|
CMS Joomla! Урок 15. Создаем свой шаблон. Часть 2. Структура директории шаблона (CSS, HTML) |

|

|
|
Автор megabax
|
|
27.05.2010 г. |
New Page 1
CMS Joomla! Урок
15. Создаем свой
шаблон. Часть 2. Структура директории шаблона
(CSS, HTML)
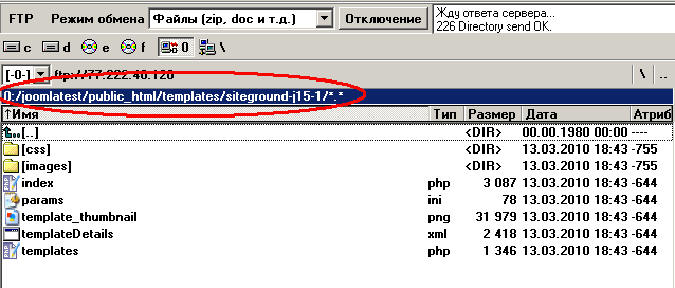
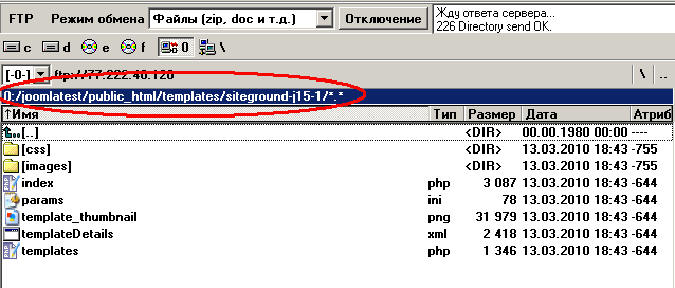
Шаблон Joomla расположен на сервере
в определенной директории, которая имеет вот такую структуру:
[ПутьКJoomla]/templates/[НазваниеШаблона]/
[ПутьКJoomla]/templates/[НазваниеШаблона]/css
[ПутьКJoomla]/templates/[НазваниеШаблона]/images
Название шаблона не должно содержать пробелов или каких либо спец. символов,
а так же русских букв.

В директории шаблона должны присутствовать следующие файлы:
- Файл структуры. Это базовая версия HTML-файла,
который мы создали на
предыдущем
уроке. Имя этого файла index.php. Он имеет
расширение именно .php, а не
.html, так как динамические модули Joomla
интерпретируються именно языком php.
- Картинка предварительного просмотра. Ее имя template_thumbnail.png.
Это картинка предварительного просмотра, отображаемого в менеджере шаблонов:

- Метаданные шаблона. Файл templateDetails.xml, который представляет
собой алгоритм автоматической сборки шаблона, используемый установщиком
шаблонов. Здесь можно указать путь для копирования файлов, информацию об
авторе и другие данные. Вот пример листинга такого файла:
<?xml version="1.0" encoding="utf-8"?>
<install version="1.5" type="template">
<name>siteground-j15-1</name>
<version>1.0.0</version>
<creationDate>30/10/07</creationDate>
<author>SiteGround</author>
<authorEmail>
Этот e-mail защищен от спам-ботов. Для его просмотра в вашем браузере должна быть включена поддержка Java-script
</authorEmail>
<authorUrl>http://www.siteground.com</authorUrl>
<copyright></copyright>
<license>SG Terms</license>
<description>TEMPLATE_DESCRIPTION</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>template_thumbnail.png</filename>
<filename>params.ini</filename>
<filename>templates.php</filename>
<filename>images/banner_01.jpg</filename>
<filename>images/banner_02.jpg</filename>
<filename>images/arrow.png</filename>
<filename>images/footer_l_bg.jpg</filename>
<filename>images/footer_m_bg.jpg</filename>
<filename>images/footer_r_bg.jpg</filename>
<filename>images/header_lr_bg.jpg</filename>
<filename>images/header_top_left.jpg</filename>
<filename>images/header_top_middle.jpg</filename>
<filename>images/header_top_middle_shadow_bg.jpg</filename>
<filename>images/header_top_right.jpg</filename>
<filename>images/indent1.png</filename>
<filename>images/indent2.png</filename>
<filename>images/indent3.png</filename>
<filename>images/indent4.png</filename>
<filename>images/index.html</filename>
<filename>images/left_bg.jpg</filename>
<filename>images/left_shadow.jpg</filename>
<filename>images/menu_curren_link_bg.gif</filename>
<filename>images/menu_link_bg.gif</filename>
<filename>images/menu_sub_link_bg.gif</filename>
<filename>images/menu_t.jpg</filename>
<filename>images/mw_footer_separator.png</filename>
<filename>images/mw_readon.png</filename>
<filename>images/right_shadow.jpg</filename>
<filename>images/spacer.png</filename>
<filename>images/top_menu_bg.jpg</filename>
<filename>images/top_menu_hover_bg.jpg</filename>
<filename>images/top_menu_separator.jpg</filename>
<filename>css/index.html</filename>
<filename>css/template.css</filename>
<filename>css/editor.css</filename>
</files>
<languages>
<language tag="en-GB">en-GB.tpl_siteground-j15-1.ini</language>
</languages>
<administration>
<languages folder="admin">
<language tag="en-GB">en-GB.tpl_siteground-j15-1.ini</language>
</languages>
</administration>
</install> |
- CSS файл. В одном шаблоне можно
использовать несколько каскадных таблиц стилей (CSS-файлов).
- Графика, картинки. Здесь можно разместить
различные файлы картинок. Они помещаются в директорию
images.
И так, мы рассмотрели структуру каталога шаблона Joomla.
На следующем уроке будем непосредственно создавать сам шаблон.
|
|
Последнее обновление ( 01.11.2014 г. )
|