| Web-программирование «Java Script использование функций для обработки событий. Функция eval.». |

|

|
| Автор megabax | ||||
| 26.03.2011 г. | ||||
Web-программирование «Java Script использование функций для обработки событий. Функция eval.».
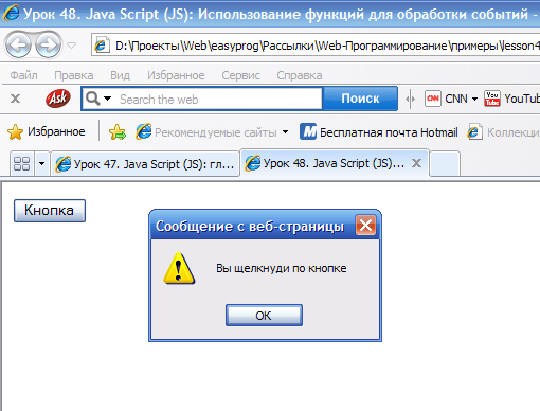
Очень важная возможность JS - это обработка событий. Событие возникает, во основном, когда пользователь предпринимает в браузере какие либо действия: щелкаем мышкой на элементах диалога, ссылках, перемещает мышь, нажимает на клавиши клавиатуры. Есть, правда, и другие события, не связанные с действием пользователя. Для того, что бы наша программа как то реагировала на эти события, используются функции. Мы связываем имя функции с событием и, вуалая, при наступлении события вызывается наша функция. Проиллюстрируем это на примере:
Вот так будет выглядеть результат работы этой программы:
Сегодня мы пройдем дополнительно к теме встроенную функцию eval. Эта функция позволяет вычислить значение выражения на JS. Рассмотрим на конкретном примере:
после того, как вы запустите этот пример и два раза введете значение арифметического выражения, вы получите что то в этом роде:
|
||||
| Последнее обновление ( 09.04.2011 г. ) | ||||
| « След. | Пред. » |
|---|