| CMS Joomla! Урок 13. Дорабатываем верхний графический блок сайта. Продолжение. (хэдер, заголовок, d |

|

|
| Автор megabax | |
| 22.04.2010 г. | |
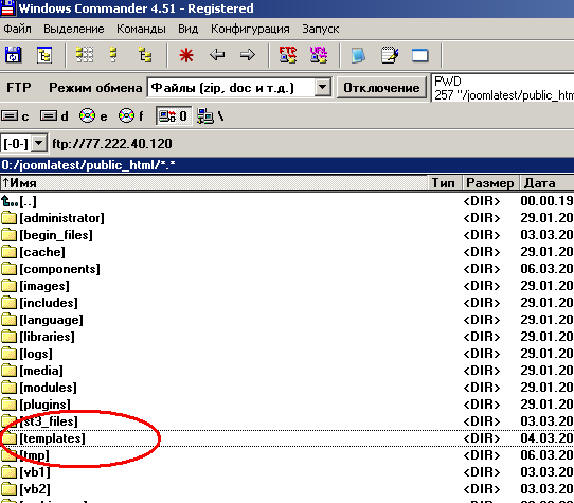
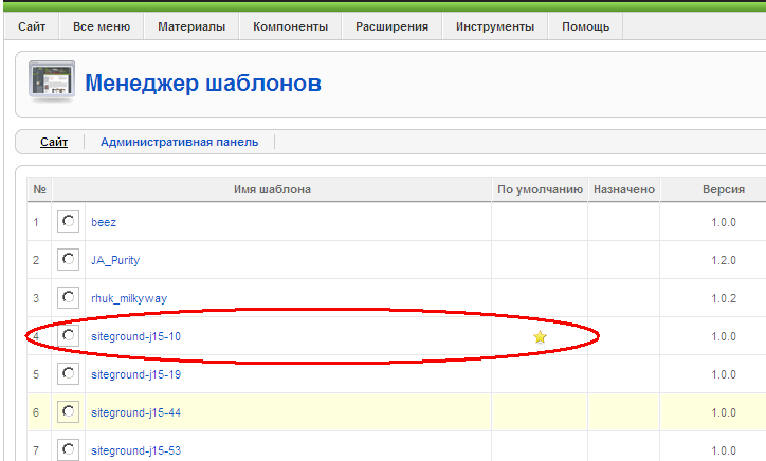
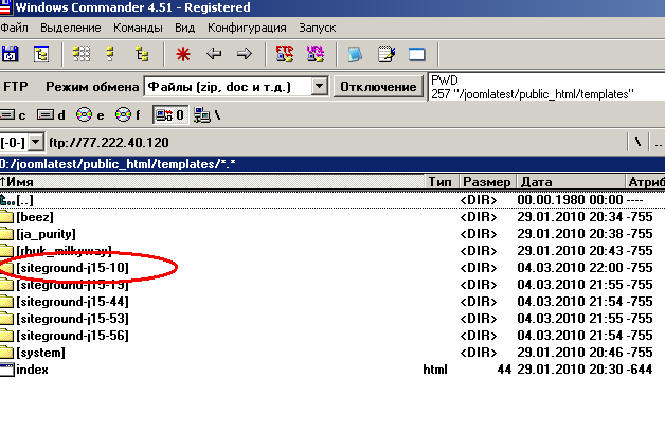
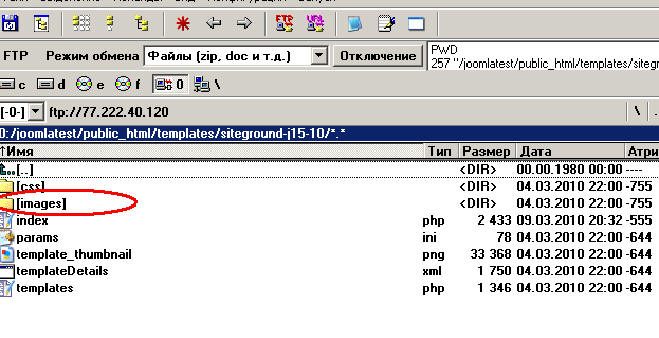
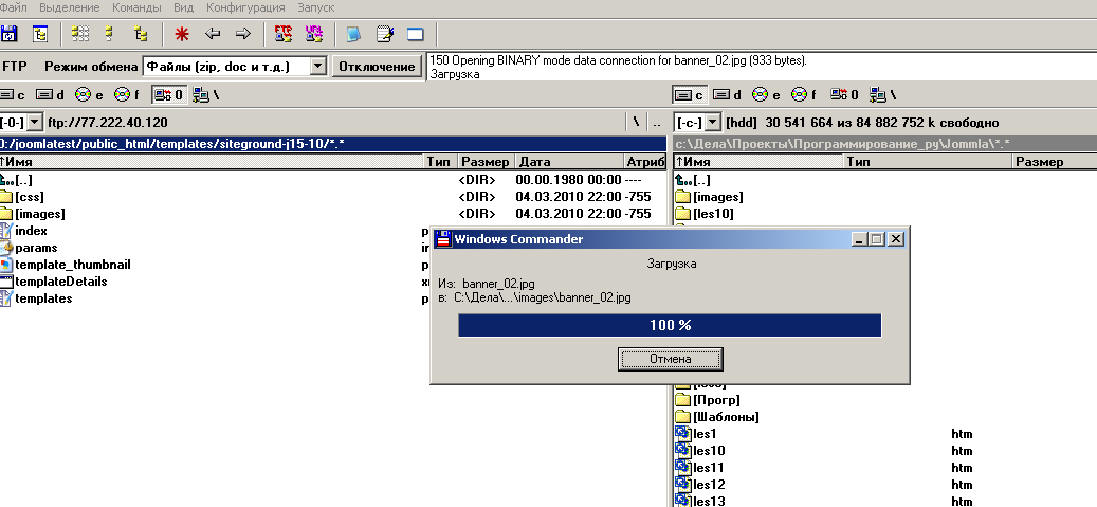
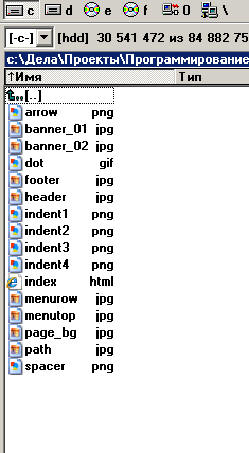
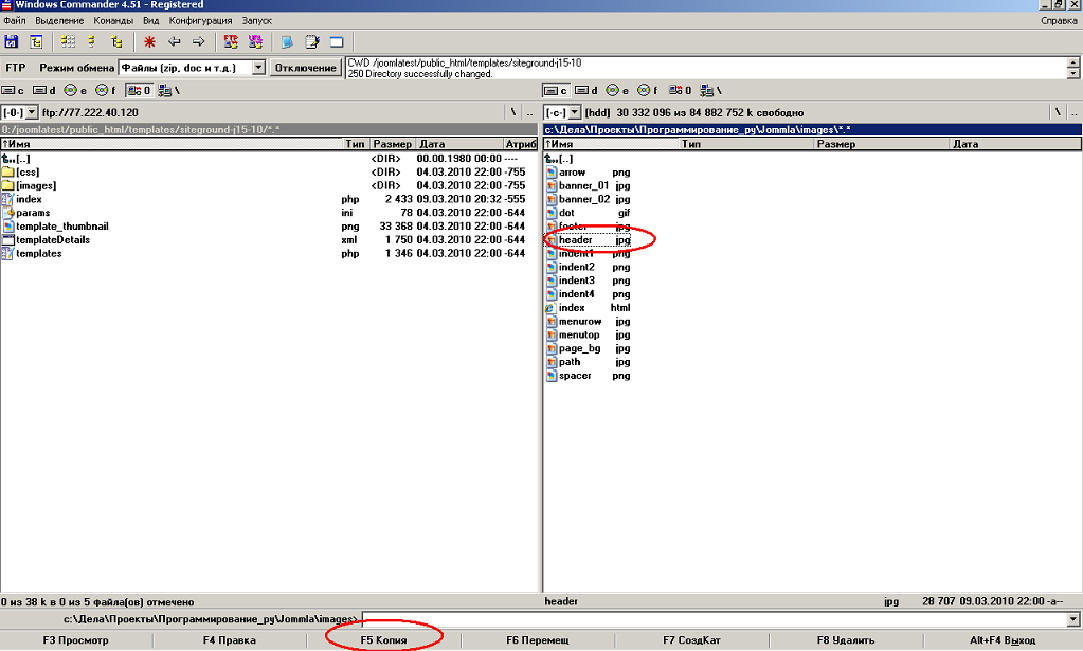
CMS Joomla! Урок 13. Дорабатываем верхний графический блок сайта. Продолжение. (хэдер, заголовок, div, HTML, шаблон).Как я и обещал на прошлом уроке (CMS Joomla шаблоны), сегодня мы попробуем что нибудь сделать с верхним графическим блоком (хэдером). Обычно картинки сайта хранятся в папке images каталога шаблонов. Давайте посмотрим. И так, через FTP коннектимся к сайту и входим в папку templates: Имя папки шаблонов можно узнать в менеджере шаблонов: Входим в папку шаблонов, ищем там каталог нужного нам шаблона: Там то мы и находим наш каталог images: Копируем их на локальный диск: Смотрим, какие в нем есть картинки: Нужна картинка называется header:
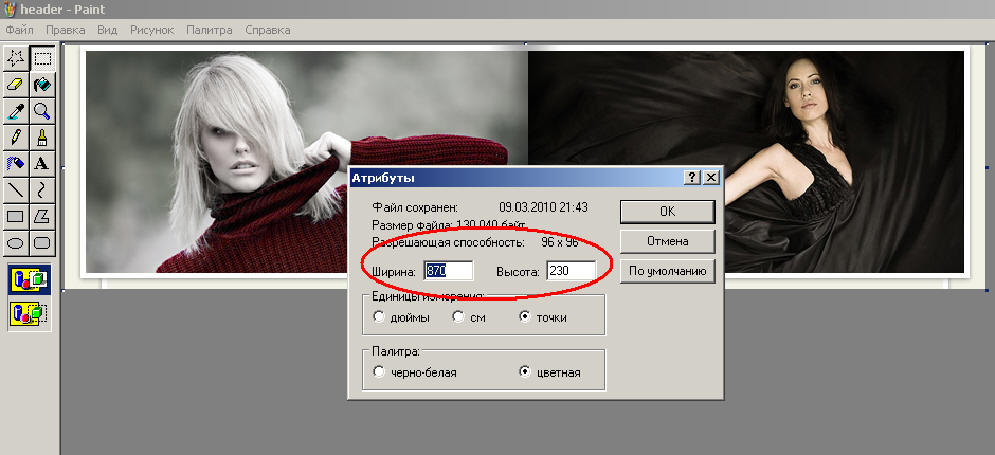
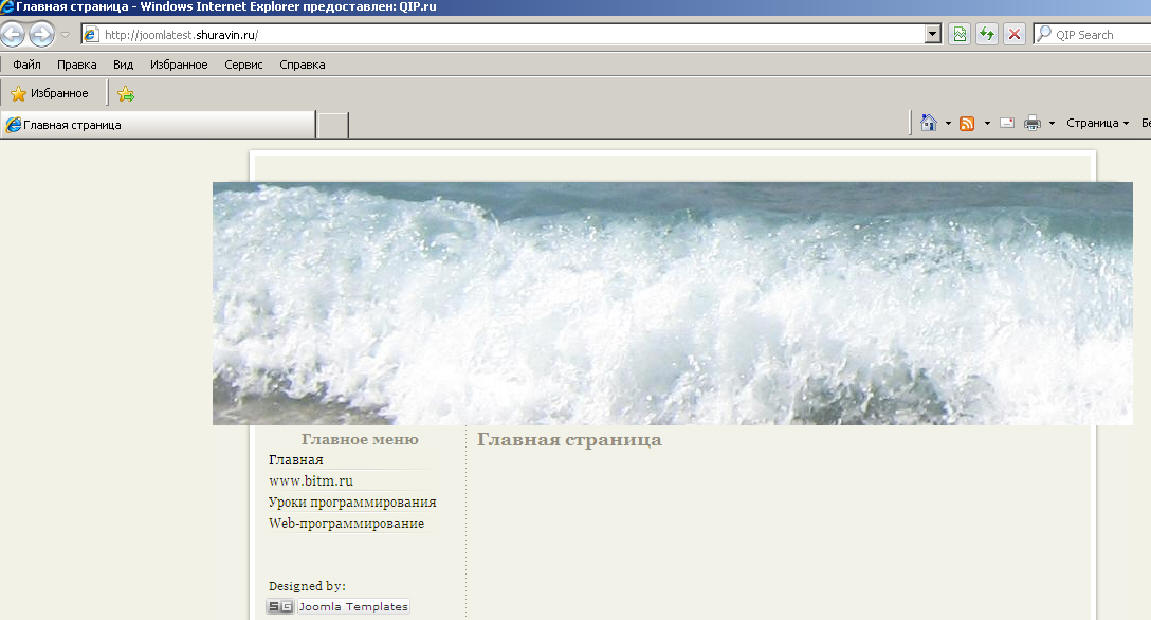
Давайте подправим эту картинку в каком нибудь графическом редакторе, или создадим новую, с такими же размерами: Давайте заменим например, эту картинку вот такой: Скопируем ее на сайт: Вот что у нас получилось:
На этом мы закончим урок, до новых встреч.
|
|
| Последнее обновление ( 30.10.2014 г. ) |
| « След. | Пред. » |
|---|