| Visual C# для чайников. Урок 2. Свойства объектов |

|

|
| Автор megabax | ||||
| 14.02.2011 г. | ||||
Visual C# для чайников. Урок 2. Свойства объектов
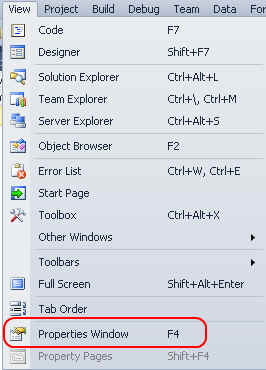
На прошлом уроке мы написали нашу первую простую программу, а так же разобрали такие понятия как объект и компонент. Сегодня узнаем, что такое свойство. И так, как это мы уже умеем, создадим проект. Кидаем на форму кнопочку. Выделяем ее мышкой (если она не выделена), затем находим окно Properties. Обычно оно бывает в правом нижнем углу экрана. Если вы случайно закрыли этот окно или не можете найти его, то зайдите в меню "View" -> "Properties Window"*:
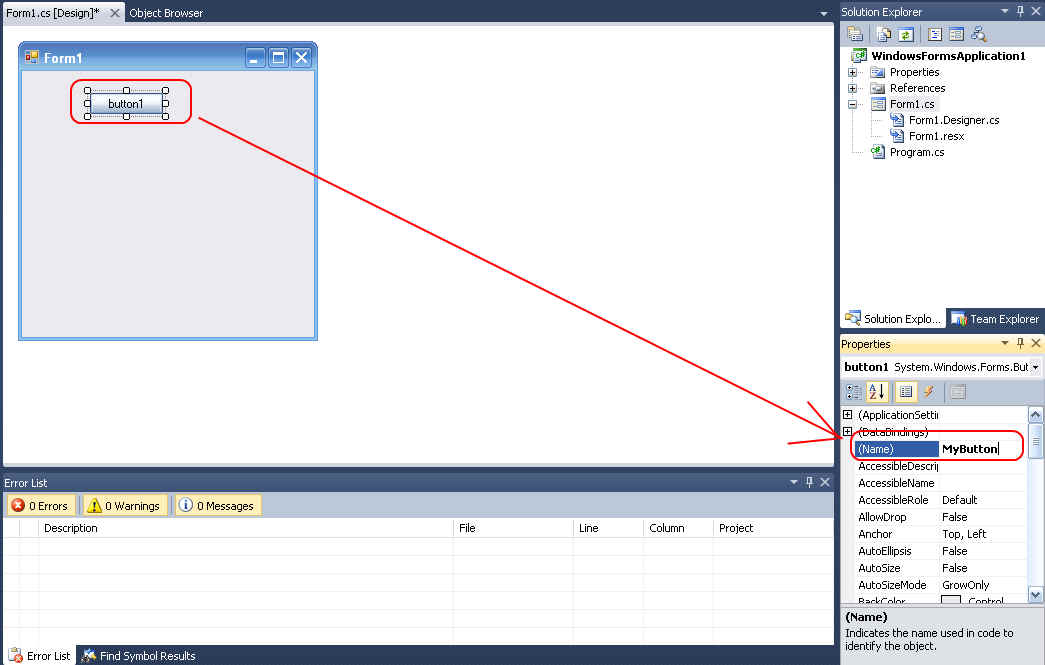
В окне свойств (Properties Window) мы находим свойство Name и вместо button1 пишем MyButton*:
Теперь положим на форму еще компонент Label и свойство Name у него укажем lbMyLabel. А сейчас узнаем, для чего все это было нужно. И так, кликнем по кнопочке, что бы создать обработчик ее нажатия и внесем туда уже вот такой код:
Как видим, теперь мы вместо label1 пишем lbMyLabel. Таким образом, свойство Name у нас используется для того, что бы указать системе, как мы будем обращаться к объекту в программе. Считается хорошим тоном в программировании, если объектам даются осмысленные имена, содержащие префиксы, указывающие на тип объекта. Например, для кнопки это btn, для метки lb. Теперь об осмысленных именах. Например, пусть кнопочка у нас запускает какой то процесс. Мы можем дать ей имя btnStart. Или даже btnStartMyProc, где вместо MyProc название вашего процесса. Кстати, заметьте, что и само название обработчика у нас сгенерировалось не такое, как на прошлом уроке, в нем присутствует наше название кнопки:
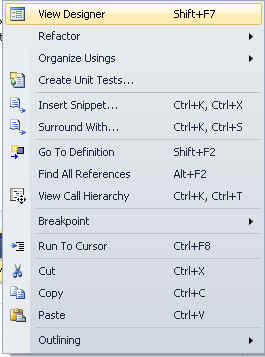
Переключимся в режим редактирования формы. Для этого жмем правой кнопочкой мыши и во всплывающем меню выбираем View Designer*:
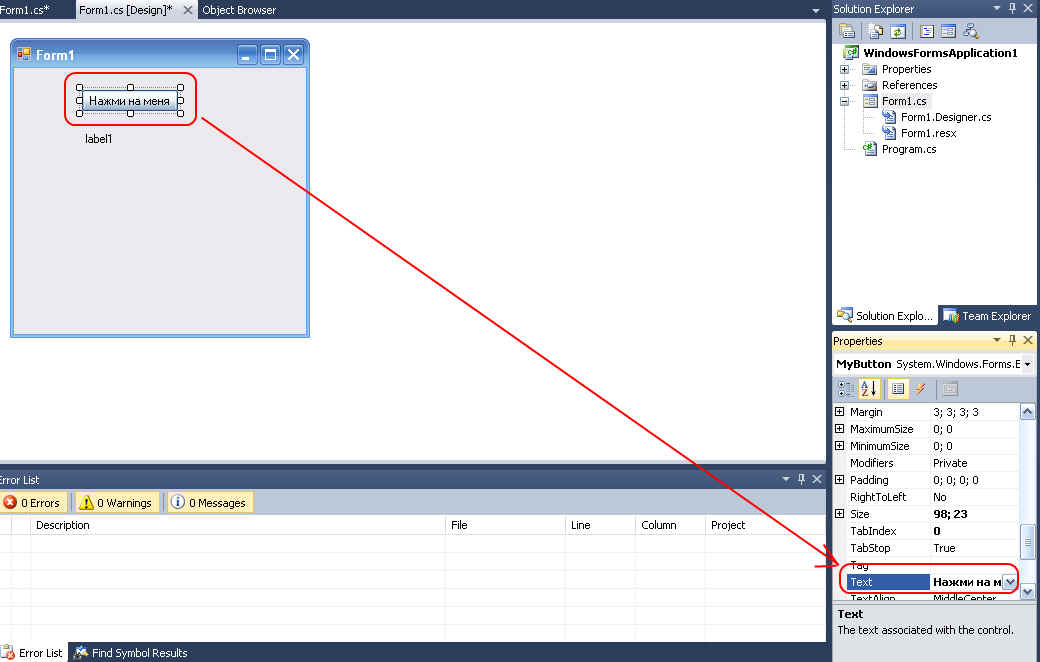
Теперь, опять же используя окно свойств, изменим у кнопочки свойство "Text", вместо button1 напишем "Нажми на меня"*:
Как вы уже заметили, свойства можно менять как программно, так и в ходе разработки дизайна формы. Тоесть, если мы в обработчик добавим такую строку:
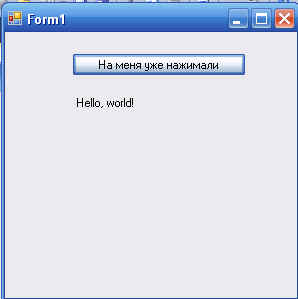
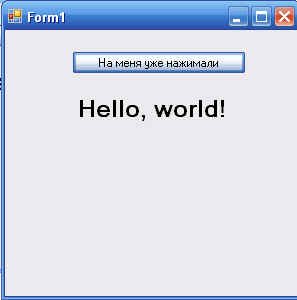
то при нажатии на кнопку во время выполнения программы текст на ней будет меняться (стоит заметить, что изменение текста не изменяет автоматом размер кнопки, так что в режиме дизайнера формы сделайте ее побольше, иначе новый текст не войдет):
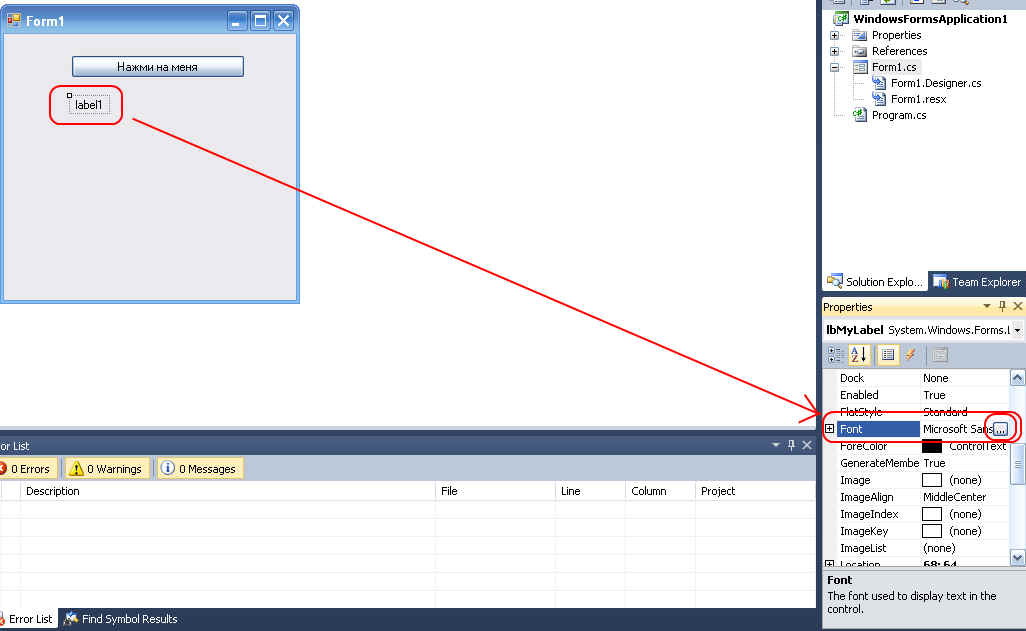
Ну, и последний штрих: давайте сделаем текст метки жирным и покрупнее, а то он у нас что то больно маленький. Для этого в режиме дизайна выделим метку и в окне свойств найдем свойство Font, встаем на него и жмем на кнопочку с тремя точками*:
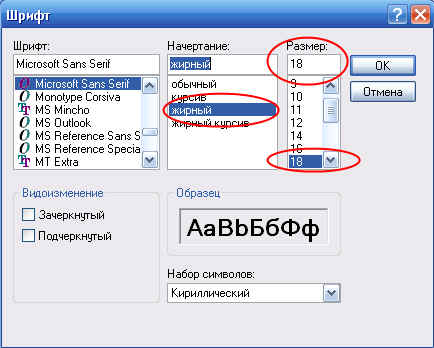
У нас отрывается диалог редактирования шрифта, где мы устанавливаем желаемые параметры*:
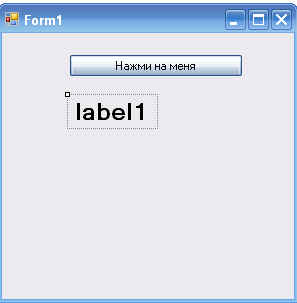
после чего мы видим, что метка стала большой и жирной*:
Запустим теперь нашу новую программу:
(С) Шуравин Александр
Скриншоты, помеченные знаком *, являются цитатами и иллюстрациями в соответствии со ст. 1274 ГК РФ программного продукта "Microsoft Visual Studio 2010 Professional", авторское право на который принадлежит корпорации Microsoft..
|
||||
| Последнее обновление ( 21.11.2013 г. ) | ||||
| « След. | Пред. » |
|---|