| CMS Joomla! Урок 12. Дорабатываем верхний графический блок сайта (хэдер, заголовок, div, HTML) |

|

|
| Автор megabax | ||
| 16.04.2010 г. | ||
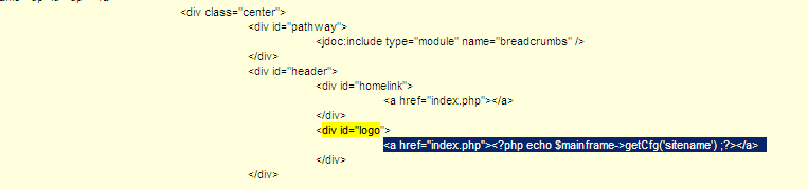
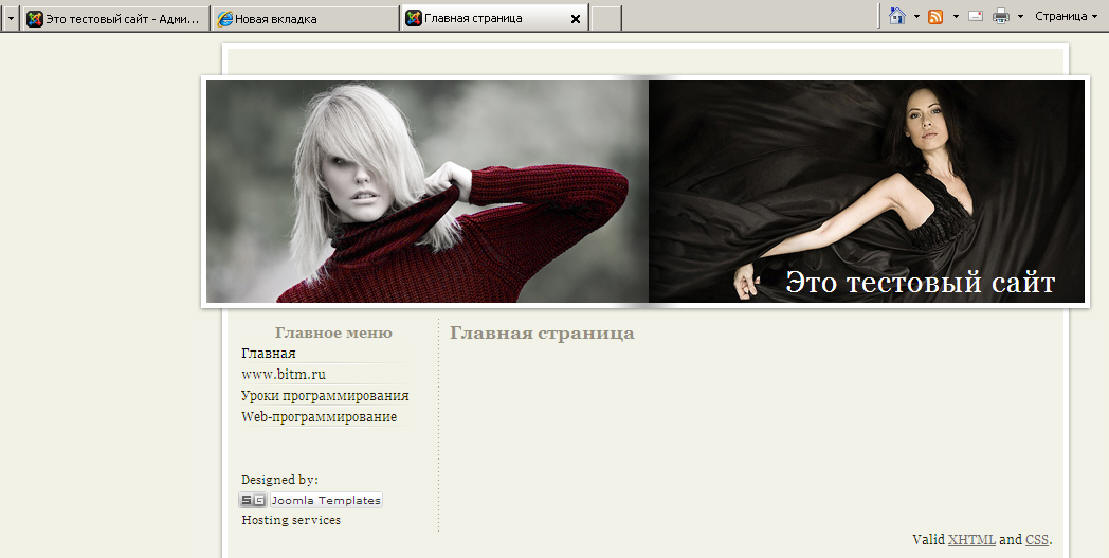
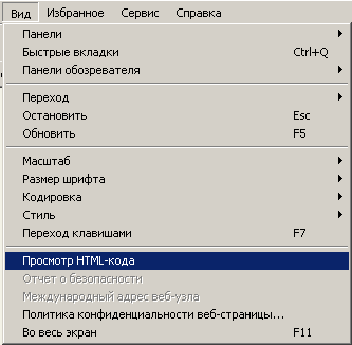
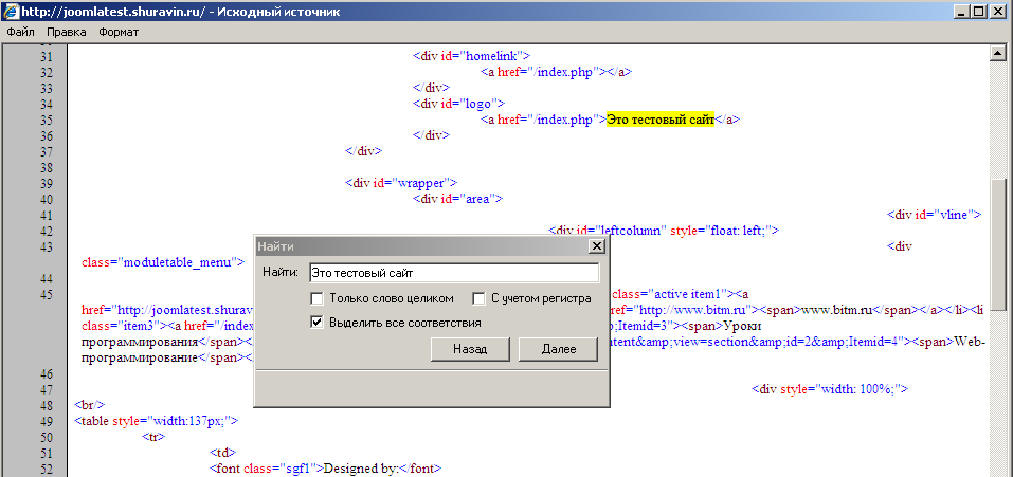
CMS Joomla! Урок 12. Дорабатываем верхний графический блок сайта (хэдер, заголовок, div, HTML, шаблон).Предположим, мы хотим немножко изменить внешний вид сайта, переделать его верхний графический блок (хэдер, заголовок): Давайте для начала уберем надпись "Это тестовый сайт". Так как ее можно выделить мышкой: , то логично предположить, что это просто текст и он где то есть в исходном коде. Давайте найдем его. Для этого откроем сайт в режиме простотра исходного HTML-текста: в открывшемся тексте поиском найдем текст, который мы хотим удалить:
Как видно из скриншота, этот текст выводиться в блоке
Теперь нам осталось найти
div id="logo"
в шаблоне сайта и немножко подкорректировать его. Как
открывать шаблон, вы уже знаете из
урока 6, нужно открыть менеджер шаблонов и сам шаблон. В нем нажать на
кнопочку "Редактировать HTML", которая выглядит вот
так
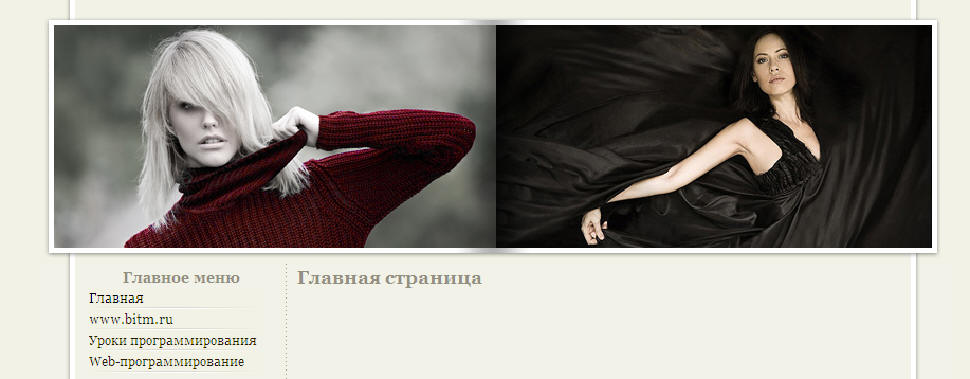
И так, открываем шаблон и при помощи поиска находим нужный тэг. Если вы не знаете, что означает div, то почитайте сначала уроки HTML. В найденм тэге удаляем его внутреннее содержимое (не забудьте сперва сделать резервную копию тектса, что бы потом восстановить его, елси напортачили): Все, сохраняем шаблон и смотрим, что надпись действительно убралась: На этом урок окончен, а в следующий раз мы попробуем что нибудь сделать с картинкой.
|
||
| Последнее обновление ( 30.10.2014 г. ) | ||
| « След. | Пред. » |
|---|










 .
.