| CMS Joomla! Урок 16. Создаем свой шаблон. Часть 3. Приступим к созданию (CSS, HTML) |

|

|
| Автор megabax | ||
| 23.06.2010 г. | ||
CMS Joomla! Урок 16. Создаем свой шаблон. Часть 3. Приступим к созданию (CSS, HTML)Сначала мы создадим файл templateDetails.xml (см. прошлый урок, тэги joomla шаблон, пример). Вот какой может быть текст этого файла:
В этом файле описывается служебная информация:
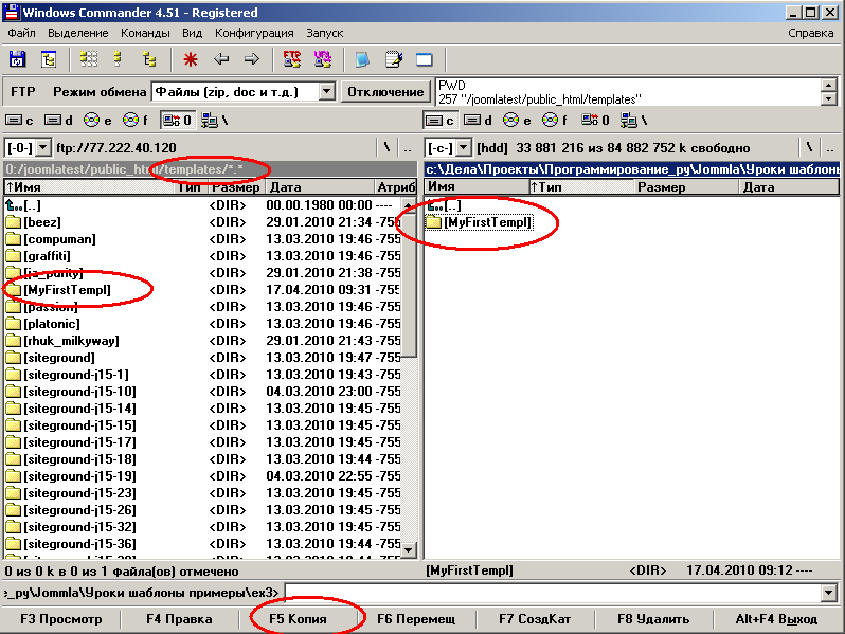
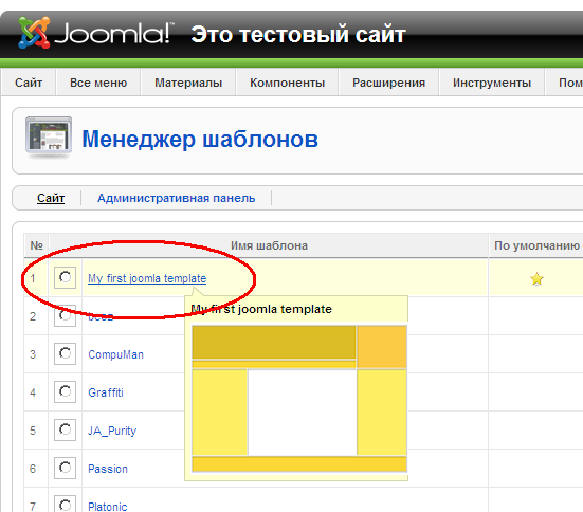
Теперь создадим index.php. Для этого просто возьмем файл index.html, который мы создали на уроке 14 (html, cms joomla, шаблоны) и сменим у него расширение на php. Для того, что бы сделать картинку предпросмотра template_thumbnail.png сделаем скриншот примера из урока 14 (html, cms joomla, шаблоны) и уменьшим его в каком либо графическом редакторе: Все файлы положим в каталог, например в MyFirstTempl. Скачать пример можно здесь (html, cms joomla, шаблоны). Затем копируем этот каталог в папку templates вашего сайта: После этого шаблон появиться у вас в менеджере шаблонов:
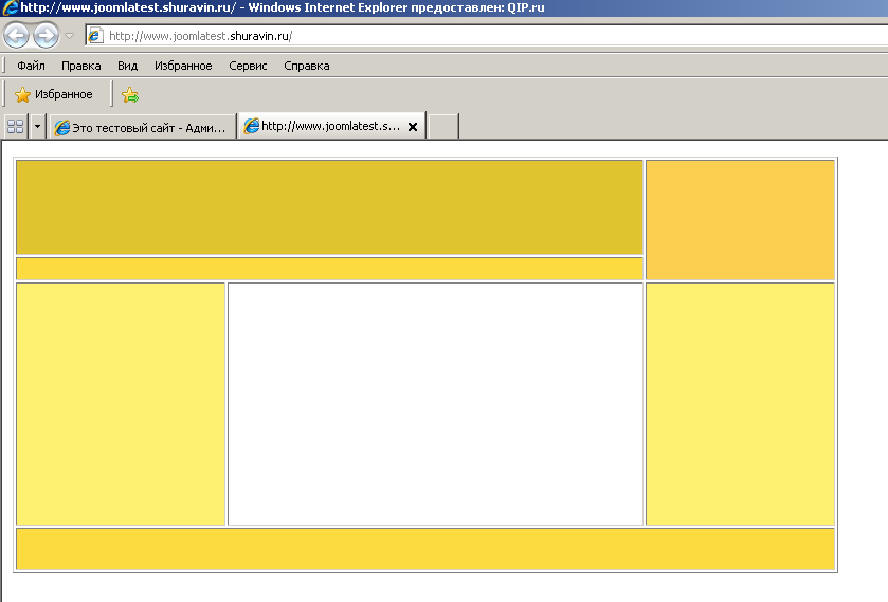
Сделаем этот шаблон по умолчанию и войдем на сайт. Вот что мы увидим: Собственно говоря, это тоже самое, что и на уроке 14 (html, cms joomla, шаблоны), только это уже не локально, а непосредственно на сайте. На следующем уроке мы наполнять наш шаблон содержимым. |
||
| Последнее обновление ( 01.11.2014 г. ) | ||
| « След. | Пред. » |
|---|