| Web-программирование: «Java Script (JS): разворачивающееся горизонтальное меню. Продолжение 2». |

|

|
| Автор megabax | ||
| 12.11.2010 г. | ||
Web-программирование: «Java Script (JS): разворачивающееся горизонтальное меню. Продолжение 2».
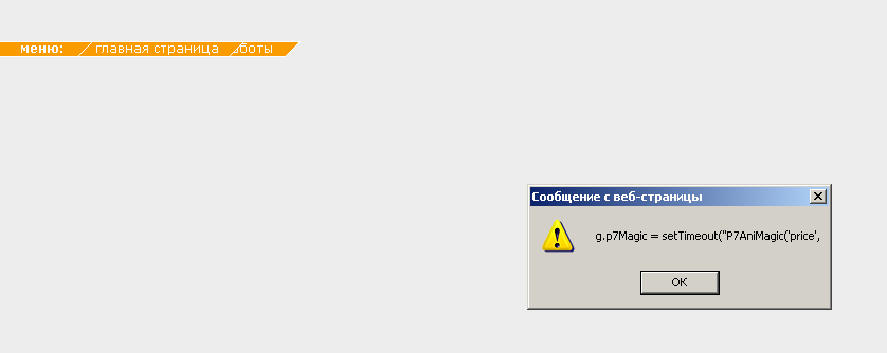
Как я и обещал, продолжим разбор примера меню, который мы начали изучать ранее. Я обещал рассказать о некоторых приемах разбора чужого кода. Первый из них: вставить в код сообщение и в ходе выполнения программы наблюдать, когда оно будет появляться. в нем же можно выводить значение переменных. Например, это можно сделать так (выделено крестным):
Вот иллюстрация к данным изменениям*
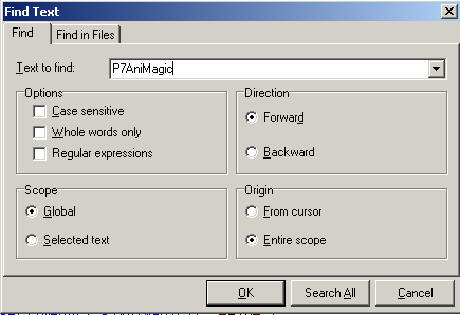
Другой прием: при помощи поиска найти, где используются объявленные функции**:
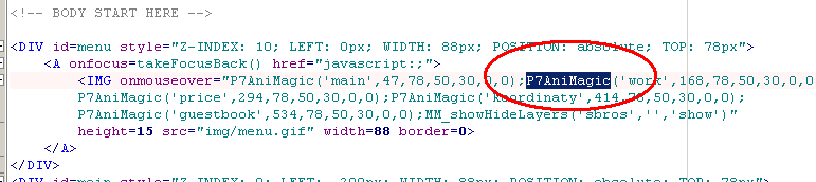
таким образом, мы увидим места, где используется искомая функция или переменная**:
На этом я закончу урок, разобраться с остальными функциями скрипта будет вашим домашним заданием :)
Скриншоты, помеченные знаком *, являются цитатами и иллюстрациями в соответствии со ст. 1274 ГК РФ программного продукта "Microsof Internet Explorer", авторское право на который принадлежит корпорации Microsoft Скриншоты, помеченные знаком **, являются цитатами и иллюстрациями в соответствии со ст. 1274 ГК РФ программного продукта "PHP Expert editorr", авторское право на который принадлежит Ankord Development Group |
||
| Последнее обновление ( 12.11.2010 г. ) | ||
| « След. | Пред. » |
|---|