| Основы web-дизайна. Урок 4. Структура сайта |

|

|
| Автор megabax | |
| 29.09.2011 г. | |
Основы web-дизайна. Урок 4. Структура сайтаПрежде чем приступить к работе по созданию сайта, необходимо разработать его структуру. Предположим, мы разрабатываем дизайн сайта для магазина мото- и велотехники. Вот какая структура может быть у этого сайта:
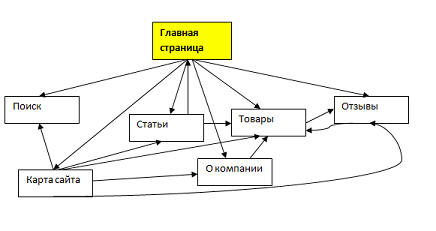
Разработав структуру сайта хотя бы на таком уровне, вы будет уже более точно знать, как должен выглядеть сайт, сколько на нем будет страниц и каков примерно объем работы. Обратите внимание на пункт "Карта сайта". Он должен содержать все ссылки, находящиеся на сайте и помогать заблудившемся пользователю найти на сайте то, что он искал. Правда, приведенная здесь структура подходит разве что для простого сайта-визитки. Однако во многих случаях требуется не древовидная, а разветвленная структура сайта. Она может представлять из себя целый "лес" из отдельных древовидных структур, которые к тому же еще и переплетаются (ссылаются друг на друга). При такой структуре сайтов бывает полезно нарисовать ее в виде схемы связей, например, так:
Если структура сайта получается слишком сложной, то можно представить ее в виде нескольких "деревьев": Дерево 1. Общая структура сайта.
Дерево 2. Структура главного меню.
Дерево 3. Структура раздела
Составив структуру сайта, можно приступить к рисованию его макета. Но это уже тема будущих уроков. |
| « След. | Пред. » |
|---|