| CMS Joomla! Урок 14. Создаем свой шаблон. Часть 1. (HTML, TABLE, TR, TD). |

|

|
| Автор megabax | ||
| 07.05.2010 г. | ||
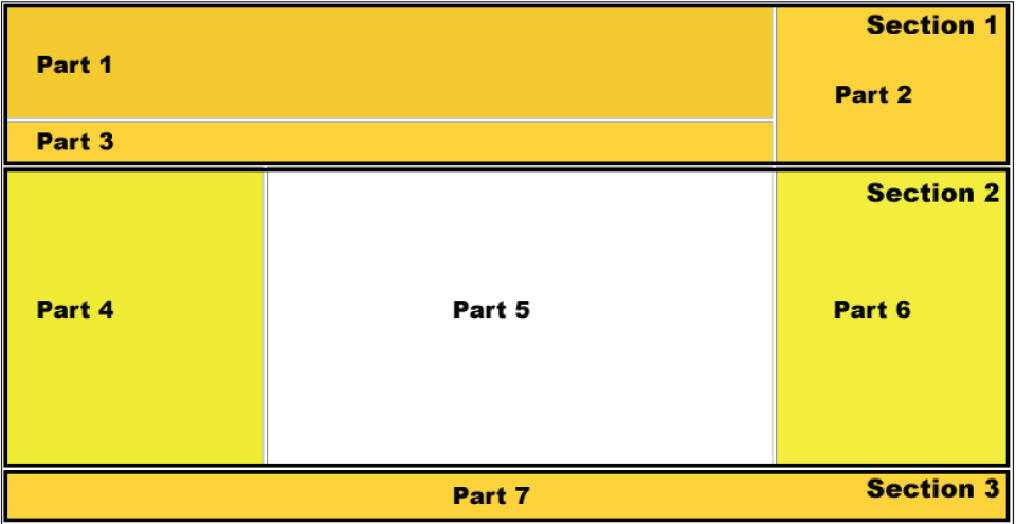
CMS Joomla! Урок 14. Создаем свой шаблон. Часть 1. (HTML, TABLE, TR, TD).Прежде чем приступить к созданию шаблона, необходимо определить, фиксированный или изменяемый размер будет иметь ваш сайт. В CMS Joomla можно создавать два типа шаблонов: шаблон, адаптирующий свой размер под размеры окна браузера (гибкий шаблон) или шаблон строго определенного размера, который не зависит от размера окна браузера (фиксированный шаблон). Затем мы переходим к описанию структуры сайта. Ниже я приведу описание структуры в качестве примера, вы можете взять ее, а можете придумать свою структурe: Секция 1.
Секция 2.
Секция 3.
Теперь создаем HTML файл. Это можно сделать либо при помощи специальной программы для редактирования HTML,например FrontPage, либо набрать ручками в "блокноте". Вот как, например может выглядеть HTML текст для фиксированного шаблона шириной 780 пикселов:
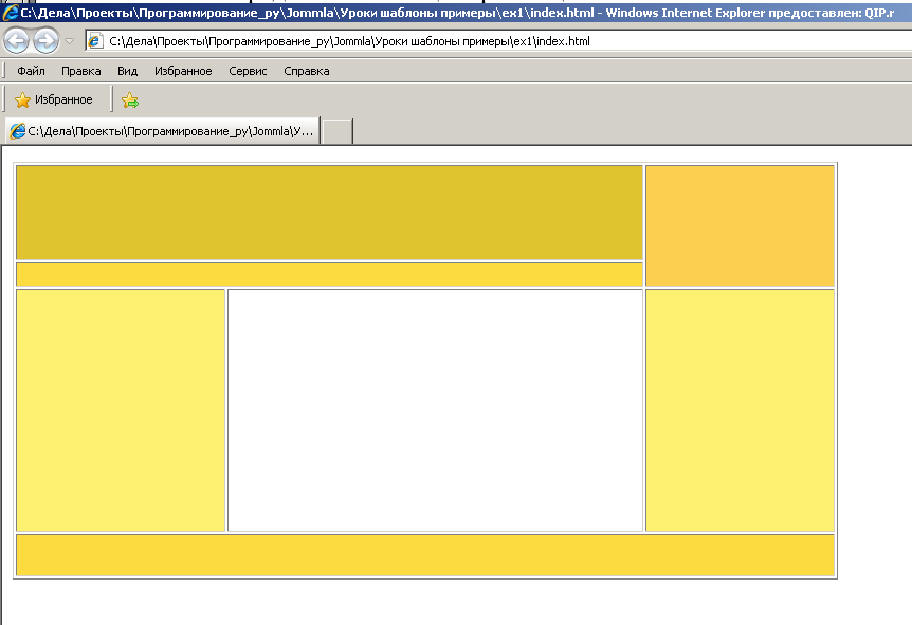
А вот как он будет выглядеть в браузере: И так, мы уже сделали первый шаг - создали файл структуры шаблонов. На следующем уроке сделаем второй шаг - попытаемся засунуть его в директорию шаблона сайта на Joomla.
|
||
| Последнее обновление ( 30.10.2014 г. ) | ||
| « След. | Пред. » |
|---|