| Уроки web-программирования (HTML, div, style, css, href, left, top): "Размещение блоков" |

|

|
| Автор megabax | ||
| 09.08.2009 г. | ||
|
Уроки web-программирования (HTML, div, style, css, href, left, top): «Размещение блоков на странице».
Помните в прошлый раз мы добавили в текст картинку, а она у нас появилась внизу. Теперь давайте сделаем ее сбоку. Попробуйте такой пример:
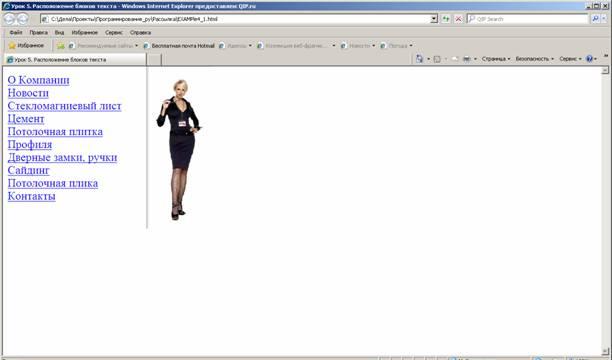
Если мы его запустим, то увидим вот такую картинку:
Теперь немного комментариев к тексту:
В блоке
<STYLE TYPE="text/css"> <!-- #pict { position:absolute; left:300px; top:0px; } --> </STYLE>
мы задаем стили оформления отдельных элементов текста. Вы уже знакомы с ними по уроку 3. Напомню, что в тэге <STYLE></STYLE> задаются правила оформления для заданных селекторов. Селектор #pict обозначает элемент с идентификатором «pict». В данном тексте этот идентификатор задан для тэга <div id="pict">, внутри которого как раз находиться тэг картинки <img src="girl.jpg">. Тэг <div></div> задает блок. Внешне он никак не проявляется, он просто помечает вложенный в него текст как блок. В данном случае, поместив нашу картинку в блок <div></div> и присвоив ему идентификатор, мы в тэге <STYLE></STYLE> имеем возможность задать правила оформления для нее. Теперь разберем само правило:
position:absolute; - мы задаем расположение блока как абсолютное, не зависимое от расположения других блоков. left:300px; - задаем расположение верхнего левого угла блока по горизонтали. top:0px; - задаем расположение верхнего левого угла блока по вертикали.
Попробуйте поменять значения left и top. Вы увидите, что картинка переместилась на другое место.
|
||
| Последнее обновление ( 07.09.2010 г. ) | ||
| « След. | Пред. » |
|---|