| Пишем Easy CMS. Урок 9. В редакторе таблиц реализуем функцию добавления строки (PHP, CSS). |

|

|
| Автор megabax | ||
| 03.04.2011 г. | ||
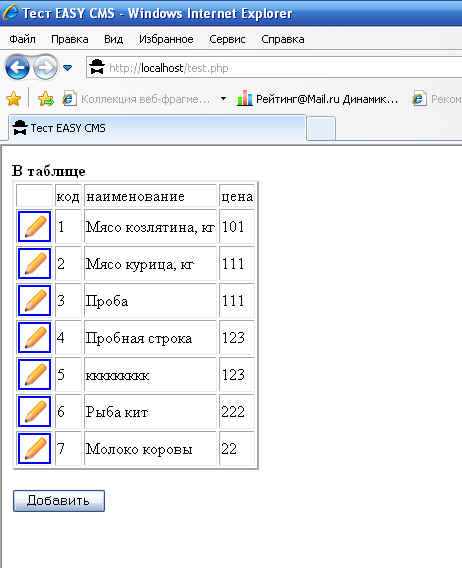
Пишем Easy CMS. Урок 9. В редакторе таблиц реализуем функцию добавления строки (PHP, CSS).Что бы смотреть урок полностью, подпишитесь на платный раздел. В платном разделе статья находиться здесь. Сегодня мы к нашему редактору простейшей таблицы добавим кнопочку, создающую новую запись. Было бы разумно, что бы класс таблицы тоже мог принять от объекта сообщения - команды. Поэтому реализуем у ней функцию event_handler:... ... ... Так же немножко доработаем event_handler у класса ECMS_Table_row_editor, в частности обработка команды добавления новой строки... ... ...Теперь тестовый пример:
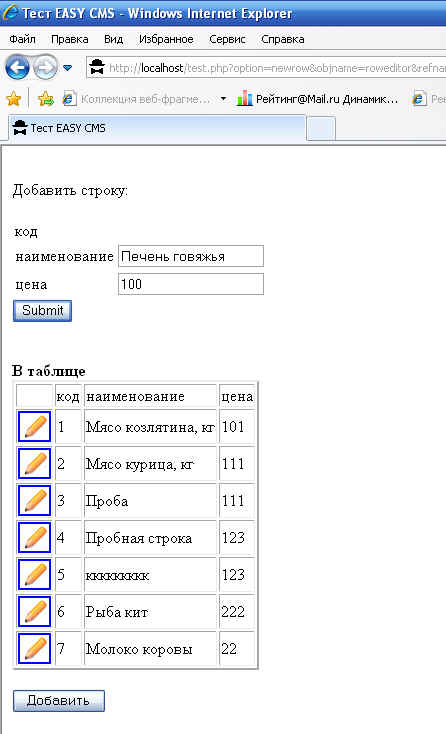
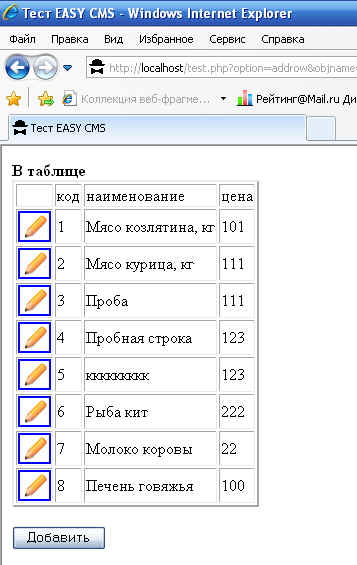
Обратите внимание что таблицу (класс ECMS_Table) так же помещаем в контейнер. И вот результат работы программы: по кнопочке добавить у нас открывается форма добавления строки: И после нажатия на Submit добавленная строка оказывается в базе данных:
|
||
| Последнее обновление ( 03.04.2011 г. ) | ||
| « След. | Пред. » |
|---|