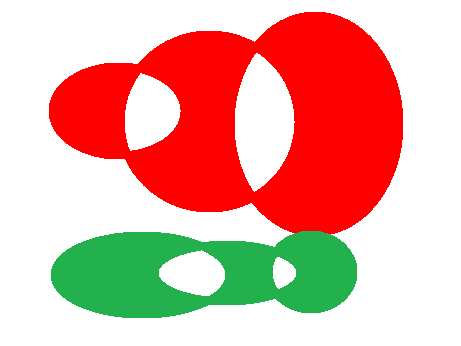
Для тестирования примера первый рисунок (1.jpg) возьмем из урока3 а второй (3.png) пусть будет вот такой:
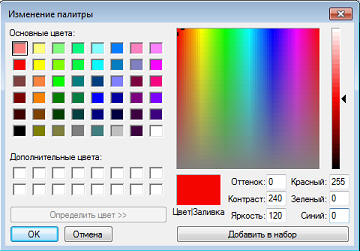
Если вы хотите нарисовать подобную картинку самостоятельно, то цвет выбирайте задавая его составляющие числами:
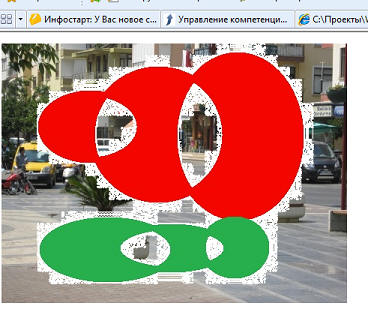
сохраните рисунок в gif или png, но не в коем случае не в jpg и ему подобном: сохранение в сжатом формате хоть и очень незначительно, порой незаметно для глаз, но все же искажает цвета. И такого искажения уже достаточно, что бы фильтр не сработал или сработал коряво, например, так (тут я поставил фильтр по белому цвету, по красному в jpg фильтр не работал вообще):
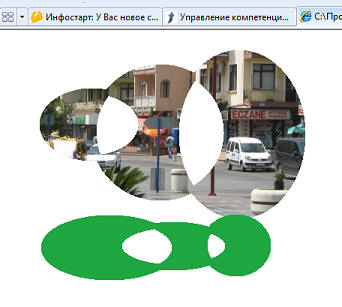
Если же вы сохранили картинку в правильно формате то страница может выглядеть так:
|
||
| Последнее обновление ( 06.12.2011 г. ) | ||
| Пред. » |
|---|