| Основы web-дизайна. Урок 1. Что такое web-дизайн и с чем его "едят" (HTML, создание сайтов). |

|

|
| Автор megabax | |||
| 04.08.2010 г. | |||
Основы web-дизайна. Урок 1. Что такое web-дизайн и с чем его "едят" (HTML, создание сайтов).Если говорить о чисто русском понимании web-дизайна, то это, в основном, графическая часть сайта. Но, помимо визуального оформления, под дизайном подразумевается так же разработка структуры сайта, его логику и юзабилити. На самом же деле визуальное оформление это второстепенно. Внутреннее содержание гораздо важнее внешней оболочки, так как внешний дизайн только привлекает посетителей, а содержание, удобство навигации и юзабилити их удерживает и заставляет приходить вновь. Поэтому web-дизайнеру нужно не только уметь рисовать, но еще и логически мыслить и разбираться в web-программировании. С чего начать? С изучения HTML. Но, поскольку основы HTML изложил в других уроках, не буду подробно останавливатся на этом. Скажу лишь, что если вы вообще не знаете HTML, то вам стоит начать изучать его с первого урока (пример простого HTML-файла). Довольно важный для web-дизайнера HTML-тэг - это <table>. С его помощью можно нарисовать таблицу, при чем ячейки таблицы могут иметь фиксированный разм, а ее границы - невидимые. Часто такая разметка очень облегчает web-дизайнеру жизнь. О HTML-тэге <table> вы можете прочитать тут. А вот пример HTML-файла с таблицей, которая облегчает работу дизайнера:
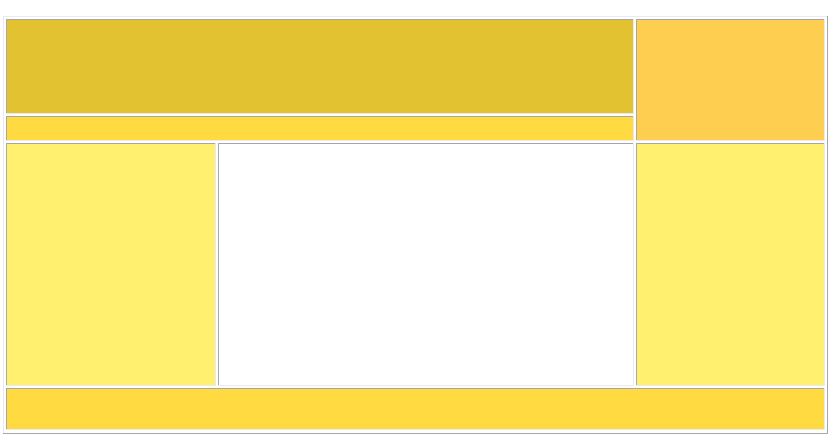
Вот, посмотрите как будет выглядеть такая разметка для сайта: Вот еще пример:
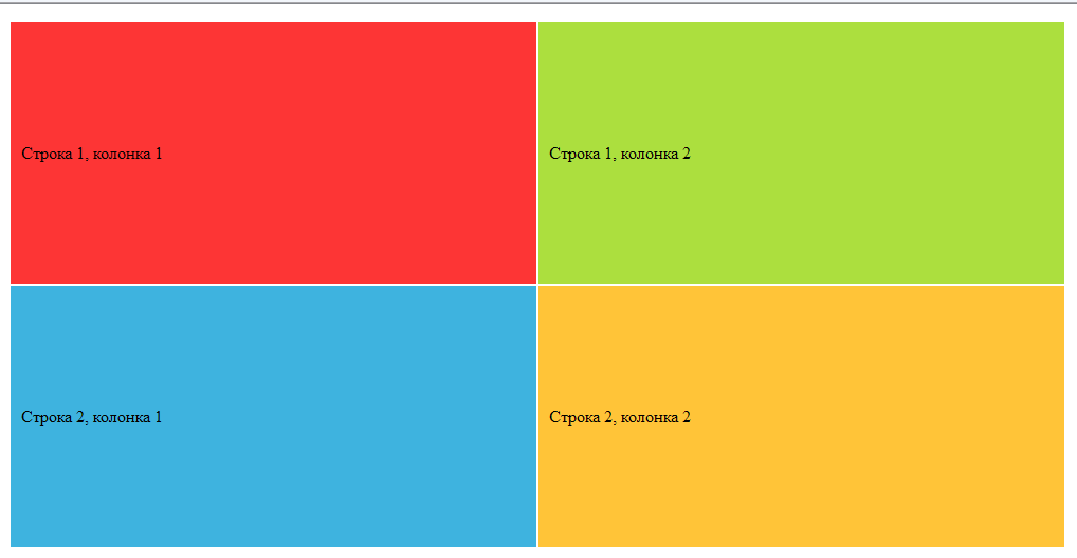
И как будет выглядеть разметка: На этом я закончу вводу урок по web-дизайну. В следующий раз мы поговорим об инструментах web-дизайнера. |
|||
| Последнее обновление ( 04.08.2010 г. ) | |||
| « След. |
|---|