New Page 1
Приемы сайтостроения. Склеиваем разрезанную картинку.
Продолжение. (div,
CSS, html, img, пример)
Возможно, вы удивлены, что несмотря на публикацию более
лучшего способа
сделать ссылку на кусок картинки я продолжаю урок о разрезании и склеивании
картинки. Ну что-ж, позвольте объяснить. Дело в том, что при использовании
тэга MAP есть один маленький недостаток: будет
трудно сделать так, что при наведении на ссылку мышкой она как нибудь изменилась.
А если у нас будут склеенные куски картинки, то мы при помощи
JS можем перехватить наведение мышкой на ссылку и поменять, например,
картинку (точнее, кусочек картинки). Но об этом в следующем уроке, а сейчас,
позвольте, продолжить тему.
И так, продолжаем
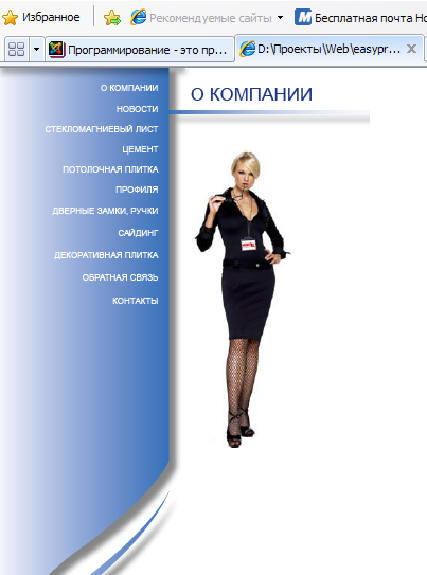
предыдущий урок. Мы разрезали и снова склеили картинку, изображающую главное
меню сайта. Теперь привяжем к ней ссылки. Для этого нам придется еще дальше
разрезать наши картинки. Резать мы будем файл menu.PNG:

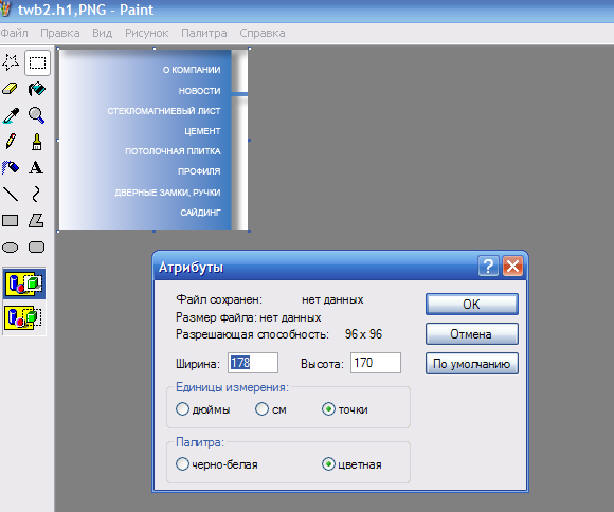
Может возникнуть вопрос: а как вырезать надписи? Очень
просто. Допустим нам надо вырезать слово "Сайдинг". Октрываем картинку в
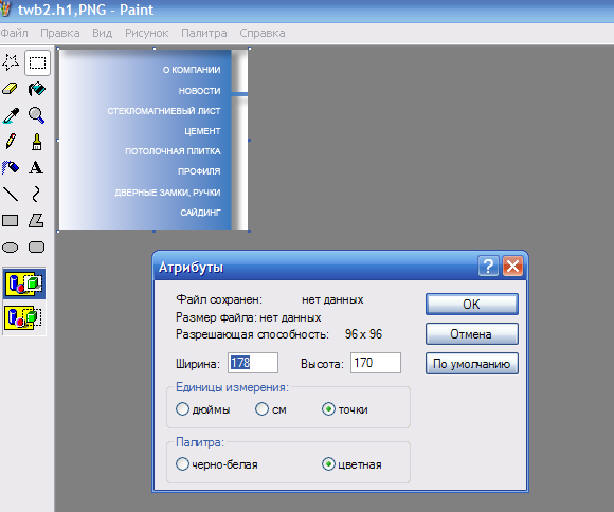
графическом редакторе, можно даже в Paint, при помощи
меню "Рисунок" -> "Атрибуты" сокращаем размер картинки
до заданного слова:

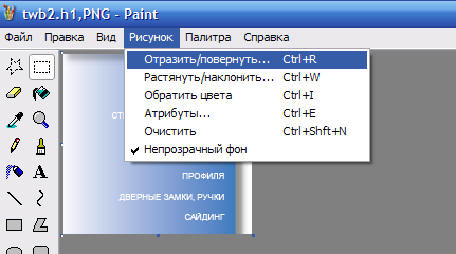
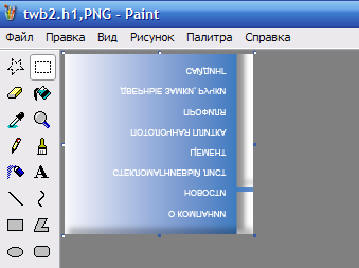
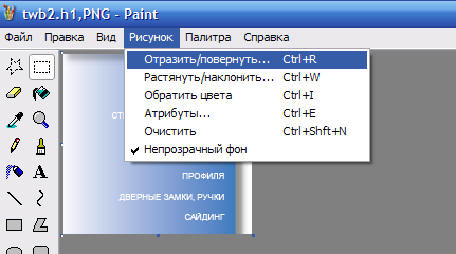
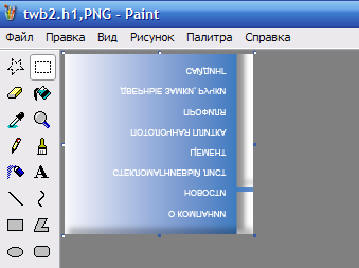
Затем переворачиваем его:

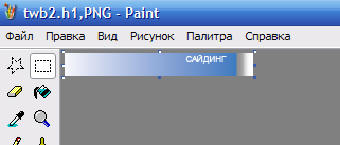
И уже обрезаем с перевернутой картинки:

После чего переворачиваем обратно:

После того, как разрезали картинку, проверьте ее таким вот
примером (уже готовые картинки можно
скачать здесь):
|
<html>
<head>
<title></title>
<STYLE
TYPE="text/css">
<!--
#menu_about
{
position:Absolute
;
left:0;
top:0;
}
#menu_news
{
position:Absolute
;
left:0;
top:34;
}
#menu_st_list
{
position:Absolute
;
left:0;
top:50;
}
#menu_cement
{
position:Absolute
;
left:0;
top:70;
}
#menu_plitka
{
position:Absolute
;
left:0;
top:90;
}
#menu_profilia
{
position:Absolute
;
left:0;
top:110;
}
#menu_zamki
{
position:Absolute
;
left:0;
top:130;
}
#menu_siding
{
position:Absolute
;
left:0;
top:150;
}
#menu_dekor
{
position:Absolute
;
left:0;
top:172;
}
#menu_feedbak
{
position:Absolute
;
left:0;
top:192;
}
#menu_kontakts
{
position:Absolute
;
left:0;
top:214;
}
#menu_bottom
{
position:Absolute
;
left:0;
top:234;
}
#header
{
position:Absolute
;
left:178;
top:1;
}
#image
{
position:Absolute
;
left:178;
top:63;
}
-->
</STYLE>
</head>
<body>
<div
id='menu_about'>
<a
href="about.html"><img
border="0"
src="menu_about.PNG"></a>
</div>
<div
id='menu_news'>
<a
href="news.html"><img
border="0"
src="menu_news.PNG"></a>
</div>
<div
id='menu_st_list'>
<a
href="st_list.html"><img
border="0"
src="menu_st_list.PNG"></a>
</div>
<div
id='menu_cement'>
<a
href="cement.html"><img
border="0"
src="menu_cement.PNG"></a>
</div>
<div
id='menu_plitka'>
<a
href="plitka.html"><img
border="0"
src="menu_plitka.PNG"></a>
</div>
<div
id='menu_profilia'>
<a
href="profilia.html"><img
border="0"
src="menu_profilia.PNG"></a>
</div>
<div
id='menu_zamki'>
<a
href="zamki.html"><img
border="0"
src="menu_zamki.PNG"></a>
</div>
<div
id='menu_siding'>
<a
href="siding.html"><img
border="0"
src="menu_siding.PNG"></a>
</div>
<div
id='menu_dekor'>
<a
href="dekor.html"><img
border="0"
src="menu_dekor.PNG"></a>
</div>
<div
id='menu_feedbak'>
<a
href="feedbak.html"><img
border="0"
src="menu_feedbak.PNG"></a>
</div>
<div
id='menu_kontakts'>
<a
href="kontakts.html"><img
border="0"
src="menu_kontakts.PNG"></a>
</div>
<div
id='menu_bottom'>
<img
border="0"
src="menu_bottom.PNG">
</div>
<div
id='header'>
<img
src="header.PNG">
</div>
<div
id='image'>
<img
src="girl.PNG">
</div>
</body>
</html> |
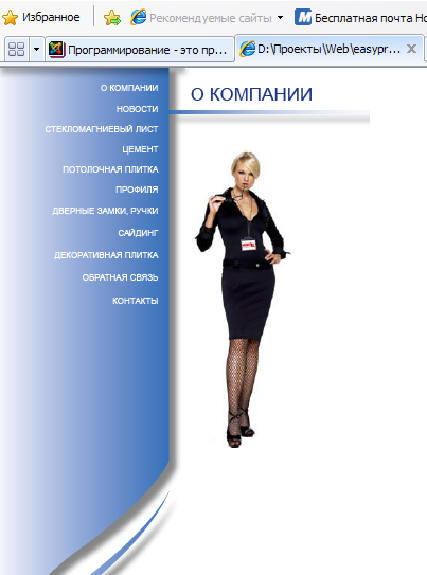
И вот как будет выглядеть наш пример, как будь-то мы ничего и не резали:

|