New Page 1
CMS Joomla! Урок
19. Добавляем в наш
шаблон контент (HTML, JDOC, component)
На предыдущем уроке мы с вами научились
вставлять в шаблон меню. Сегодня выведем контент. С этим нам поможет опять же
пресловутый jdoc:
| <jdoc:include type="component" /> |
И так, вставим вышеуказанный код в наш шаблон, а так же сделаем выравнивания
квадратика, где у нас меню по вертикали с типом "top" (верх):
<html>
<head>
<jdoc:include type="head" />
</head>
<body>
<table width=780 border=1>
<!--секция 1-->
<tr>
<!--часть 1-->
<td colspan=2 height=90 bgcolor=#E2C230> </td>
<!--часть 2-->
<td rowspan=2 width=180 height=110 bgcolor=#FECE50> </td>
</tr>
<tr>
<!--часть 3-->
<td colspan=2 height=20 bgcolor=#FFDA40> </td>
</tr>
<!--секция 2-->
<tr>
<!--часть 4-->
<td valign="top" width=200 height=230
bgcolor=#FFF070>
<jdoc:include type="modules" name="left" style="xhtml" />
</td>
<!--часть 5-->
<td width=400 height=230 bgcolor=#FFFFFF>
<jdoc:include type="component" />
</td>
<!--часть 6-->
<td width=180 height=230 bgcolor=#FFF070> </td>
</tr>
<!--секция 2-->
<tr>
<!--часть 7-->
<td colspan=3 height=40 bgcolor=#FFDA40> </td>
</tr>
</table>
</body>
</html> |
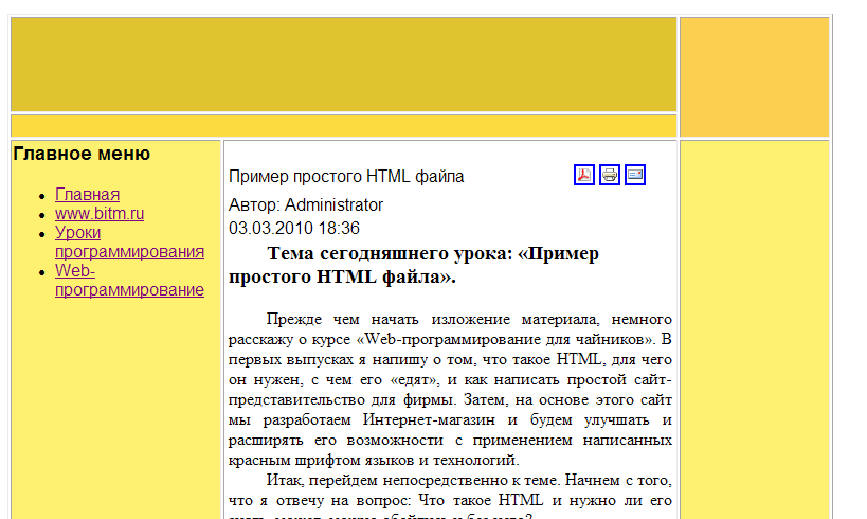
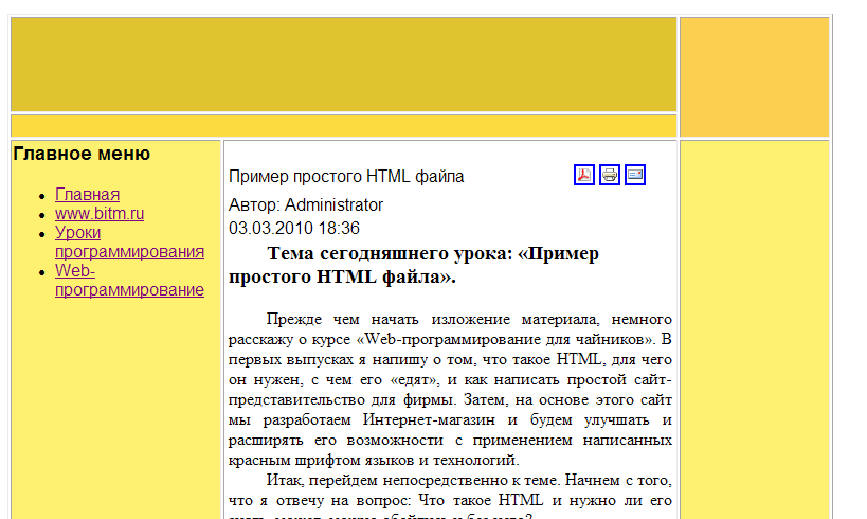
Выложим на сайт обновим его:

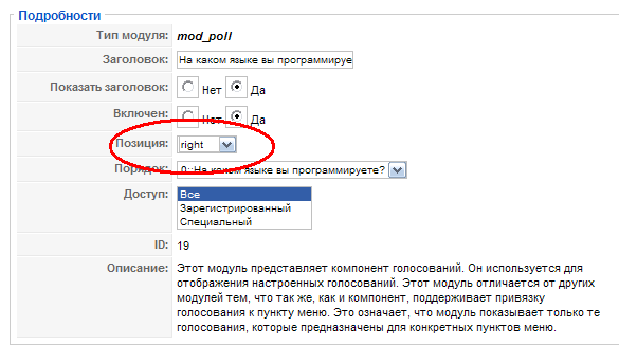
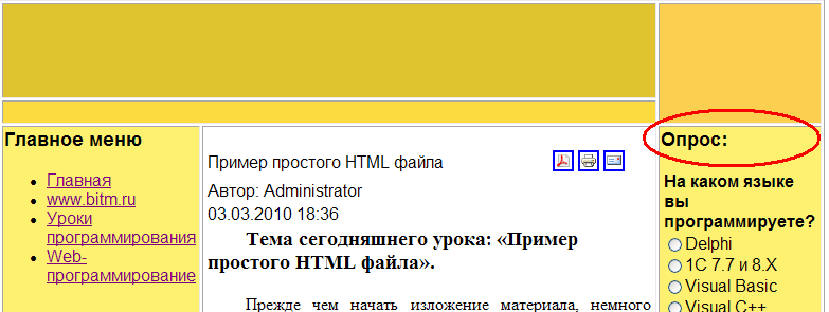
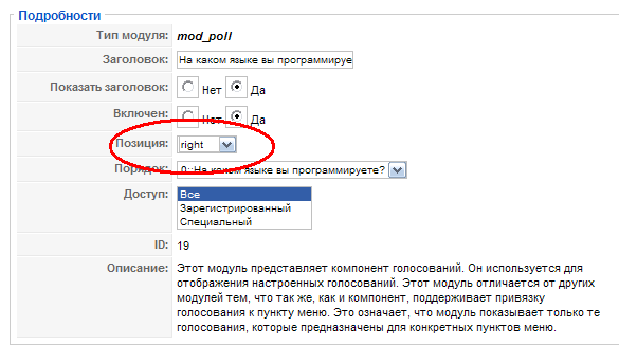
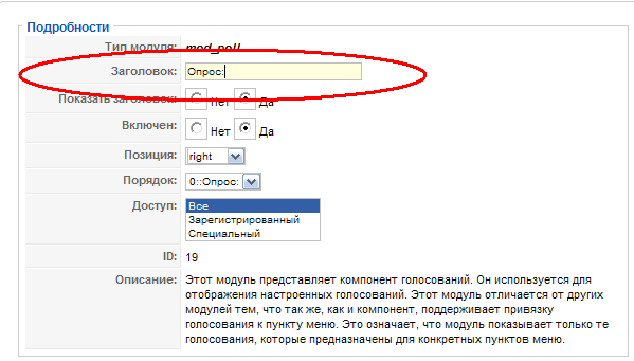
А теперь давайте сбоку вставим опрос. Узнаем сначала его позицию модуля:

А теперь вставим в шаблон вот такой вот текст:
| <jdoc:include type="modules" name="right"
style="xhtml" /> |
Плюс еще и сделаем выравнивание по верху, что бы у нас содержимое не
"убегало" вниз:
<html>
<head>
<jdoc:include type="head" />
</head>
<body>
<table width=780 border=1>
<!--секция 1-->
<tr>
<!--часть 1-->
<td colspan=2 height=90 bgcolor=#E2C230> </td>
<!--часть 2-->
<td rowspan=2 width=180 height=110 bgcolor=#FECE50> </td>
</tr>
<tr>
<!--часть 3-->
<td colspan=2 height=20 bgcolor=#FFDA40> </td>
</tr>
<!--секция 2-->
<tr>
<!--часть 4-->
<td valign="top" width=200 height=230 bgcolor=#FFF070>
<jdoc:include type="modules" name="left" style="xhtml" />
</td>
<!--часть 5-->
<td width=400 height=230 bgcolor=#FFFFFF>
<jdoc:include type="component" />
</td>
<!--часть 6-->
<td valign="top" width=180 height=230
bgcolor=#FFF070><jdoc:include type="modules" name="right"
style="xhtml" /></td>
</tr>
<!--секция 2-->
<tr>
<!--часть 7-->
<td colspan=3 height=40 bgcolor=#FFDA40> </td>
</tr>
</table>
</body>
</html> |
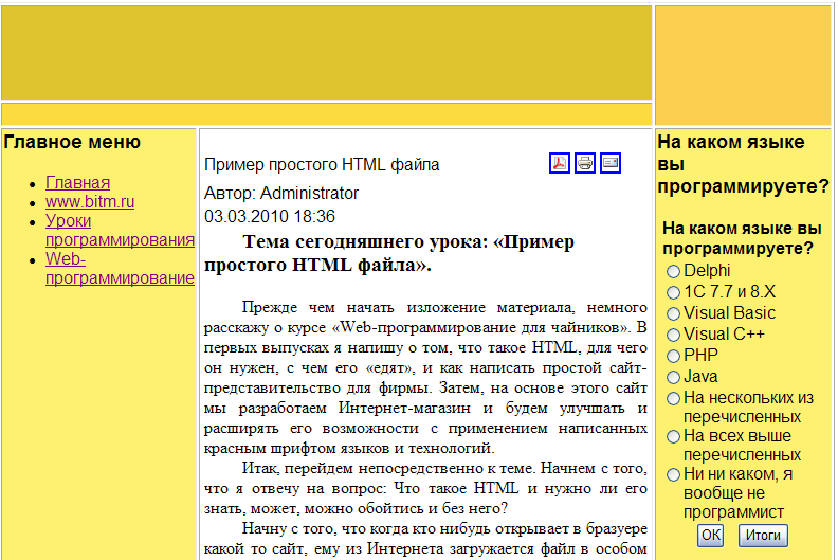
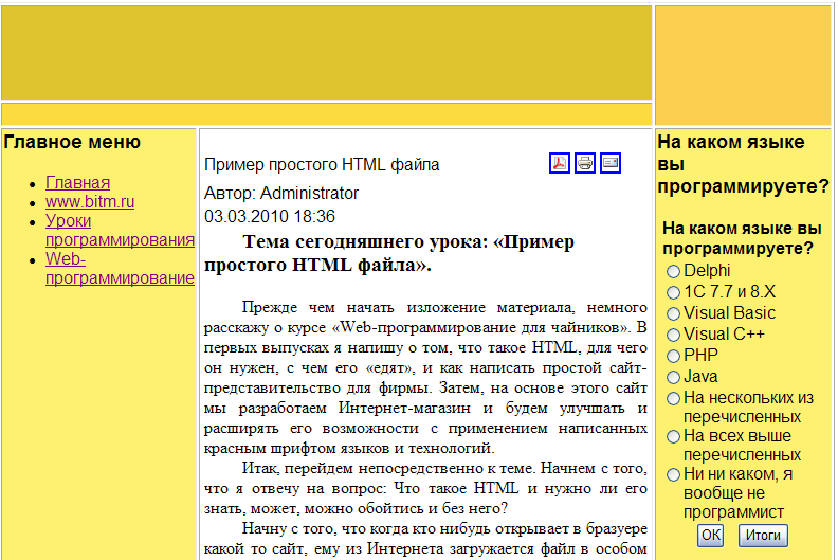
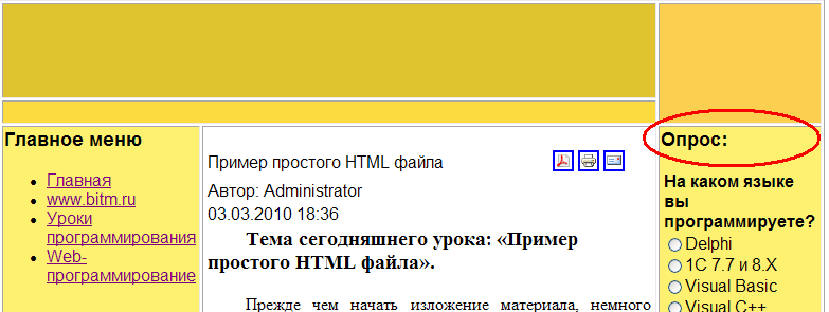
Вот как у нас теперь будет выглядеть сайт:

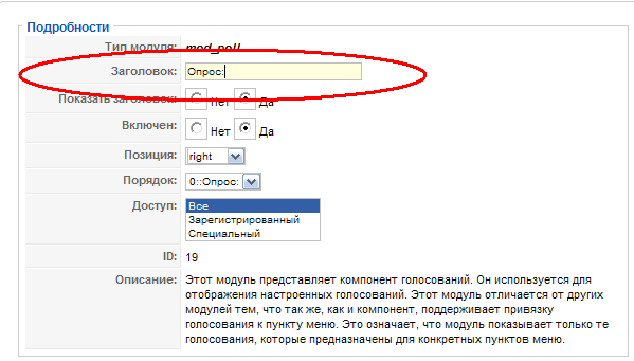
Можно поменять заголовок модуля:

Вот как будет выглядеть сайт тогда:

Мы с вами почти наполнили шаблон. Остались последние штрихи. Но этим мы
займемся на следующем уроке, а потом будем улучшать его внешний вид.
|