| Уроки HTML. Некоторые специальные возможности HTML (Code, frame). |

|

|
| Автор megabax | |||||||
| 25.01.2011 г. | |||||||
Уроки HTML. Некоторые специальные возможности HTML (Code, frame).Тэг Code.Для
отображения одной или нескольких строк
текста, который представляет собой
программный код,
предназначен тэг <code>. Сюда относятся
имена переменных, ключевые слова, тексты
функции и т.д. Браузеры обычно отображают
содержимое контейнера <code>
как моноширинный текст уменьшенного
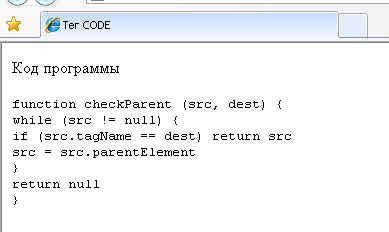
размера. В отличие от тега <pre> дополнительные пробелы внутри контейнера <code> не учитываются, так же, как и переносы текста. Поэтому используйте тег <br> или <p> для создания переносов. Вот пример использования данного тэга:
И вот как будет выглядеть страница с данным кодом: Как разбить текст на абзацы? Поставьте
тег <p> перед
началом абзаца. Когда браузер обнаружит
этот тег, он сам вставит перед текстом
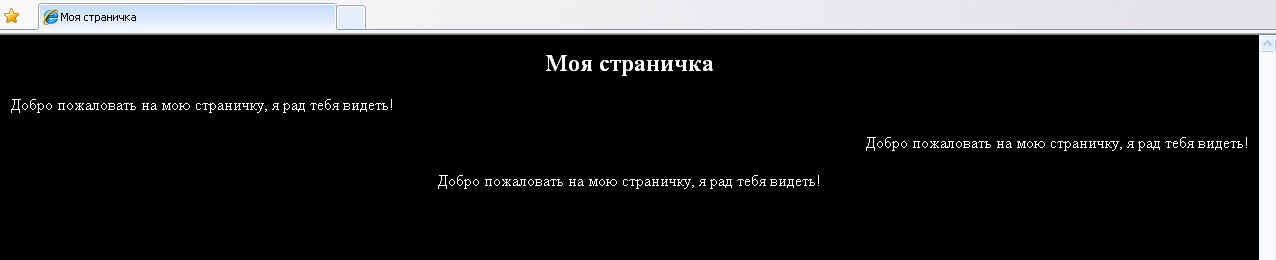
пустую строку. Рассмотрим пример:
И вот как будет выглядеть данная страница: Как видно в примере, у тега <p> есть
атрибут – align, он указывает положение
текста на странице, в данном случае текст
располагается по левому краю – left. Атрибут align может принимать
значения: Left – по левому краю; Right – по правому краю; Center – по центру. Тег </p>, указывает браузеру конец
абзаца. ФреймыИтак, еще одно важное дополнение к
изготовлению веб-сайтов – фреймы. Это
мощный механизм представления информации
на веб-страницах. С помощью фреймов экран
разделяется на несколько областей, в каждой
из которых отображается содержимое
отдельной страницы. Для создания
фреймов используют тег <frameset> и
парный ему тег </frameset>, а для их описания теги
– <frame>. Разберем пример: файл index.html:
файл menu.html
файл home.html
файл doc1.html
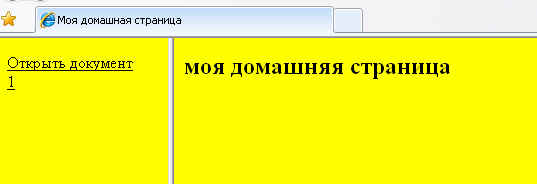
И вот как будет выглядеть наша страница:
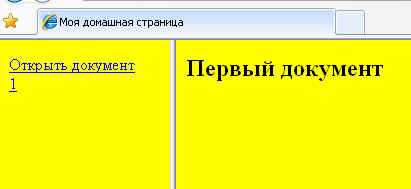
А если нажмем на ссылку, то в правой части произойдет переключение на тот файл, на который ссылка ссылается:
Управлять появлением полос прокрутки на
экране можно с помощью атрибута scrolling тега <frame>. Возможные значения атрибута scrolling: Scrolling="yes" – у
фрейма всегда будут полосы прокрутки
независимо от того, нужны они или нет; Scrolling="no" – у
фрейма не будет полос прокрутки, независимо
от того, нужны они или нет; Scrolling="auto" – у
фрейма будут полосы прокрутки только в
случае необходимости. Атрибут noresize запрещает изменение
размеров фрейма(у него нет атрибутов) . |
|||||||
| Последнее обновление ( 30.10.2014 г. ) | |||||||
| Пред. » |
|---|