| CMS Joomla! Урок 18. Вставляем в шаблон меню (HTML, JDOC, include) |

|

|
| Автор megabax | |||
| 18.08.2010 г. | |||
CMS Joomla! Урок 18. Вставляем в шаблон меню (HTML, JDOC, include)На предыдущем уроке мы с вами научились вставлять в шаблон заголовочную информацию. Теперь попробуем сделать так, что бы наша заготовка сайта выводила хотя бы меню. Для этого опять же воспользуемся командой jdoc:
Вставим ее в текст шаблона (выделено красным):
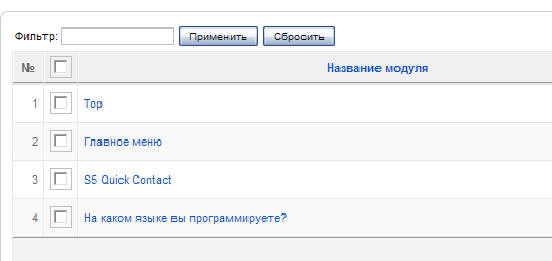
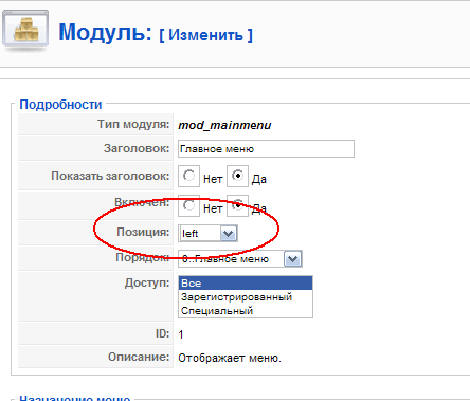
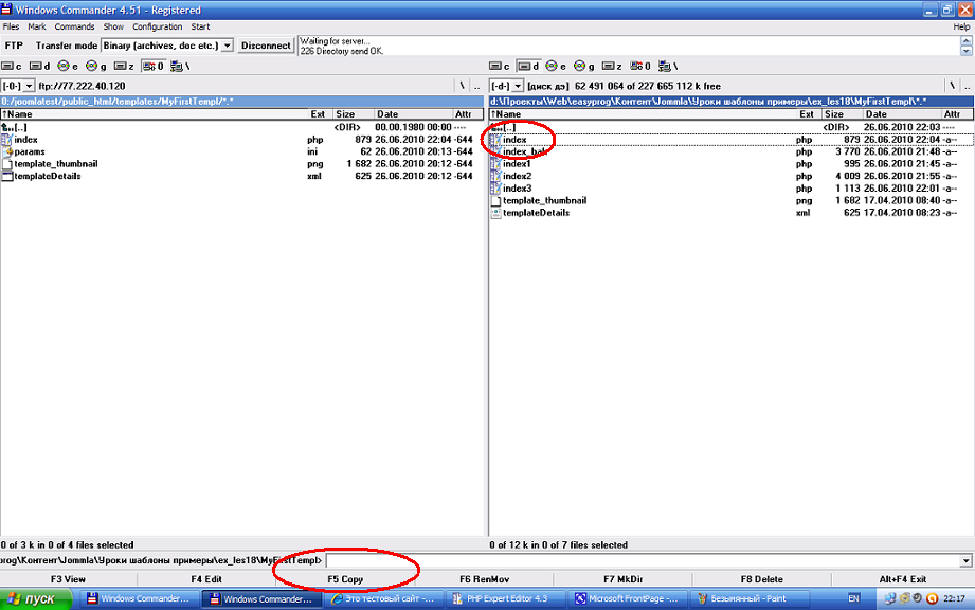
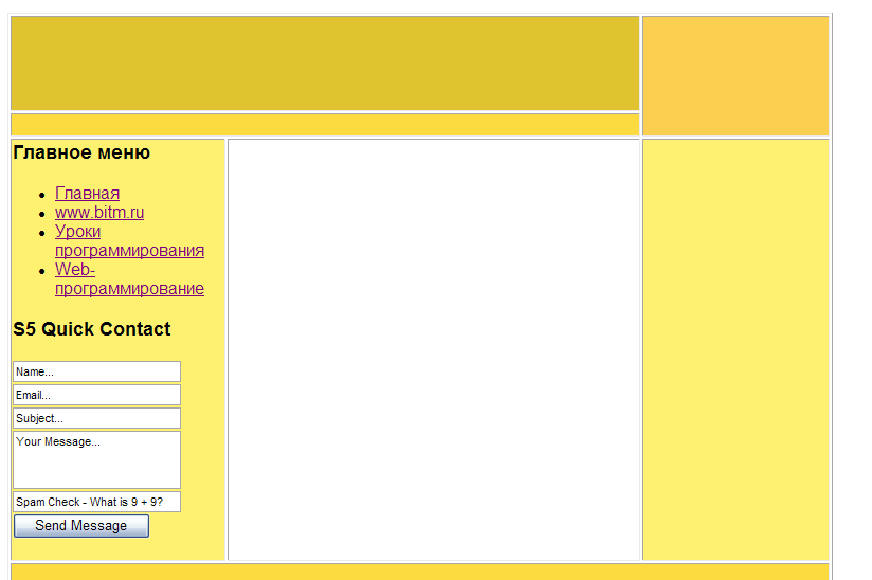
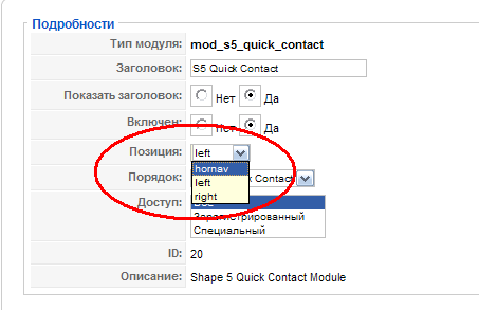
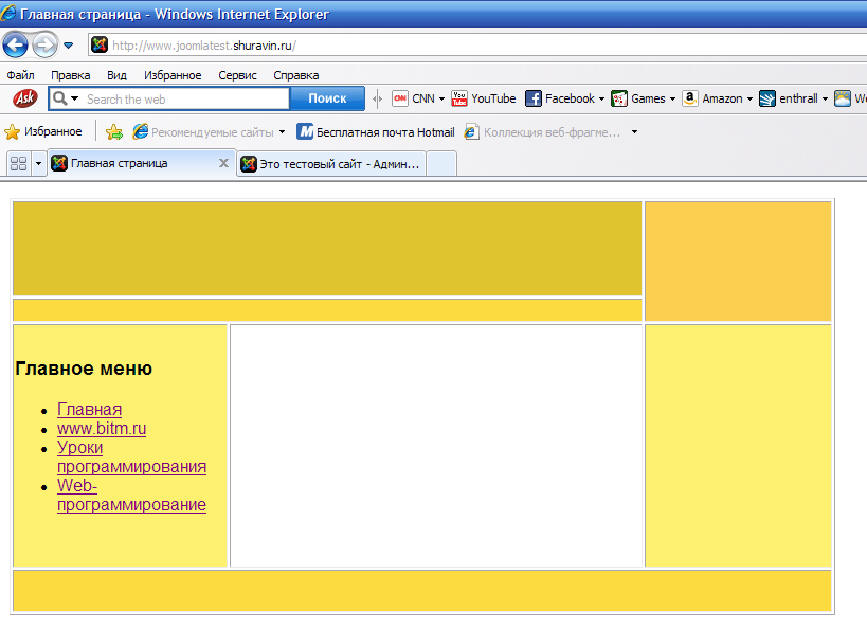
Разберем подробно синтаксис команды. type="modules". Это тип команды jdoc. Слово modules обозначает вывод модуля, имеющему позицию с именем, идущим после слова name. Давайте через менеджер модулей посмотрим, какие же модули у нас имеются в наличии: Что бы посмотреть позицию, откроем поочередно модули: В данном примере позицию "left" имеют модуль "Главное меню" и "S5 Quick Contact". Поэтому, когда вы скопируете данный шаблон на сайт: А затем обновите его, то увидите примерно такую картинку: Давайте для модуля "S5 Quick Contact" изменим позицию: вновь выложим шаблон на сайт и обновим его: Мы научились вставлять в шаблон меню. На следующем уроке пойдем дальше и наполним шаблон другими объектами.
|
|||
| Последнее обновление ( 01.11.2014 г. ) | |||
| « След. | Пред. » |
|---|