| Уроки HTML. Карты. Как сделать ссылкой отдельный кусок картинки. |

|

|
| Автор megabax | |||||||||
| 13.05.2010 г. | |||||||||
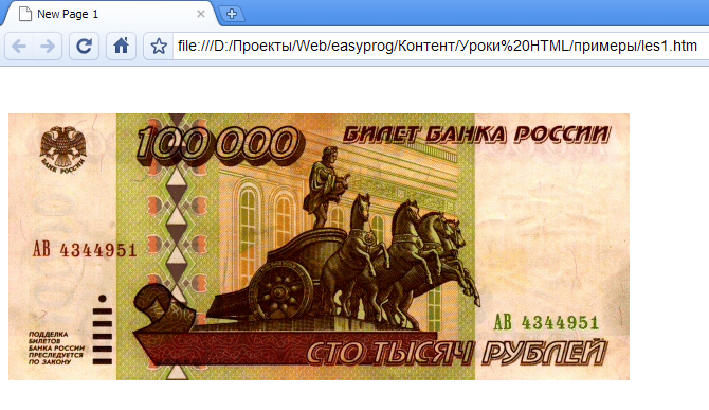
Уроки HTML. Карты. Как сделать ссылкой отдельный кусок картинки.В HTML предположим, у вас есть картинка, содержащая красивые надписи для меню. И вы хотите засунуть ее на сайт и сделать ссылки на эти надписи из картинки. можно пойти по пути разрезания картинки, как это описано в приемах сайтостроения у меня на сайте. Но есть способ лучше. можно воспользоваться тэгм <map> и привязать интересующие нас ссылки к разным областям картинок. Для того, что бы лучше понять синтаксис этого тэга, рассмотрим пример: файл les1.htm:
файл les1_1.htm
файл les1_2.htm
файл les1_3.htm
Весь пример вместе с картинкой вы можете так же скачать отсюда. Когда вы откроете в браузере файл les1.htm, то увидите вот такую картинку: В зависимости от того, на какое место картинки щелкните, вылезет та или иная надпись, например, если с левого краю, то увидите вот что:
координаты левого края и ссылку на него мы задали тэгом <area>:
таким ж тэгом задали координаты середины и правого края:
Таким, образом, если щелкните по середине картинки, то увидите уже вот такой текст: а если с правого краю то браузер уже отобразит вот это: Еще обратите внимание на тэг <img>, в нем надо не забыть создать привязку к карте (выделено красным):
так же в самом тэге карты мы задаем имя (выделено красным):
|
|||||||||
| Последнее обновление ( 03.11.2014 г. ) | |||||||||
| « След. | Пред. » |
|---|