| Web-программирование: «Java Script(JS, массивы): описание методов объекта Array». |

|

|
| Автор megabax | |||
| 29.06.2011 г. | |||
Web-программирование: «Java Script(JS, массивы): описание методов объекта Array».
Сегодня мы рассмотрим некоторые методы объекта Array:
Первый аргумент данной функции - номер элемента, с которого начинают добавляться или удалятся элементы. Второй - количество удаляемых элементов, если 0 - то ни один элемент не удаляется. Третий и далее аргументы - добавляемые элементы.
А теперь рассмотрим пример:
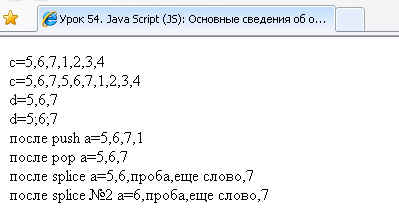
Вот что он выдаст:
|
|||
| Последнее обновление ( 29.06.2011 г. ) | |||
| « След. | Пред. » |
|---|