| CMS Joomla! Урок 17. Вставляем в шаблон заголовочную информацию (HTML, JDOC, HEAD) |

|

|
| Автор megabax | ||
| 14.07.2010 г. | ||
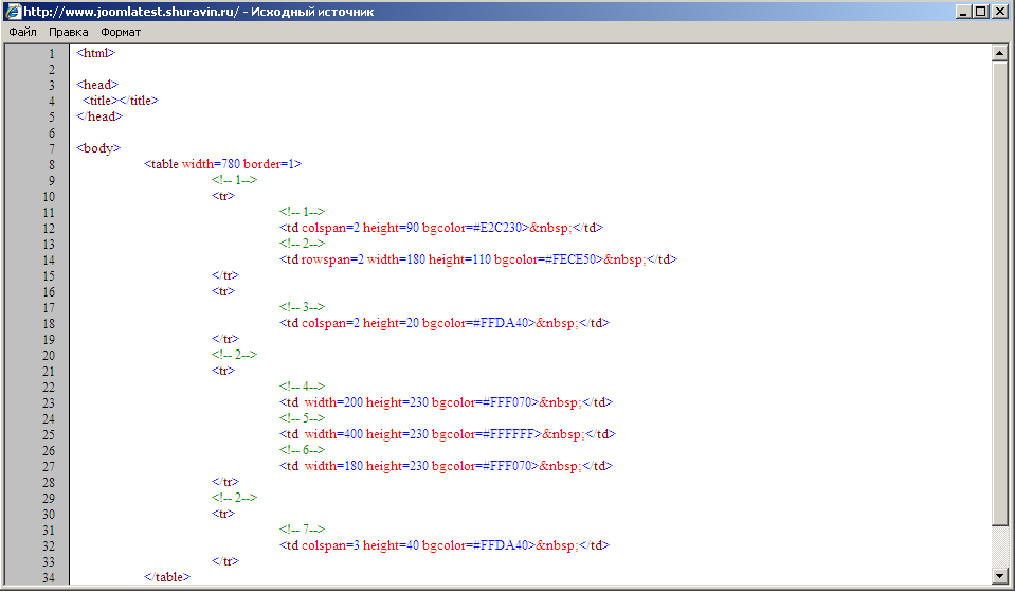
CMS Joomla! Урок 17. Вставляем в шаблон заголовочную информацию (HTML, JDOC, HEAD)Сегодня мы будем наполнять пустой шаблон содержимым. Внедрение модулей Joomla происходит при помощи специальных команд, вставленных в HTML код. Начнем изучать построение шаблонов с объекта jdoc. Давайте сначала попробуем посмотреть HTML код сайта, сформированного шаблоном, который мы создали на предыдущем уроке (CMS Joomla! создание шаблонов): Как мы можем в этом убедиться, выглядит он точно так же, как и наш файл index.php Теперь немного изменим index.php, вместо <title></title> напишем <jdoc:include type="head" />:
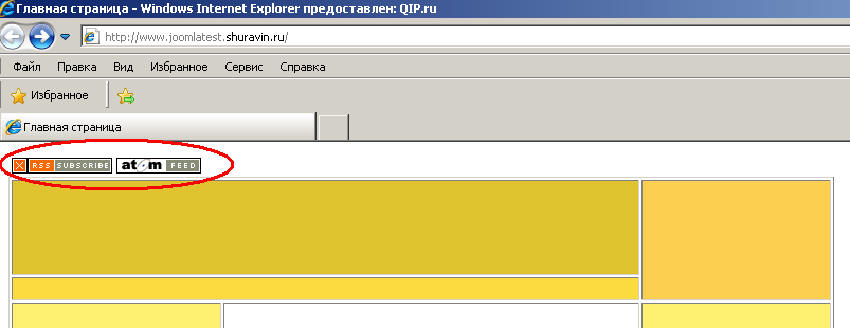
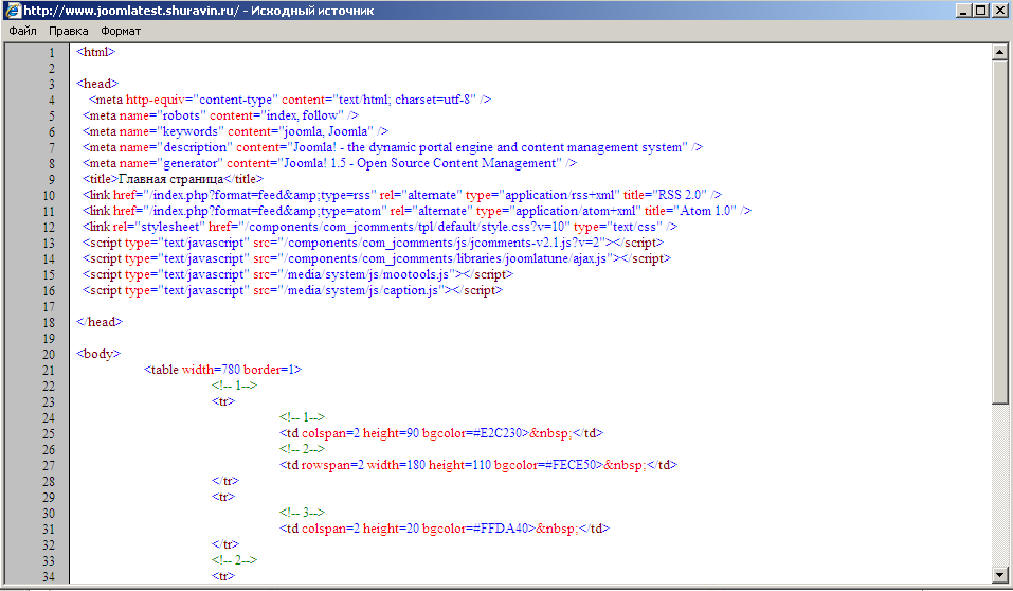
После этого в первой строке у нас появятся ссылки на RSS ленты, а так же измениться заголовок страницы: Если мы теперь посмотрим HTML код, то увидим, что в заголовок вставлена служебная информация: И так, теперь мы изучили, что конструкция <jdoc:include type="head" /> вставляет в текст заголовочную информацию. |
||
| Последнее обновление ( 01.11.2014 г. ) | ||
| « След. | Пред. » |
|---|