| Web: маленькие хитрости. Склеиваем разрезанную картинку (div, CSS, html, img, пример) |

|

|
| Автор megabax | ||
| 16.04.2010 г. | ||
Склеиваем разрезанную картинку (div, CSS, html, img, пример)Предположим, у нас есть вот такая картинка:И мы хотим, что бы у нас на сайте было графическое меню, как на картинке. И еще что бы этот сайт нормально индексировался в поисковых системах. Очевидно, картинку нам придется разрезать и потом каким то волшебным образом "склеить", при чем так, что бы выглядела она как целая. Действительно, если мы хотим, что бы поисковики нас проиндексировали, каждый пункт меню нужно сделать отдельной картинкой. К тому же, если мы выбираем какой то пункт меню, то у нас вместо слова "О компании" должно быть что то, соответствующее данному пункту. Тоесть, другая картинка. Сначала разрежем картинку на кусочки в каком нибудь графическом редакторе и сохраним эти кусочки в отдельных файлах. готовые кусочки картинки вы можете скачать здесь (тэги div, CSS, html, img, пример). Что бы их "склеить", применим вот такой HTML-текст:
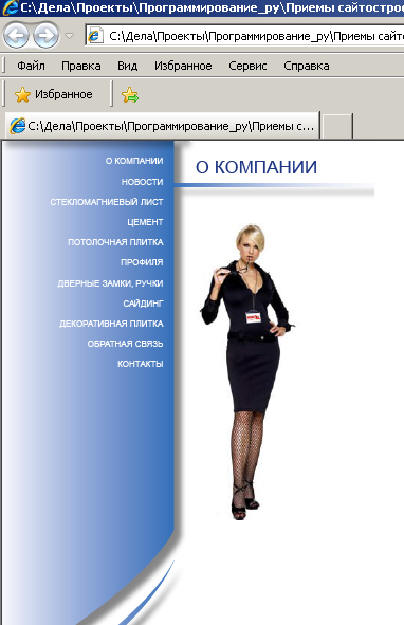
Как видим, ничего сложного, просто используем тэг Div с CSS-стилем, содержащем абсолютное позиционирование. Вот как выглядит этот документ в браузере: Теперь нам осталось привязать к буковкам на картинке ссылки. Но этим мы ужей займемся на следующем уроке.
|
||
| Последнее обновление ( 16.04.2010 г. ) | ||
| « След. |
|---|